本文实例为大家分享了Android LineChart绘制多条曲线的具体代码,供大家参考,具体内容如下
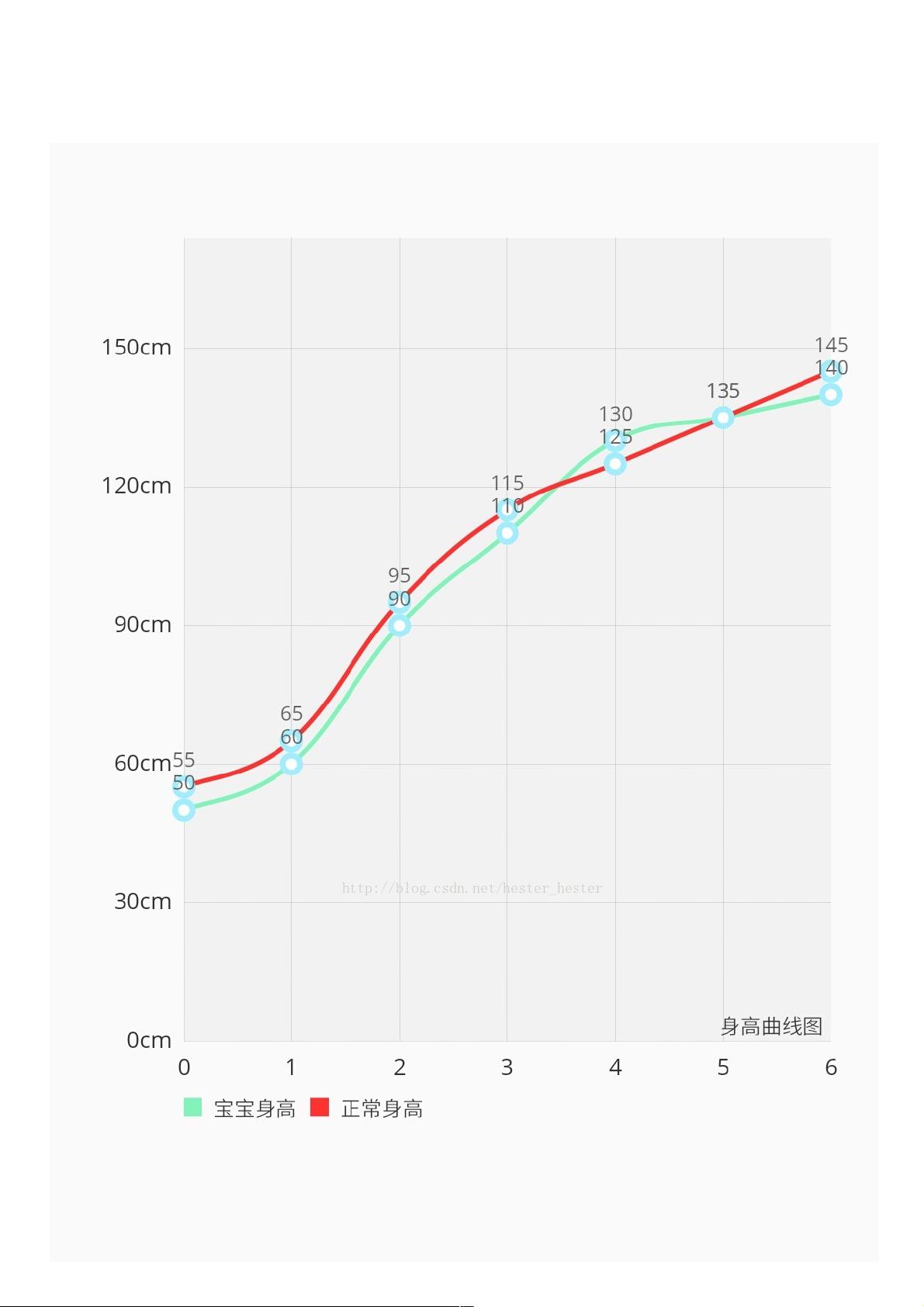
目标效果:
1.新建custom_marker_view.xml页面作为点击弹出框的页面:
<?xml version=1.0 encoding=utf-8?>
<RelativeLayout xmlns:android=http://schemas.android.com/apk/res/android
android:layout_width=wrap_content
android:layout_height=40dp
android:background
在Android开发中,有时我们需要展示数据可视化,LineChart是一种常用的方式,特别适合显示连续的数据变化。本篇文章将探讨如何在Android应用中使用第三方库MPAndroidChart来绘制多条曲线的LineChart。
MPAndroidChart是一个强大的图表库,支持多种类型的图表,包括线图(LineChart)、柱状图(BarChart)、饼图(PieChart)等。要实现多条曲线的绘制,我们需要先在布局文件中添加LineChart视图。在activity_main.xml中,我们可以看到一个名为chartTall的LineChart视图,其宽度和高度被设置为match_parent,这样它就可以占据整个屏幕宽度,并有一定的高度用于展示图表。
接着,为了实现点击图表时显示自定义的弹出框,我们创建了一个名为custom_marker_view.xml的布局文件。这个布局包含一个TextView,用于显示被点击数据点的具体信息。背景设置为@drawable/marker2,可以自定义这个drawable资源来实现你想要的样式。TextView设置了单行文本、文字大小、颜色以及文字对齐方式等属性。
然后,我们需要创建一个自定义的MarkerView类,即MyMarkerView,它是MPAndroidChart提供的MarkerView接口的实现。在这个类中,我们重写了`refreshContent`方法,该方法会在用户点击图表上的数据点时被调用。在这里,我们获取到数据点的信息并将其显示在之前定义的TextView中。如果数据点是CandleEntry类型,我们还可以获取到开盘价、收盘价、最高价和最低价等详细信息。
在主活动中,我们需要初始化LineChart对象,设置数据并配置图表的样式。这包括设置线条的颜色、宽度、是否显示值标签、是否启用触摸缩放等。例如,我们可以创建多个LineDataSet对象,每个对象代表一条曲线,设置不同的颜色和标签。然后将这些LineDataSet放入一个LineData对象中,再将其赋值给LineChart的data属性。
```java
LineChart chart = findViewById(R.id.chartTall);
// 创建数据
ArrayList<Entry> values1 = new ArrayList<>();
// 添加数据点...
LineDataSet set1 = new LineDataSet(values1, "曲线1");
set1.setColor(Color.RED); // 设置颜色
set1.setLineWidth(2f); // 设置线宽
// 创建其他曲线...
ArrayList<ILineDataSet> dataSets = new ArrayList<>();
dataSets.add(set1); // 添加到数据集中
LineData data = new LineData(dataSets);
chart.setData(data);
// 配置图表
chart.getDescription().setEnabled(false); // 不显示描述
chart.getLegend().setEnabled(false); // 不显示图例
chart.setScaleEnabled(true); // 允许缩放
chart.setPinchZoom(true); // 允许捏合缩放
chart.setDrawGridBackground(false); // 不显示网格背景
// 设置MarkerView
chart.setMarker(new MyMarkerView(this, R.layout.custom_marker_view));
```
别忘了在AndroidManifest.xml中添加必要的权限,如INTERNET权限,因为MPAndroidChart可能需要访问网络资源。
通过以上步骤,我们就能在Android应用中成功绘制多条曲线的LineChart。记住,MPAndroidChart库提供了丰富的自定义选项,可以根据需求调整图表的样式和行为,以满足不同项目的需求。















评论0