没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
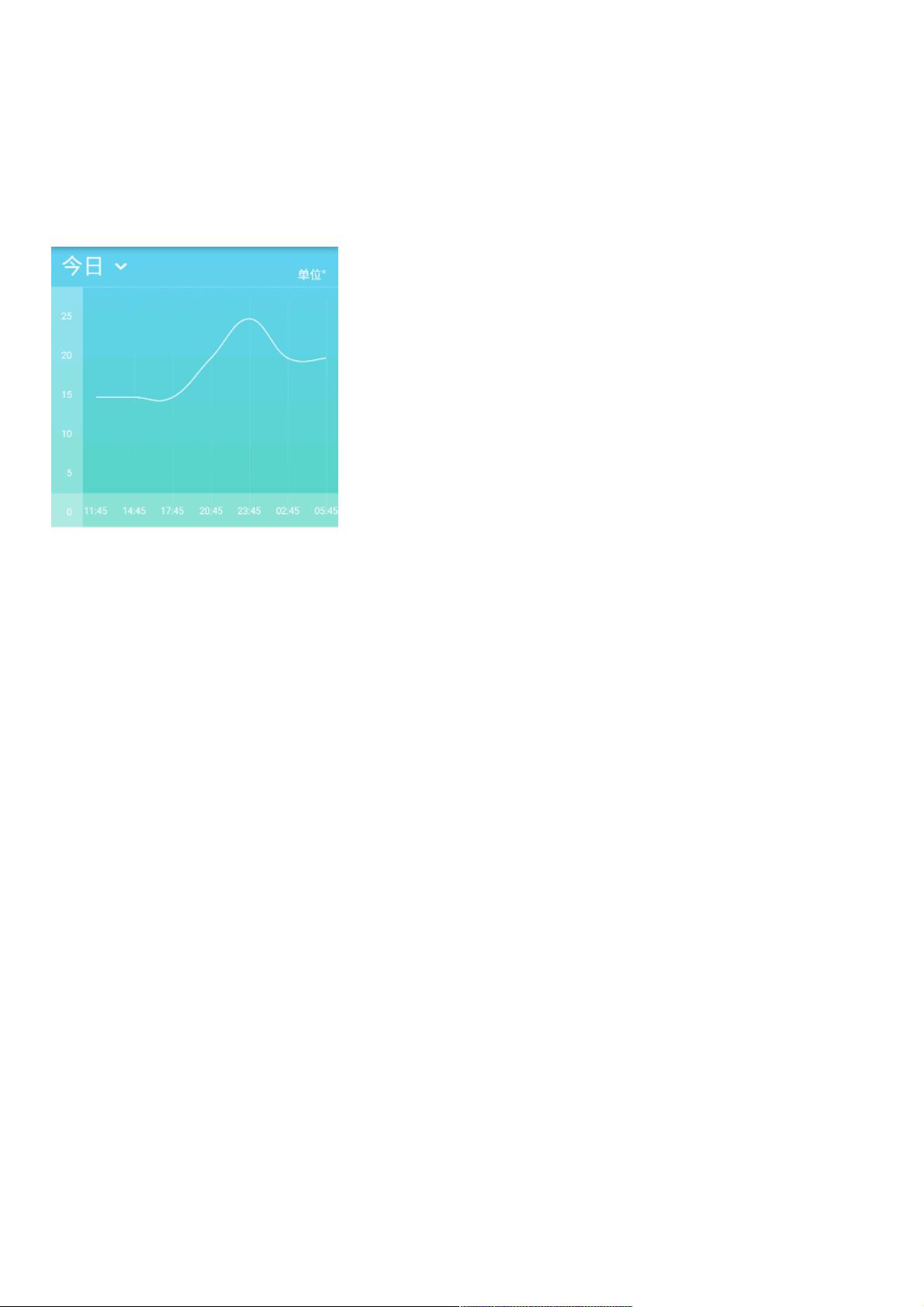
1.介绍 MPAndroidChart GitHub地址 MPAndroidChart的强大之处就不在多说了,目前最新的版本是3.0.1,在新版本中很多方法都被弃用了,这个要注意一下,在网上查到的大多数资料都是关于旧版本的,今天来实现一下折线图,把过程记录下来,分享给大家。 效果图: 2.引入开源库 在项目根目录的build.gradle文件中加入如下代码 allprojects { repositories { maven { url https://jitpack.io } } } 在app根目录的buil.gradle文件中加入依赖 dependenc
资源推荐
资源详情
资源评论

详解详解Android图表图表 MPAndroidChart折线图折线图
1.介绍介绍
MPAndroidChart GitHub地址
MPAndroidChart的强大之处就不在多说了,目前最新的版本是3.0.1,在新版本中很多方法都被弃用了,这个要注意一下,在
网上查到的大多数资料都是关于旧版本的,今天来实现一下折线图,把过程记录下来,分享给大家。
效果图:
2.引入开源库
在项目根目录的build.gradle文件中加入如下代码
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
在app根目录的buil.gradle文件中加入依赖
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}
3.实现实现
在项目中,我把图表相关的功能抽取成了一个工具类ChartUtils。
初始化图表初始化图表
initChart方法用来设置图表的功能和显示的样式,方法中注释了缩放和动画的代码,如果要使用动画,则不需要调用图表的
invalidate方法。
/**
* 初始化图表
*
* @param chart 原始图表
* @return 初始化后的图表
*/
public static LineChart initChart(LineChart chart) {
// 不显示数据描述
chart.getDescription().setEnabled(false);
// 没有数据的时候,显示“暂无数据”
chart.setNoDataText("暂无数据");
// 不显示表格颜色
chart.setDrawGridBackground(false);
// 不可以缩放
chart.setScaleEnabled(false);
// 不显示y轴右边的值
chart.getAxisRight().setEnabled(false);
// 不显示图例
资源评论

weixin_38660108
- 粉丝: 6
- 资源: 924
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功