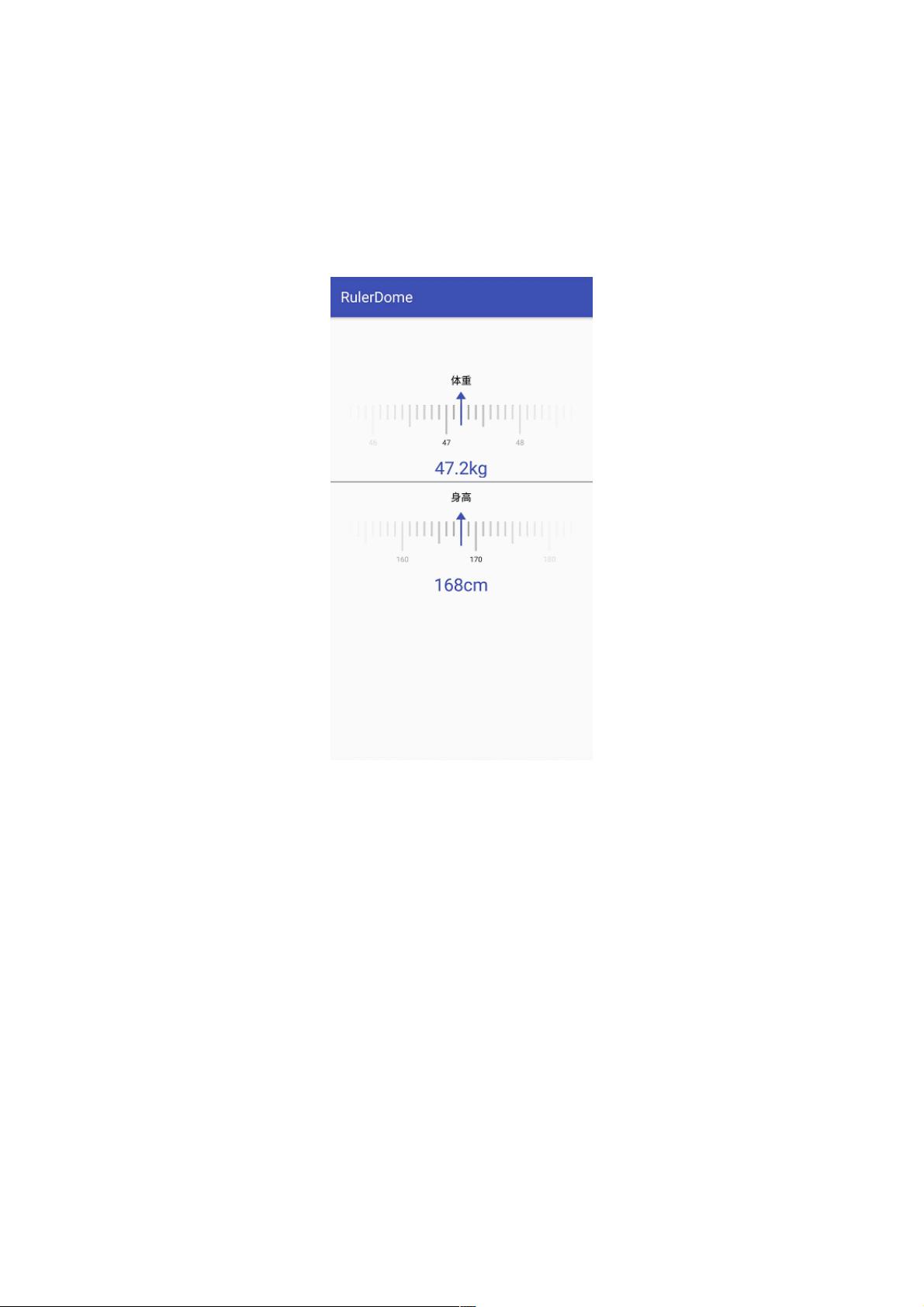
Kotlin自定义View系列教程之标尺控件(选择身高、体重等)的实现 一、自定义View的步骤: 1. 自定义View的属性:在res/values/下建立一个attrs.xml,定义需要用到的属性以及声明相对应属性的取值类型。 2. 在View的构造方法中获得我们自定义的属性:在构造函数中,使用AttributeSet类型的参数将XML布局文件中所自定义的属性带入到View内。 3. 重写onMesure方法:onMesure方法用于测量View的尺寸,需要根据实际情况重写。 4. 重写onDraw方法:onDraw方法用于绘制View的图形,需要根据实际情况重写。 二、View的几个构造函数: 1. constructor(mContext: Context):直接new一个RulerView实例时,会调用这个只有一个参数的构造函数。 2. constructor(mContext: Context, attrs: AttributeSet):在默认的XML布局文件中创建时,调用这个有两个参数的构造函数。 3. constructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int):构造函数中第三个参数是默认的Style,这里的默认的Style是指它在当前Application或者Activity所用的Theme中的默认Style。 4. constructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int,defStyleRes:Int):该构造函数是在API21的时候才添加上的。 三、自定义View的实现: 1. 在res/values/下建立一个attrs.xml,定义需要用到的属性以及声明相对应属性的取值类型。 2. 在构造函数中,使用AttributeSet类型的参数将XML布局文件中所自定义的属性带入到View内。 3. 重写onMesure方法,根据实际情况测量View的尺寸。 4. 重写onDraw方法,根据实际情况绘制View的图形。 四、标尺控件的实现: 1. 创建一个自定义的View,继承自View类。 2. 在View的构造方法中,获得我们自定义的属性。 3. 重写onMesure方法,测量View的尺寸。 4. 重写onDraw方法,绘制View的图形。 五、标尺控件的使用: 1. 在布局文件中,添加自定义的View。 2. 在Activity中,找到自定义的View,设置其属性。 3. 在自定义的View中,处理用户的滑动事件,根据实际情况更新View的状态。 六、结语: 通过本篇文章,我们学习了如何使用Kotlin语言来实现自定义的标尺控件,包括自定义View的步骤、View的几个构造函数、自定义View的实现、标尺控件的实现和使用。通过本文,我们可以更好地理解Kotlin语言的使用和自定义View的实现。


剩余7页未读,继续阅读

- 粉丝: 6
- 资源: 945
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 离线OCR(此软件解压后双击即可运行, 免费)
- 公开整理-上市公司员工学历及工资数据(1999-2023年).xlsx
- 公开整理-上市公司员工学历及工资数据集(1999-2023年).dta
- GDAL-3.4.3-cp38-cp38-win-amd64.whl(GDAL轮子-免编译pip直接装,下载即用)
- 基于Java实现WIFI探针的商业大数据分析技术
- 抖音5.6版本、抖音短视频5.6版、抖音iOS5.6版、抖音ipa包5.6
- 图像处理领域、QT技术、架构,可直接借鉴
- 【源码+数据库】基于Spring Boot+Mybatis+Thymeleaf实现的宠物医院管理系统
- H5漂流瓶交友源码 社交漂流瓶H5源码+对接Z支付+视频教程
- 华为ICT大赛云赛道真题资源库.zip


 信息提交成功
信息提交成功