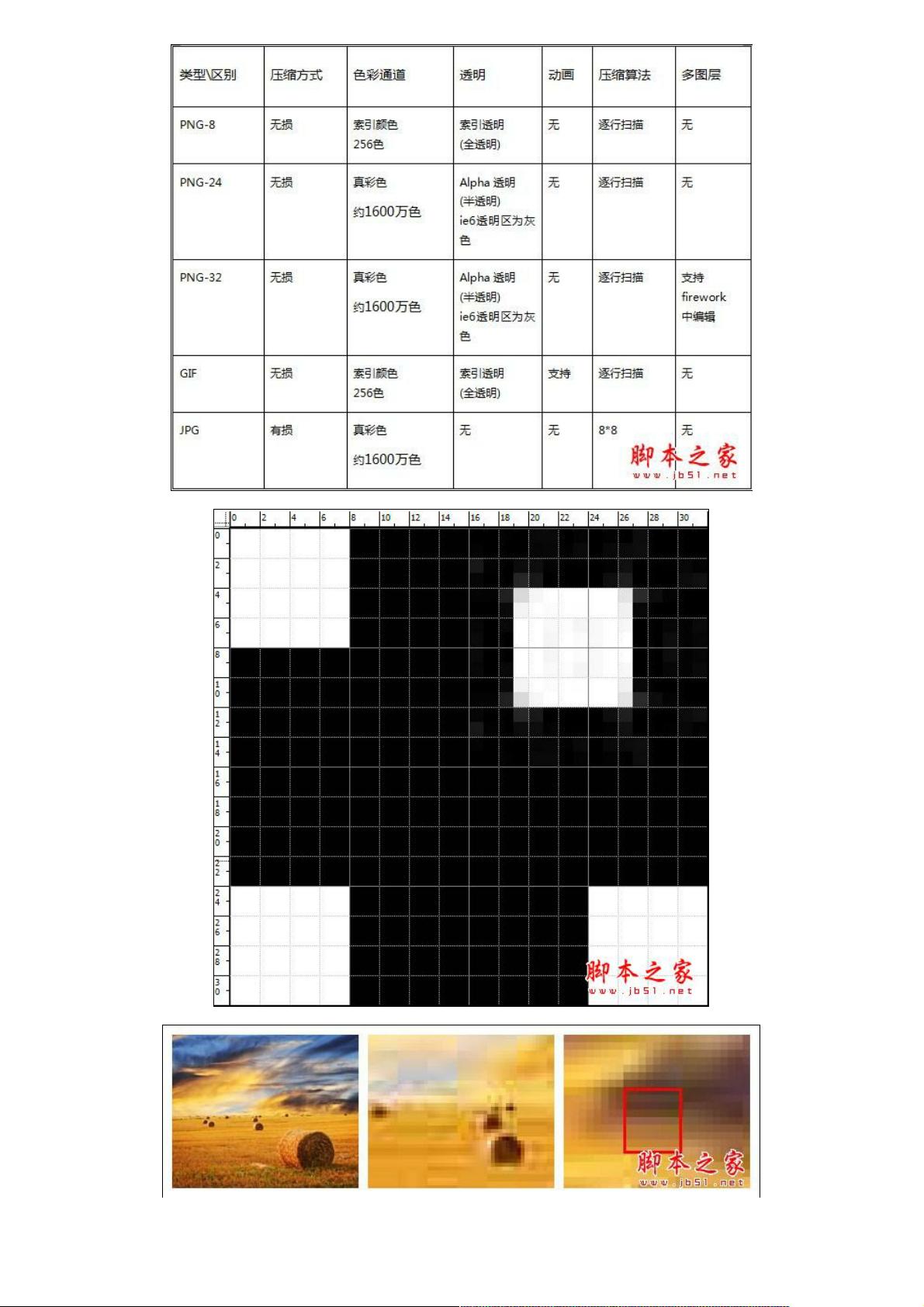
网页加载速度和用户体验是衡量一个网站质量的重要标准,其中图片优化是关键环节。优化图片不仅可以加快页面加载速度,还能节省带宽,同时确保UI的视觉效果。以下是一些关于图片优化的方法: 我们需要理解矢量图和位图的区别。矢量图如SVG,其特点是缩放不失真,适合用于线条清晰、色彩简单的图形,如logo和图标。位图如JPEG、PNG,由像素组成,缩放可能导致失真,适用于包含复杂细节和色彩过渡的图像。 在压缩方面,有损压缩如JPEG牺牲了一部分图像质量来减小文件大小,适用于照片或色彩丰富的图像。无损压缩如PNG-8和GIF则保留所有像素信息,但可能导致颜色丢失,适合颜色简单的图像或动画。 PNG-8提供高压缩比,适用于颜色不多的图像,而PNG-24支持真彩色,但文件较大。在PNG-24中使用色调分离技术可以进一步优化,尤其对包含大量纯色区域的图像有效。例如,将微博导航图标优化后,可以显著减少文件大小。 对于不同类型的图片,选择合适的格式至关重要。图型类图像(如图标、表情)通常使用PNG-8或PNG-24,照片类图像(如用户头像、背景图)可能更适合JPEG,根据色彩丰富度调整品质。同时,注意无损压缩格式如PNG-24在特定条件下可能会产生失真。 在实际应用中,微博首页的图片优化策略分为图型类和照片类,以及通用类和随机类。图型类图像通常使用PNG格式,品质设置在32-128之间,而照片类图像则需要权衡品质和噪点,JPEG品质设在70-80之间。通用类图像(如图标、按钮)优先选择PNG以减小文件大小,而随机类图像(如用户发布的图片)则根据内容来决定格式。 图片优化是一个平衡视觉效果和文件大小的过程,需要根据图像内容和使用场景灵活选择格式和压缩方式。使用专业工具进行优化,如Photoshop的色调分离功能,可以进一步提升压缩效率。同时,关注文件格式,确保优化后的图片仍能满足设计需求,以提供最佳的网页加载速度和用户体验。


剩余8页未读,继续阅读

- 粉丝: 2
- 资源: 915
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 项目采用YOLO V4算法模型进行目标检测,使用Deep SORT目标跟踪算法 .zip
- 针对实时视频流和静态图像实现的对象检测和跟踪算法 .zip
- 部署 yolox 算法使用 deepstream.zip
- 基于webmagic、springboot和mybatis的MagicToe Java爬虫设计源码
- 通过实时流协议 (RTSP) 使用 Yolo、OpenCV 和 Python 进行深度学习的对象检测.zip
- 基于Python和HTML的tb商品列表查询分析设计源码
- 基于国民技术RT-THREAD的MULTInstrument多功能电子测量仪器设计源码
- 基于Java技术的网络报修平台后端设计源码
- 基于Python的美食杰中华菜系数据挖掘与分析设计源码
- 基于Java与JavaScript混合技术的吉森摄影项目设计源码


 信息提交成功
信息提交成功