CSS3制作圆形滚动进度条动画的示例制作圆形滚动进度条动画的示例
主主 题题
今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客《CSS实现进
度条和订单进度条》,但是呢,那篇博客只是制作出来效果而已,并没有动画效果,因为当时正期末复习期间,所以就省了制作动画的时间成本。所以,今天就一起把
各种效果都实现吧!
内内 容容
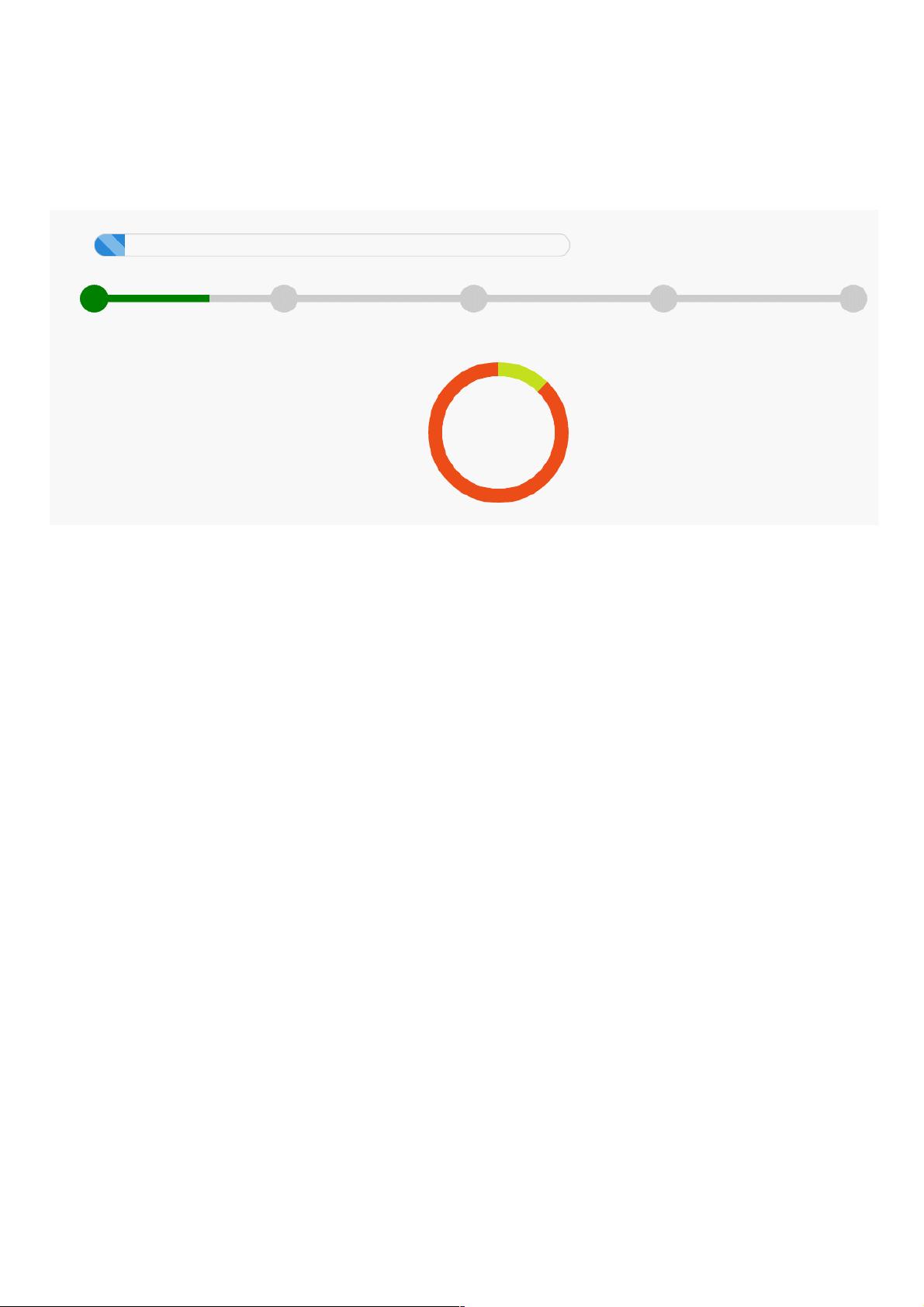
先看一下效果图,会提升我们的学习兴趣哟:
好的,我将按照此图从上到下的顺序讲解,由于第一和第二种效果之气那篇博客《CSS实现进度条和订单进度条》已经介绍过怎么做的了,这里就把重心放在动画
上面,对于圆形效果是重点,我将详细讲解。
第一种效果:第一种效果:
html结构:
<div id="progress">
<span></span>
</div>
css样式:
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 100%;
height: 100%;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottom, right top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
-webkit-animation:load 3s ease-in;
}
@-webkit-keyframes load{
0%{
width: 0%;
}
100%{
width:100%;
}
}
可以看到其实这种进度条的动画是最容易实现的,根据具体进度百分比设置默认的width百分比和动画里100%处的width百分比就行了,比如说,我想实现70%的进度条
动画效果,那么我只需要修改一下两处地方:
#progress span{
width: 70%;
}
@-webkit-keyframes load{
0%{
width: 0%;
}
100%{
width:70%;