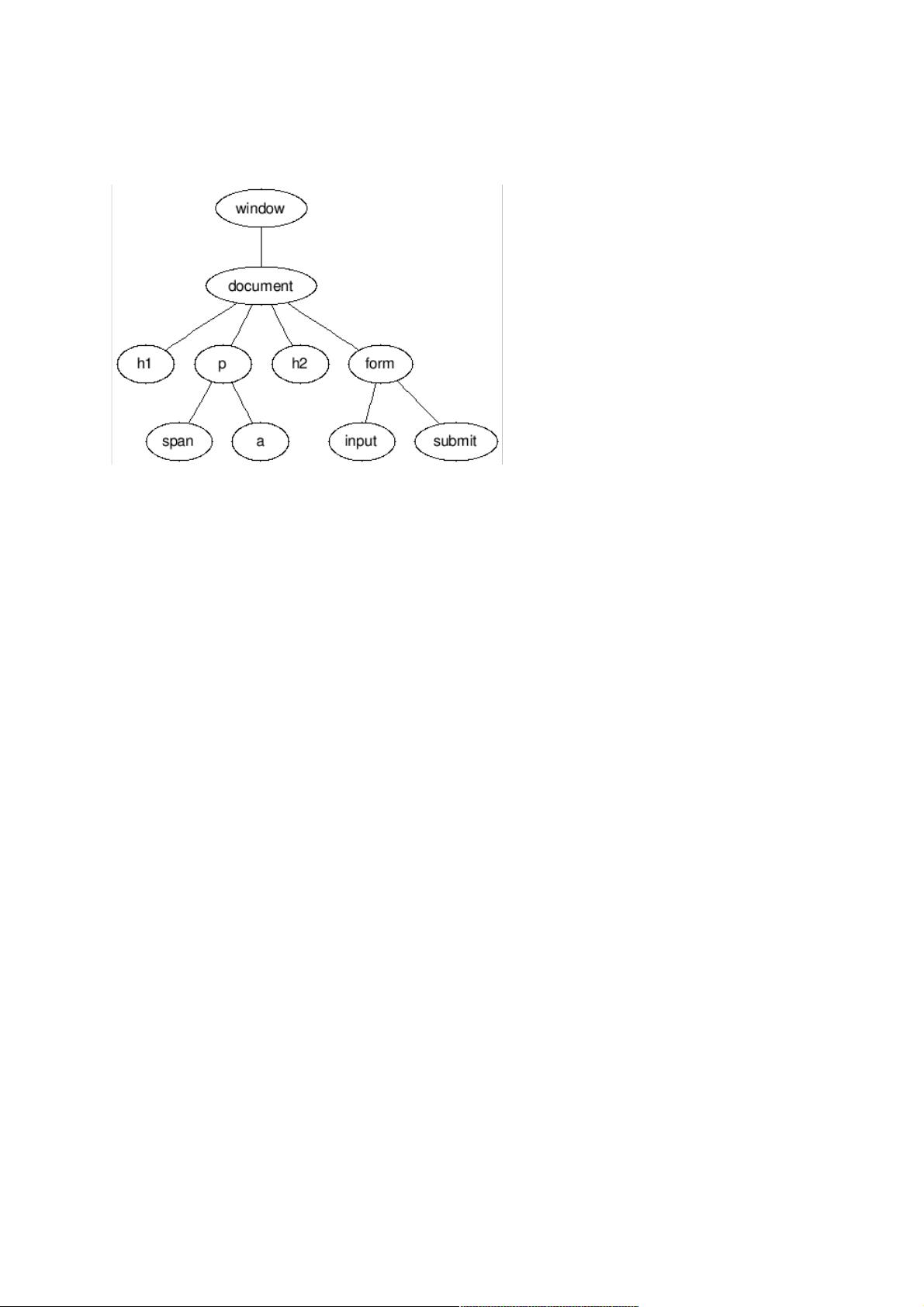
事件是javascript中的核心内容之一,在对事件的应用中不可避免的要涉及到一个重要的概念,那就是事件冒泡,在介绍事件冒泡之前,先介绍一下另一个重要的概念事件流: 一.什么是事件流: 文档对象模型(DOM)是一个树形结构,可以形象的用下图表示。 如果一个html元素触发事件,那么这个事件就会在DOM树中的触发节点和根节点之间按照一定的顺序传播,所有经过的节点都会接收到被触发的事件,这个传播过程被称之为事件流。按照事件的传播顺序,可以将其分为两类,一种是事件冒泡,一种是事件捕获,这里就涉及到本章要介绍的主题了: 1.事件冒泡: 所谓的时间冒泡就是当一个元素触发一个事件,事件会像是水泡一样, JavaScript中的事件是网页交互的核心,事件流和事件冒泡是理解事件处理机制的关键。事件流描述的是事件在DOM树中传播的顺序,分为两种模式:事件冒泡和事件捕获。 1. **事件流** - 事件流分为两种类型:事件冒泡和事件捕获。事件流的模型是自顶向下,即从DOM树的根节点开始,一直传播到触发事件的特定节点。 - 在事件冒泡模式中,事件首先由最具体的元素(文档中最深层的节点)接收,然后逐级向上层节点传播,直到到达文档的根节点。这种模式使得在父元素上注册的事件处理函数能捕获子元素触发的事件。 2. **事件冒泡** - 当一个HTML元素触发事件时,事件会从该元素向其所有父元素传播,直至到达DOM树的根节点。即使事件在子元素上触发,父元素的事件处理函数也会被调用。例如,点击表格的一个单元格,不仅单元格的事件处理函数会被执行,其所在的行、表和文档的事件处理函数也会按顺序执行。 3. **事件捕获** - 相反,事件捕获模式中,事件首先由DOM树的根节点接收,然后向下传播到触发事件的元素。但并非所有浏览器都支持事件捕获,尤其是早期版本的IE。因此,通常默认使用事件冒泡模型以保证跨浏览器兼容性。 4. **阻止事件冒泡** - 在某些情况下,我们可能需要阻止事件冒泡,以防止父元素的事件处理函数被意外调用。JavaScript提供了`stopPropagation()`方法来实现这一点。对于不支持`stopPropagation()`的IE浏览器,可以使用`event.cancelBubble = true`来达到相同的效果。以下是一个兼容所有主流浏览器的阻止事件冒泡的代码示例: ```javascript function stopBubble(e) { if (e && e.stopPropagation) { e.stopPropagation(); // 针对支持stopPropagation的浏览器 } else { window.event.cancelBubble = true; // 针对IE浏览器 } } ``` 这个函数接收一个事件对象作为参数,通过检查`stopPropagation`是否存在来判断浏览器是否支持,然后相应地调用该方法或设置`cancelBubble`属性,从而阻止事件冒泡到更上层的元素。 理解事件冒泡机制对于编写高效的JavaScript事件处理代码至关重要。它可以让我们在父元素上集中处理多个子元素的事件,减少事件监听器的数量,提高性能。同时,知道如何阻止事件冒泡可以帮助我们更精确地控制事件的传播,避免不必要的副作用。在实际应用中,结合事件冒泡和事件捕获,可以灵活地设计出各种用户交互逻辑。

- 粉丝: 5
- 资源: 920
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 年终奖雷区测试及注意说明.xls
- 谨防年终奖发放的“雷区”.xls
- 年终奖发放税筹、技巧及注意事项.pptx
- 六种薪酬模式下销售员工的年终奖发放策略(技巧篇).doc
- 员工年终奖分配方案(规范行政文件).doc
- 2016年终奖税率表(清晰一览表).docx
- 个税最佳配置表-月薪及年终奖.XLS
- 【化工行业】化学原料及成品制造业年终奖金制度.doc
- 【制造行业】绩效奖金、年终奖金发放办法(通用模板).docx
- 高管层年终奖避税测算表(含各税点测算).xlsx
- 工资年终奖调节试算表(模板).xls
- (3500)年终奖个税自动计算表.xls
- 一次性年终奖审批及发放明细表.xls
- 年终奖、年薪差个人所得税筹划方案测算表.xls
- 绩效奖金发放表(模板样式).xls
- 税前税后工资VS年终奖计算表(灵活-简单).xlsx


 信息提交成功
信息提交成功
评论0