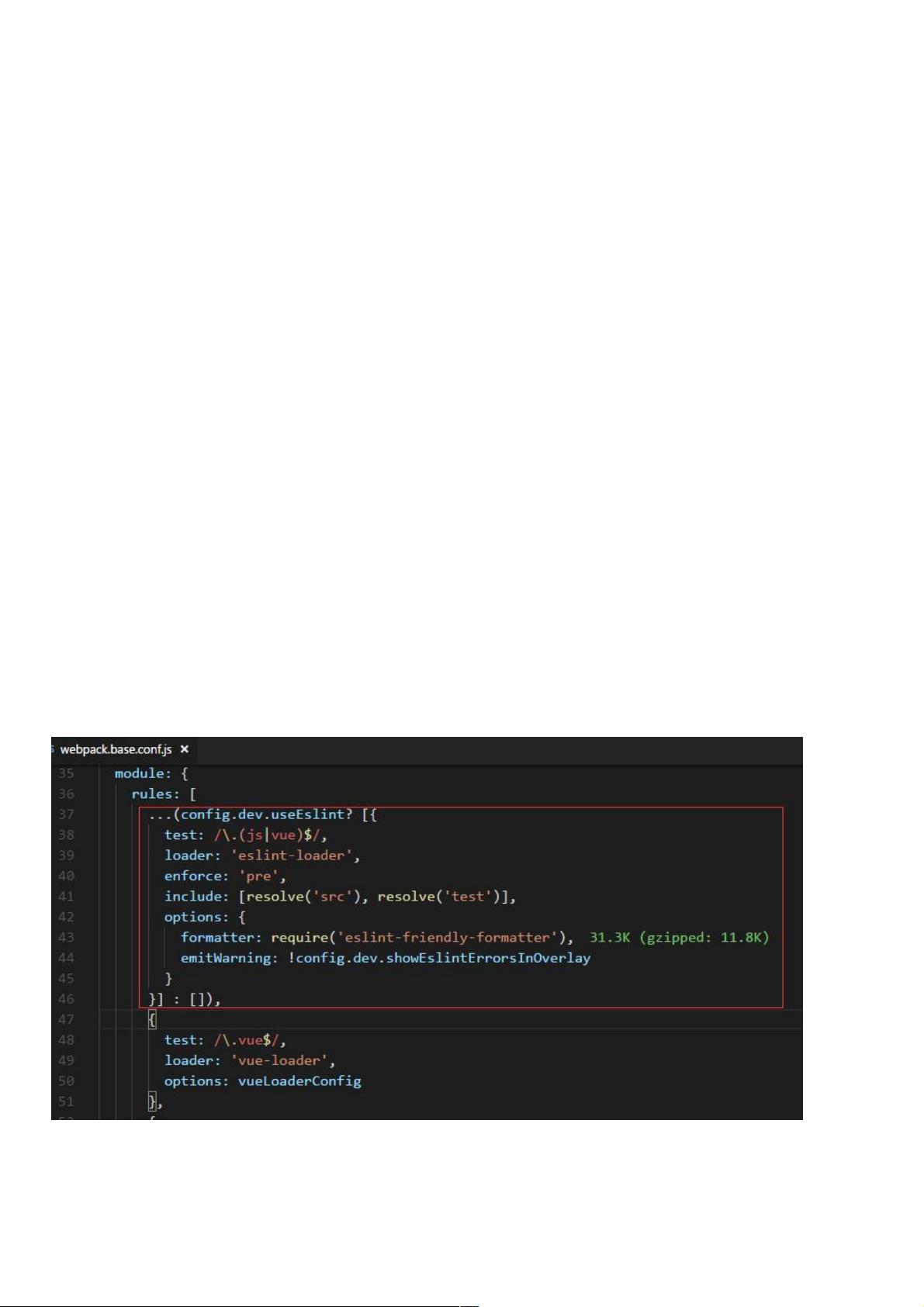
前言 Vue.js 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。 # 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm安装时,可能会出现一系列的错误 1、安装jQuery npm install jquery 2、安装Bootstrap npm install boo Vue.js 是一个渐进式前端框架,专注于视图层,易于学习且能与其他库或现有项目无缝集成。Vue.js 可以支持复杂单页应用(SPA)的开发,利用单文件组件和丰富的生态系统。在实际项目开发中,我们可能会遇到各种问题和需求,下面将介绍一些在Vue.js项目中实用的小技巧。 ### 引入Bootstrap Bootstrap是一款广泛使用的UI框架,但在Vue项目中引入它需要额外处理,因为Bootstrap依赖jQuery。你需要通过npm安装jQuery和Bootstrap: ```bash npm install jquery npm install bootstrap@3 ``` 接着,在`main.js`入口文件中引入jQuery并分配给全局变量`window.jQuery`,然后加载Bootstrap: ```javascript import $ from 'jquery' window.jQuery = $ require('bootstrap') ``` 为了应用Bootstrap的CSS样式,还需要在入口文件中引入相应的CSS文件: ```javascript import 'bootstrap/dist/css/bootstrap.min.css' ``` ### 关闭ESLint代码检查 在团队开发中,ESLint是用于保持代码风格一致性的工具。若想临时关闭ESLint,需在`config/index.js`文件中找到`dev`对象,将`useEslint`属性设置为`false`。然而,完全关闭ESLint并不推荐,因为它有助于维护代码质量。 ### 自定义ESLint规则 如果你觉得某些ESLint规则过于严格,可以修改`eslintrc.js`文件中的相应规则。例如,要禁用“未使用变量”的警告(`no-unused-vars`),只需将该规则的值设为0: ```javascript "rules": { "no-unused-vars": 0, // 其他规则... } ``` ### 修改端口号 默认情况下,Vue项目可能使用80端口,如果需要运行多个项目,可以通过修改`config/index.js`文件中的`dev.port`属性来更改监听的端口。 ### 设置文件引用路径别名 为简化文件路径引用,可以在`build/webpack.base.conf.js`中配置别名。例如,你可以定义`@`代表`src`目录,这样引用文件时可以更简洁: ```javascript resolve: { alias: { '@': path.resolve(__dirname, '../src'), // 其他别名... } }, ``` ### 处理UTC时间问题 当使用VueHighcharts等组件时,时间默认显示为UTC。如果需要本地时间,可以在`main.js`中设置配置,如设置`useUTC`为`false`: ```javascript import Highcharts from 'highcharts' Highcharts.setOptions({ global: { useUTC: false } }) ``` 总结来说,Vue.js项目开发中的小技巧包括合理引入依赖、调整ESLint规则、修改端口号、创建路径别名以及处理时间格式问题。这些方法有助于提升开发效率和代码质量,使项目更加易维护。在实际开发过程中,不断学习和积累这些技巧,将使你成为更高效的Vue开发者。


- 粉丝: 5
- 资源: 956
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 11 -公司内部培训师报名表.docx
- 07-企业内部培训师选拔与培训方案.docx
- 09-内训师讲师手册.docx
- 08-企业内训师指导手册.docx
- 10-内部培训师薪酬制度.docx
- 13 -内部培训师推荐(自荐)表.docx
- 12 -内部合格培训师名单.docx
- 14 -内训师面试评分表(初试).docx
- 15 -培训师培训效果评估表.docx
- 某些iphone手机录音获取流stream延迟问题 以及 录音一次第二次不录音问题
- 防爆消防灭火侦察机器人sw16可编辑全套技术开发资料100%好用.zip
- 02-培训总结报告书.docx
- 01-培训总结.docx
- 03-培训总结表.docx
- 04-培训课程总结表.docx
- 06-培训总结与分析.xlsx.xls


 信息提交成功
信息提交成功