没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
工作需要绘制一张可动态添加的折线图,经过筛选,选择MPAndroidChart:v3.1.0。 **使用方法:** 1、添加build gradle 在项目的build gradle中上述位置中添加“maven { url ‘https://jitpack.io’ }”这串代码。 在APP的build gradle的dependencies中添加 implementation ‘com.github.PhilJay:MPAndroidChart:v3.1.0’依赖。 在插入折线图的activity中添加如下代码,自行调整位置等。 在项目中新建一个javal类,效果如下图所示:
资源推荐
资源详情
资源评论

Android 使用使用MPAndroidChart:v3.1.0绘制动态折线图绘制动态折线图
工作需要绘制一张可动态添加的折线图,经过筛选,选择MPAndroidChart:v3.1.0。
**使用方法:**
1、添加build gradle
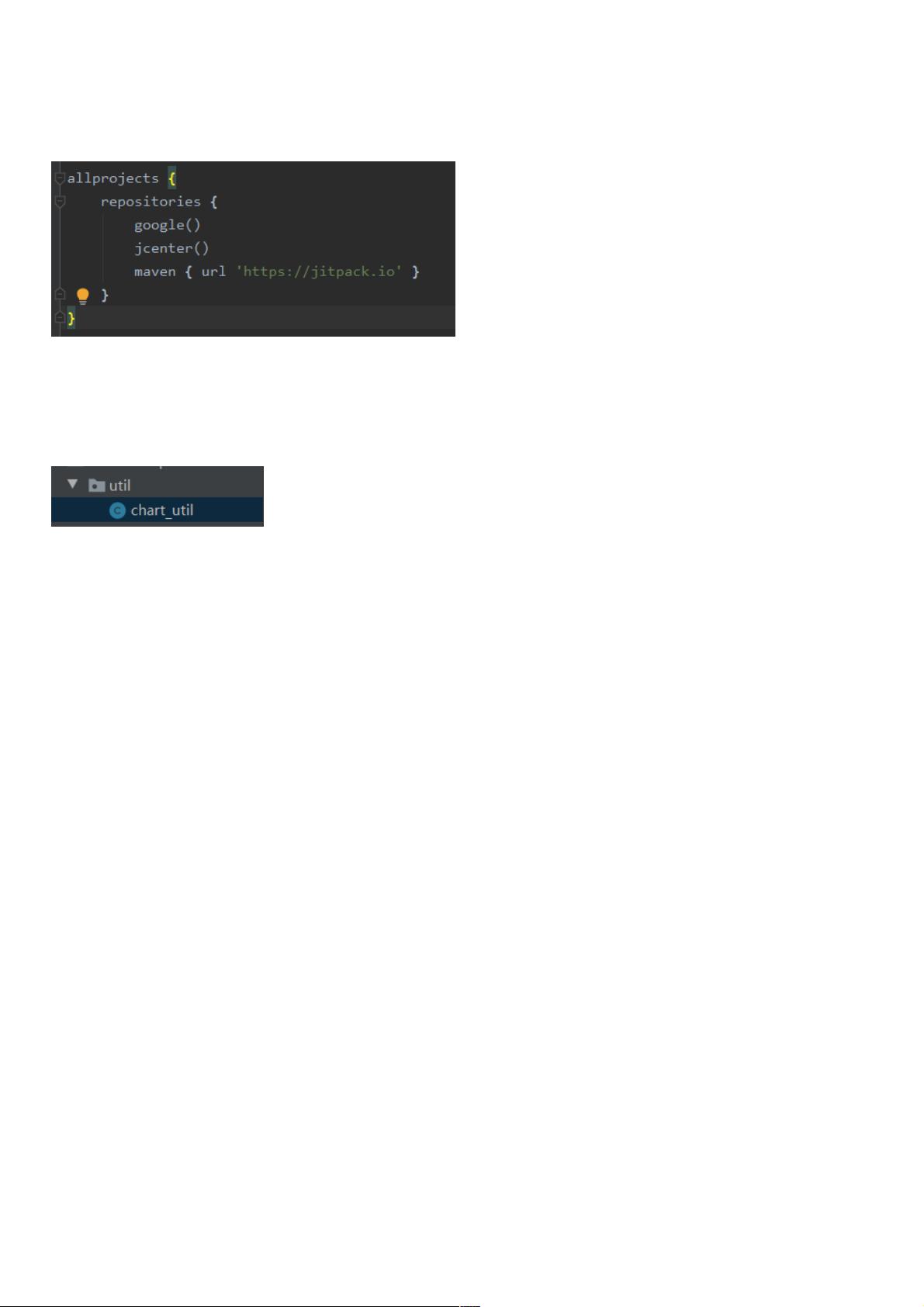
在项目的build gradle中上述位置中添加“maven { url ‘https://jitpack.io’ }”这串代码。
在APP的build gradle的dependencies中添加 implementation ‘com.github.PhilJay:MPAndroidChart:v3.1.0’依赖。
在插入折线图的activity中添加如下代码,自行调整位置等。
在项目中新建一个javal类,效果如下图所示:
在chart中插入下方的三个方法
public static void chart_init(LineChart chart)
{
//chart.setOnChartValueSelectedListener(this);
// enable description text
chart.getDescription().setEnabled(true);
// enable touch gestures
chart.setTouchEnabled(true);
/****************设置描述信息*************/
Description description =new Description();
description.setText("氨气浓度(ppm)");
description.setPosition(700,50);
description.setTextColor(Color.RED);
description.setTextSize(15);
chart.setDescription(description);//设置图表描述信息
chart.setNoDataText("没有数据熬");//没有数据时显示的文字
chart.setNoDataTextColor(Color.RED);//没有数据时显示文字的颜色
chart.setDrawGridBackground(false);//chart 绘图区后面的背景矩形将绘制
chart.setDrawBorders(false);//绘制图表边框的线
// enable scaling and dragging
chart.setDragEnabled(true);
chart.setScaleEnabled(true);
chart.setDrawGridBackground(false);
// if disabled, scaling can be done on x- and y-axis separately
chart.setPinchZoom(true);
// set an alternative background color
//chart.setBackgroundColor(0x4169E1FF);
LineData data = new LineData();
data.setValueTextColor(Color.BLACK);
// add empty data
chart.setData(data);
// get the legend (only possible after setting data)
Legend l = chart.getLegend();
// modify the legend ...
l.setForm(Legend.LegendForm.LINE);
l.setTextColor(Color.BLACK);
资源评论

weixin_38535812
- 粉丝: 5
- 资源: 986
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功