没有合适的资源?快使用搜索试试~ 我知道了~
1、前沿 1.1、什么是SSR SSR(服务端渲染)顾名思义就是将页面在服务端渲染完成后在客户端直接展示。 1.2、客户端渲染与服务端渲染的区别 传统的SPA模式 即客户端渲染的模式 Vue.js构建的应用程序,默认情况下是有一个html模板页,然后通过webpack打包生成一堆js、css等等资源文件。然后塞到index.html中 用户输入url访问页面 -> 先得到一个html模板页 -> 然后通过异步请求服务端数据 -> 得到服务端的数据 -> 渲染成局部页面 -> 用户 SSR模式 即服务端渲染模式 用户输入url访问页面 -> 服务端接收到请求 -> 将对应请求的数据渲
资源推荐
资源详情
资源评论

通过通过vue-cli3构建一个构建一个SSR应用程序的方法应用程序的方法
1、前沿、前沿
1.1、什么是、什么是SSR
SSR(服务端渲染)顾名思义就是将页面在服务端渲染完成后在客户端直接展示。
1.2、客户端渲染与服务端渲染的区别、客户端渲染与服务端渲染的区别 传统的传统的SPA模式模式
即客户端渲染的模式
Vue.js构建的应用程序,默认情况下是有一个html模板页,然后通过webpack打包生成一堆js、css等等资源文件。然后塞到
index.html中
用户输入url访问页面 -> 先得到一个html模板页 -> 然后通过异步请求服务端数据 -> 得到服务端的数据 -> 渲染成局部页面 ->
用户
SSR模式模式
即服务端渲染模式
用户输入url访问页面 -> 服务端接收到请求 -> 将对应请求的数据渲染完一个网页 -> 返回给用户
1.3、为什么要使用、为什么要使用SSR呢?呢?
ssr的好处官网已经给出,最有意思的两个优点如下:
更有好的SEO。由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
更快的内容到达时间(time-to-content)
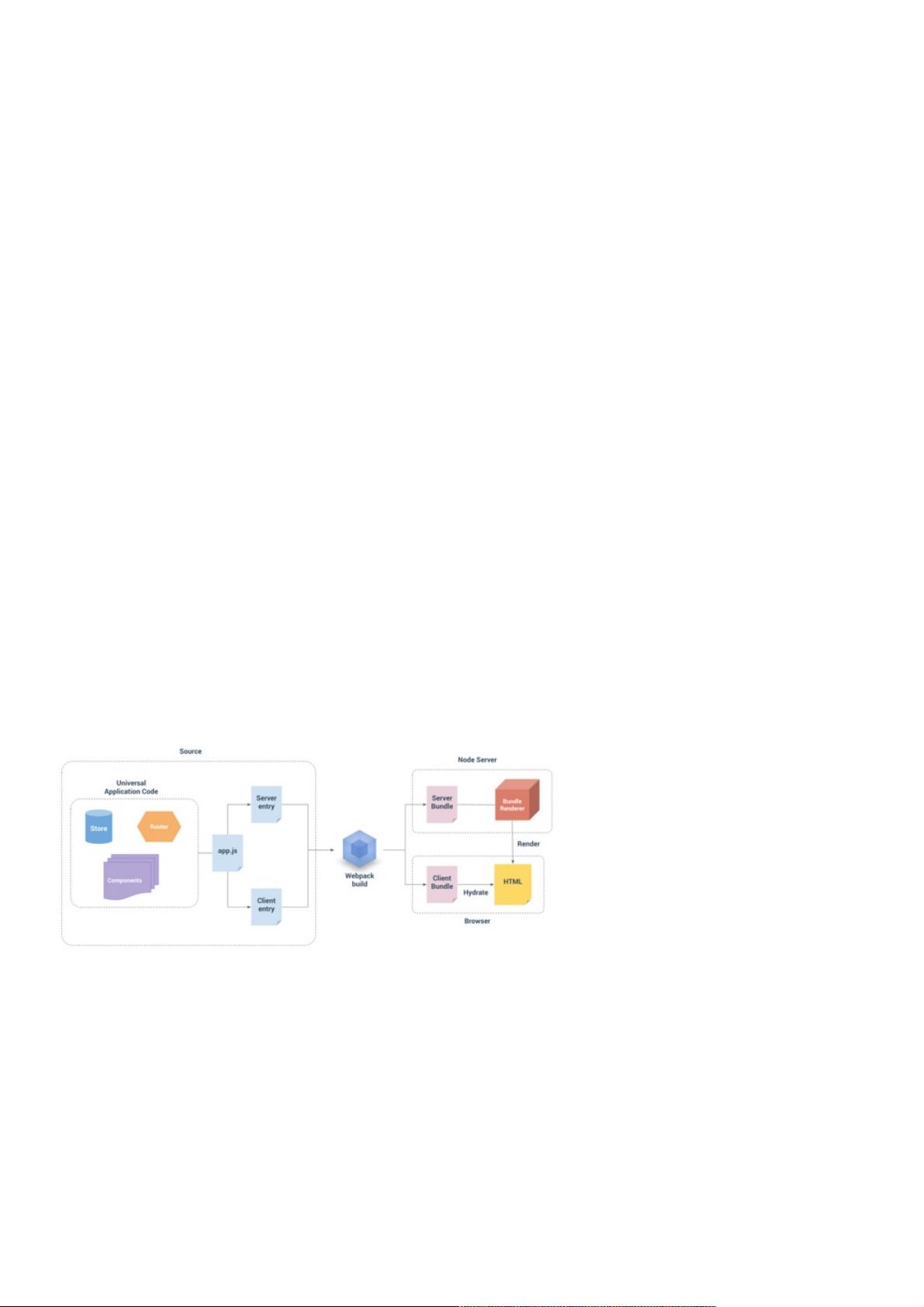
1.4、、SSR原理原理
这是vue.js官方的SSR原理介绍图,从这张图片,我们可以知道:我们需要通过Webpack打包生成两份bundle文件:
Client Bundle,给浏览器用。和纯Vue前端项目Bundle类似
Server Bundle,供服务端SSR使用,一个json文件
不管你项目先前是什么样子,是否是使用vue-cli生成的。都会有这个构建改造过程。在构建改造这里会用到 vue-server-
renderer 库,这里要注意的是 vue-server-renderer 版本要与Vue版本一样。
2、开始构建基于、开始构建基于vue-cli3 的的SSR应用程序应用程序
了解ssr原理后,来开始step by step搭建一个自己的SSR应用程序
安装安装vue-cli3
全局安装vue-cli脚手架
npm install @vue/cli -g --registry=https://registry.npm.taobao.org
创建一个vue项目
vue create ssr-example
会进入到一个交互bash界面,按自己需要选择
资源评论

weixin_38627603
- 粉丝: 0
- 资源: 897
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- nuget 库官方下载包,可使用解压文件打开解压使用
- 非wine、原生Linux迅雷安装包deb文件,支持Ubuntu、UOS统信、深度Deepin、LinuxMint、Debain系通用
- KUKA机器人安装包,与PROFINET软件包
- 船舶燃料消耗和二氧化碳排放分析数据集,燃料消耗和碳排放关联分析数据
- req-sign、bd-ticket-ree-public加密算法(JS)
- 全自动批量建站快速养权重站系统【纯静态html站群版】:(GPT4.0自动根据关键词写文章+自动发布+自定义友链+自动文章内链+20%页面加提权词)
- 串联式、并联式、混联式混合动力系统simulink控制策略模型(串联式、并联式、混联式每个都是独立的需要单独说拿哪个,默认是混联式RB) 有基于逻辑门限值、状态机的规则控制策略(RB)、基于等效燃油
- 法码滋.exe法码滋2.exe法码滋3.exe
- python-geohash-0.8.5-cp38-cp38-win-amd64
- Matlab根据flac、pfc或其他软件导出的坐标及应力、位移数据再现云图 案例包括导出在flac6.0中导出位移的fish代码(也可以自己先准备软件导出的坐标数据及对应点的位移或应力数据,可根据需
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功