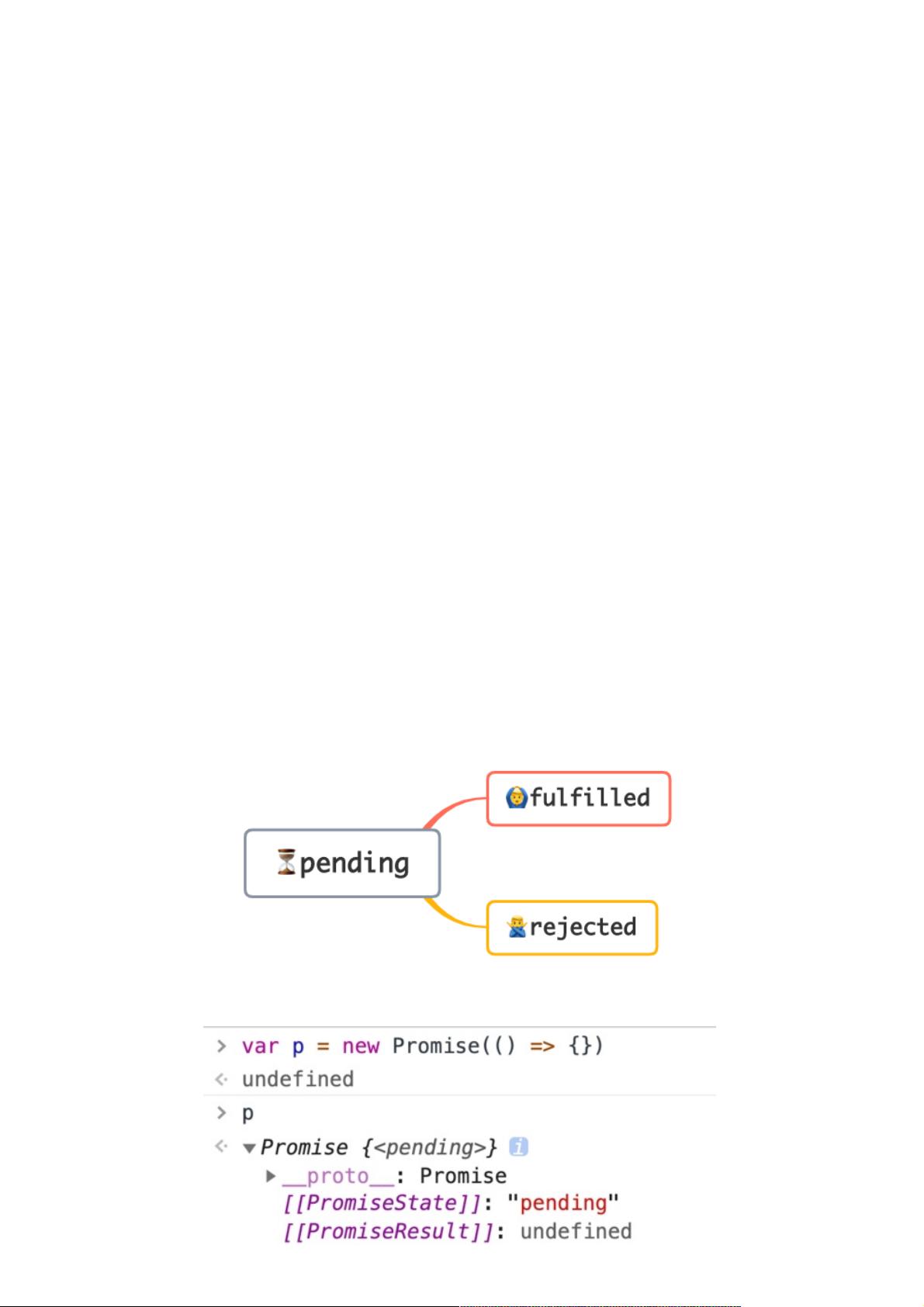
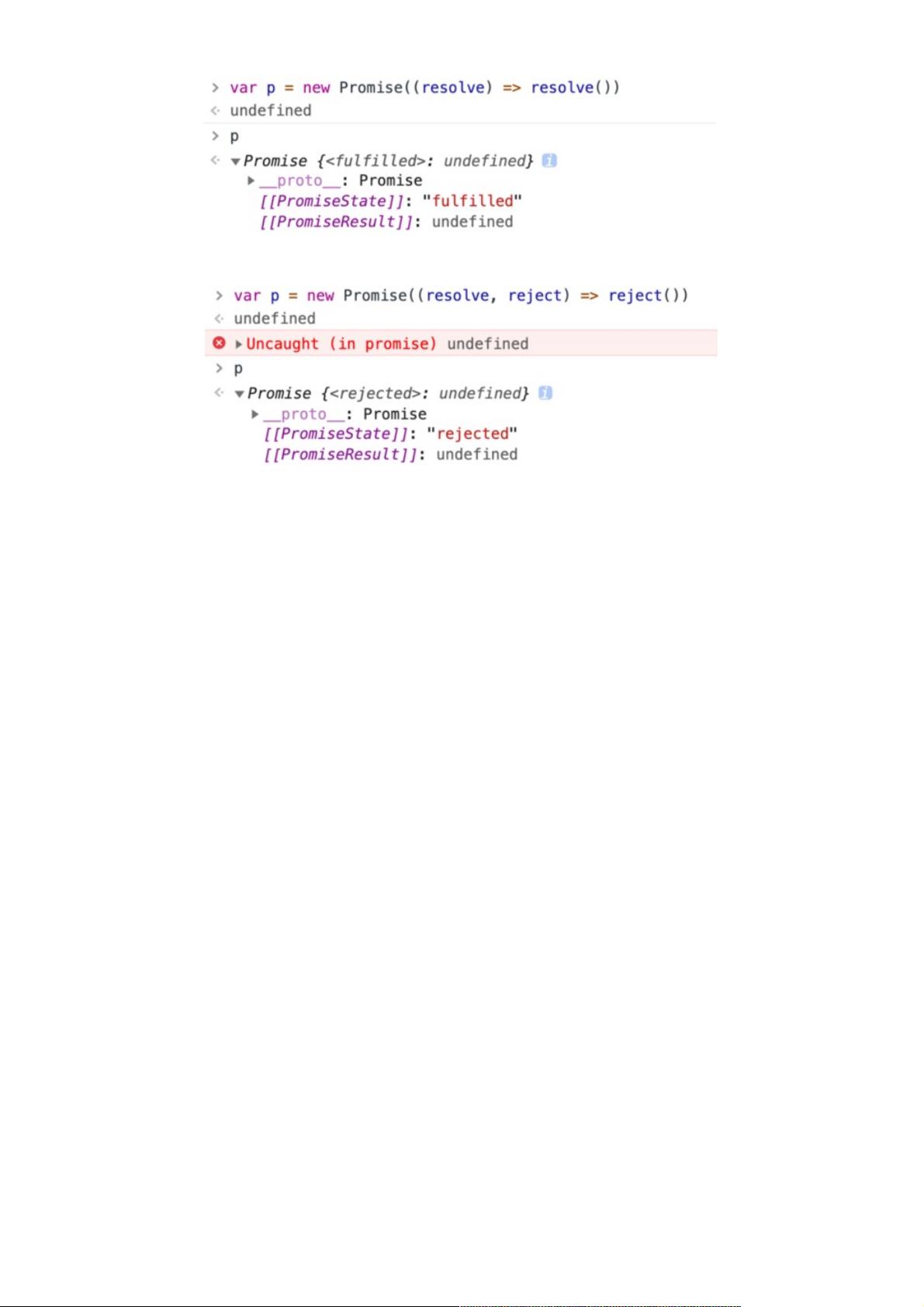
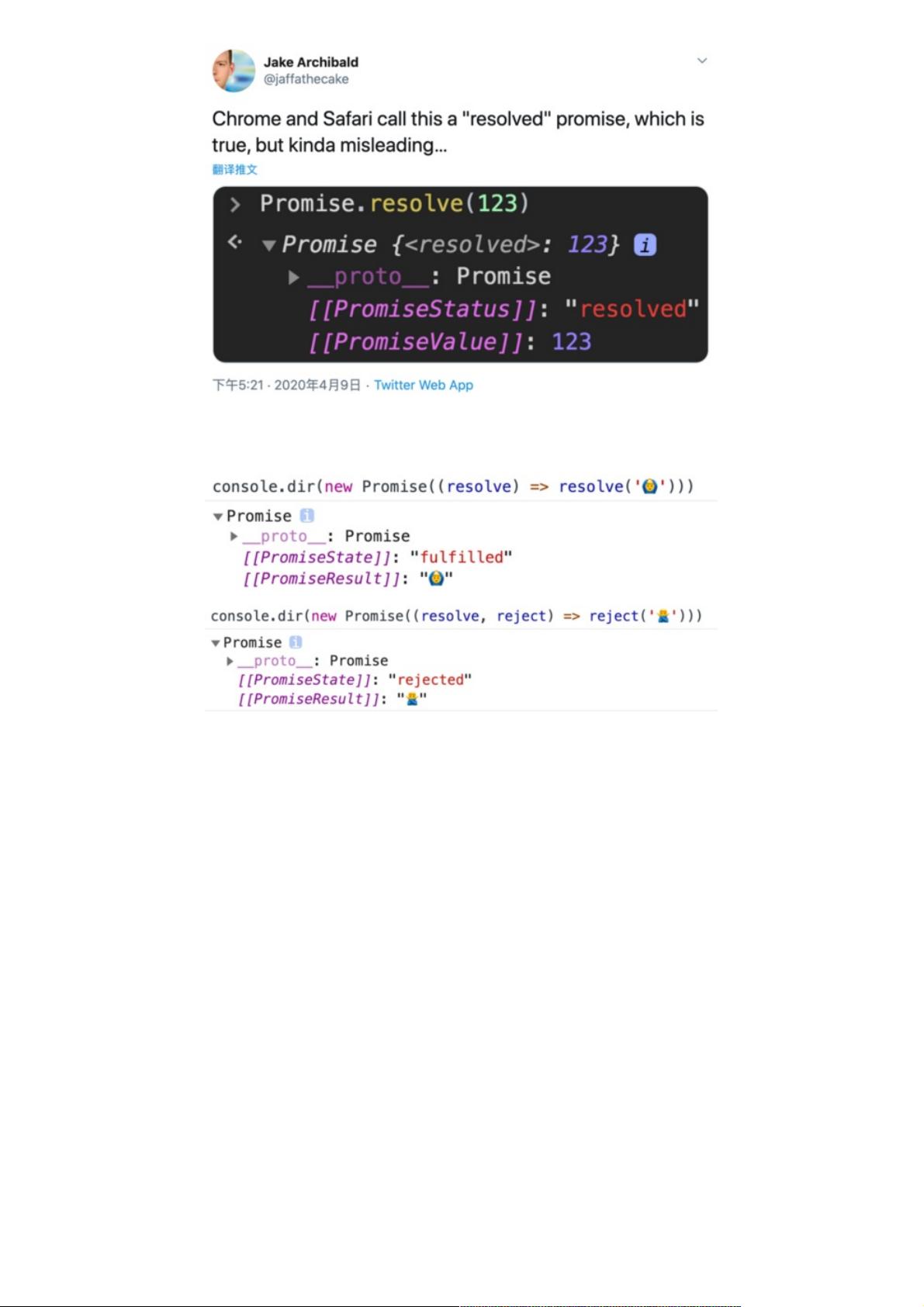
Promise是JavaScript中解决异步编程问题的核心技术之一,它允许你将异步操作以同步的方式组织和编写代码。Promise的使用大大提高了代码的可读性和可维护性。本文将带你了解如何实现Promise的原理以及如何正确使用Promise。 Promise有三种状态:pending(等待中)、fulfilled(已成功)、rejected(已失败)。状态一旦改变,就不会再变。在创建一个新的Promise时,状态为pending。通过调用resolve函数可以将Promise状态变为fulfilled,通过调用reject函数可以将Promise状态变为rejected。 Promise对象的核心方法是.then,它接受两个参数,一个成功处理函数和一个失败处理函数,分别对应状态fulfilled和rejected时的回调。.then方法保证了无论Promise最终状态是fulfilled还是rejected,相应的回调函数最终都会执行,并且.then方法本身是异步的。 除了.then,Promise还提供了其他几个重要的方法,比如catch用于处理失败的情况,finally用于无论Promise状态如何都执行某些操作。此外,ES8引入的async/await语法使得异步代码的书写更加直观,尽管它是建立在Promise之上的。 在实际编码中,我们通常会使用JavaScript原生提供的Promise对象,而不是自己实现一个。不过,理解Promise的内部实现有助于我们更好地理解其工作原理,以及在需要的时候扩展其功能。 在实现一个Promise时,我们首先需要定义一个类,并提供构造函数,构造函数需要接受一个callback函数,这个函数接受两个参数,分别是resolve和reject,它们也是函数。在构造函数中,我们需要立刻执行callback,并传入resolve和reject。这样,当callback内部发生错误时,我们可以通过catch捕获到错误,并通过reject触发Promise的失败状态。 在Promise状态改变的过程中,我们还需要存储状态和值。Promise内部有一个特殊的对象,用来存储状态和值,通常叫做[[PromiseState]]和[[PromiseResult]]。状态只有三个可能的值:pending、fulfilled、rejected。值则存储在状态变为fulfilled或rejected时的resolve或reject函数中。 Promise的链式调用是通过.then方法实现的,因此我们还需要在Promise类中定义then方法,以及catch和finally方法。这些方法需要将回调函数存储起来,当Promise状态改变时,按顺序执行回调函数,并传递值。 在实现Promise的过程中,我们还需要考虑一些边界情况和特殊情况,比如连续调用resolve或reject多次,链式调用的正确执行顺序,以及在Promise构造函数中捕获错误并触发reject。 通过学习如何从头开始实现一个Promise,我们可以更深入地理解JavaScript异步编程的机制,以及Promise如何处理异步操作和错误。这对于成为更高级的前端开发者是非常有益的,因为几乎所有的现代JavaScript库和框架都依赖于Promise来处理异步逻辑。



剩余13页未读,继续阅读

- 粉丝: 5
- 资源: 962
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 光纤到户及通信基础设施报装申请表.docx
- 踝关节功能丧失程度评定表.docx
- 环保设施投资估算表.docx
- 既有建筑物通信报装申请表.docx
- 既有建筑物通信报装现场查勘报告.docx
- 监督机构检查记录表.docx
- 肩关节功能丧失程度评定表.docx
- 大学生创新创业训练计划大创项目的全流程指南
- 简易低风险工业厂房通信报装申请表.docx
- 建设工程消防验收各阶段意见回复表.docx
- 建设工程消防验收模拟验收意见表.docx
- 建设工程消防验收图纸核查意见表.docx
- 建设工程消防验收现场指导意见表.docx
- 建筑工程竣工验收消防设计质量检查报告(表格填写模板).docx
- 建筑工程消防查验意见和结论.docx
- 建筑工程消防施工竣工报告(表格填写模板).docx


 信息提交成功
信息提交成功