没有合适的资源?快使用搜索试试~ 我知道了~
封装Vue Element的table表格组件的示例详解
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
5 下载量 60 浏览量
2020-11-19
12:56:32
上传
评论
收藏 114KB PDF 举报
温馨提示
在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现。关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的HTML(VNode)。它比较适用于外层组件仅仅是对内层组件的一次逻辑封装,而渲染的模板结构变化扩展不多的情况,且它一定是无状态、无实例的,无状态就意味着它没有created、mounted、updated等Vue的生命周期函数,无实例就意味着它没有响应式数据data和this上下文。
资源推荐
资源详情
资源评论

封装封装Vue Element的的table表格组件的示例详解表格组件的示例详解
在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现。关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的HTML(VNode)。它比
较适用于外层组件仅仅是对内层组件的一次逻辑封装,而渲染的模板结构变化扩展不多的情况,且它一定是无状态、无实例的,无状态就意味着它没有created、mounted、updated等Vue的生命周期函
数,无实例就意味着它没有响应式数据data和this上下文。
我们先来一个简单的Vue函数式组件的例子吧,然后照着这个例子来详细介绍一下。
export default {
functional: true,
props: {},
render(createElement, context) {
return createElement('span', 'hello world')
}
}
Vue提供了一个functional开关,设置为true后,就可以让组件变为无状态、无实例的函数式组件。因为只是函数,所以渲染的开销相对来说较小。
函数式组件中的Render函数,提供了两个参数createElement和context,我们先来了解下第一个参数createElement。
createElement说白了就是用来创建虚拟DOM节点VNode的。它接收三个参数,第一个参数可以是DOM节点字符串,也可以是一个Vue组件,还可以是一个返回DOM节点字符串或Vue组件的函数;第二
个参数是一个对象,这个参数是可选的,定义了渲染组件所需的参数;第三个参数是子级虚拟节点,可以是一个由createElement函数创建的组件,也可以是一个普通的字符串如:’hello world’,还可以是
一个数组,当然也可以是一个返回DOM节点字符串或Vue组件的函数。
createElement有几点需要注意:
createElement第一个参数若是组件,则第三个参数可省略,即使写上去也无效;
render函数在on事件中可监听组件$emit发出的事件
在2.3.0之前的版本中,如果一个函数式组件想要接收prop,则props选项是必须的。在2.3.0或以上的版本中,你可以省略props选项,组件上所有的attribute都会被自动隐式解析为prop。
函数式组件中Render的第二个参数是context上下文,data、props、slots、children以及parent都可以通过context来访问。
在2.5.0及以上版本中,如果你使用了单文件组件,那么基于模板的函数式组件可以这样声明:<template functional></template>, 但是如果Vue组件中的render函数存在,则Vue构造函数不会从template选项
或通过el选项指定的挂载元素中提取出的HTML模板编译渲染函数,也就是说一个组件中templete和render函数不能共存,如果一个组件中有了templete,即使有了render函数,render函数也不会执行,
因为template选项的优先级比render选项的优先级高。
到这里,Vue函数式组件介绍的就差不多了,我们就来看看Element的表格组件是如何通过函数式组件来实现封装的吧。
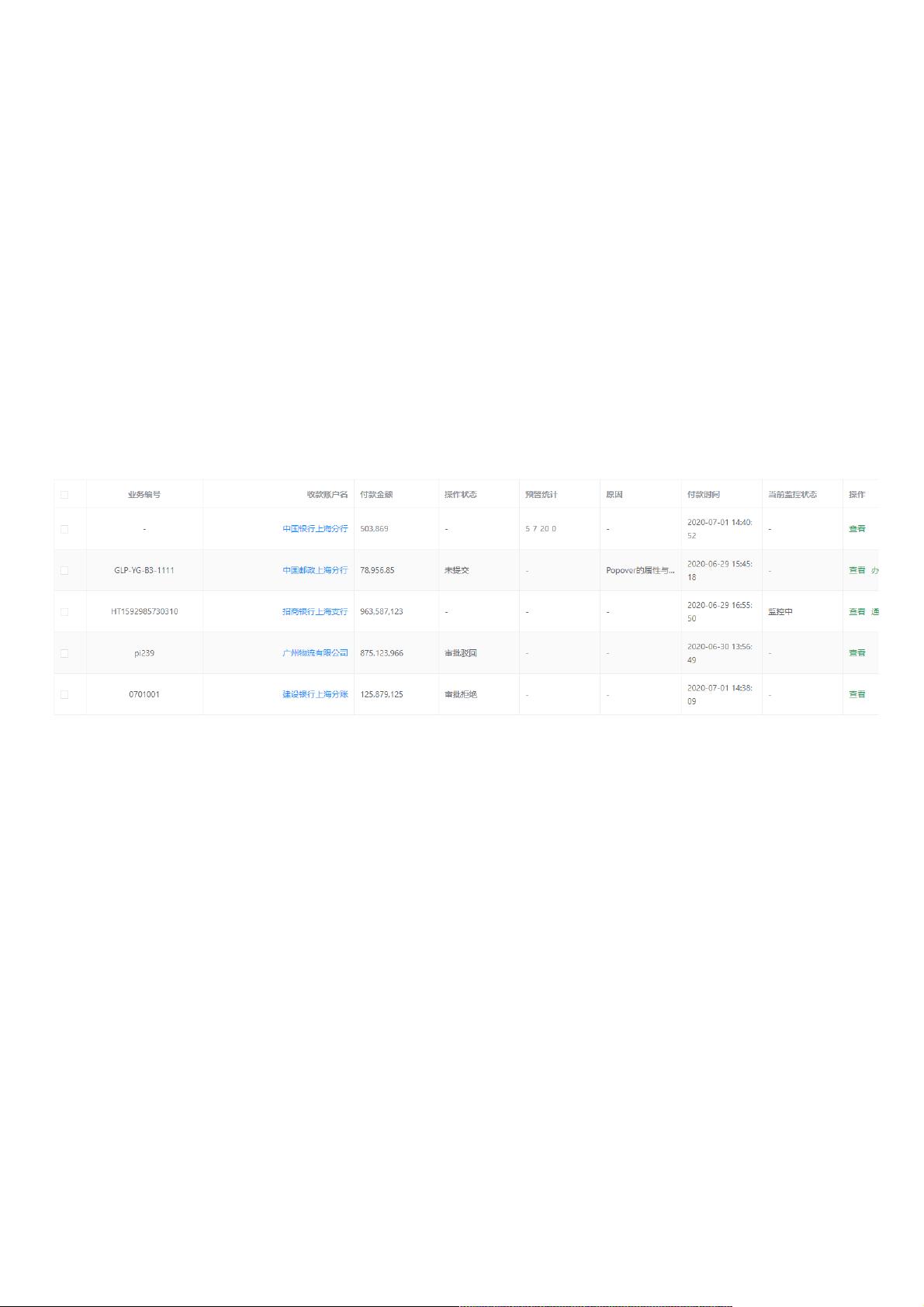
效果图:
1、所封装的table组件
<template>
<el-table :data="config.tableData" style="width: 100%" v-on="cfg.on" v-bind="cfg.attrs">
<el-table-column v-if="cfg.hasCheckbox" type="selection" width="55" label="xx" />
<el-table-column v-for="n in cfg.headers" :prop="n.prop" :label="n.name" :key="n.prop" v-bind="{...columnAttrs, ...n.attrs}">
<template slot-scope="{row}">
<Cell :config="n" :data="row" />
</template>
</el-table-column>
</el-table>
</template>
<script>
import Cell from './cell'
export default {
components: {
Cell,
},
props: {
config: Object,
},
data(){
return {
columnAttrs: {
align: 'left',
resizable: false,
},
cfg: {
on: this.getTableEvents(),
attrs: {
border: true,
stripe: true,
},
...this.config,
},
checked: [],
}
},
methods: {
getTableEvents(){
let {hasCheckbox = false} = this.config, events = {}, _this = this;
if(hasCheckbox){
//绑定事件
Object.assign(events, {
'selection-change'(v){
_this.checked = v;
},
资源评论

weixin_38692202
- 粉丝: 3
- 资源: 951
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Java基于springboot+vue的保险业务管理系统源码+数据库+文档说明
- 数据分析-10-扒一扒CXK微博100万+转发量的真假流量粉(包含数据和代码)
- 机械设计除尘降温消毒除臭设备sw16可编辑非常好的设计图纸100%好用.zip
- 2019可运营完整版PHP萌乐游戏代练系统V2.0源码 (完整版可运营去后门)
- 数据分析-11-淘宝李子柒螺蛳粉店铺及评论分析(包含数据和代码)
- 数据分析-12-某电子产品销售数据分析报告及RFM模型(包含数据和代码)
- 数据挖掘/机器学习-01-泰坦尼克号获救预测 Titanic(包含数据和代码)
- 基于 PyQt 的 XSS 漏洞检测系统设计与实现
- 卷积神经网络 CIFAR-10 数据集 例子
- 贫困生资助系统配套资源
- c语言考试必考题型重点复习
- c语言重点习题作业解析
- 机械设计倍速链组装线sw16可编辑非常好的设计图纸100%好用.zip
- 机械设计车四方机床(工程图BOM单)sw12可编辑非常好的设计图纸100%好用.zip
- 机器学习-02-LoanPrediction(贷款预言)(包含代码和数据)
- 圣诞树html网页代码
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功