详解Angular2表单-模板驱动的表单(Template-Driven Forms)
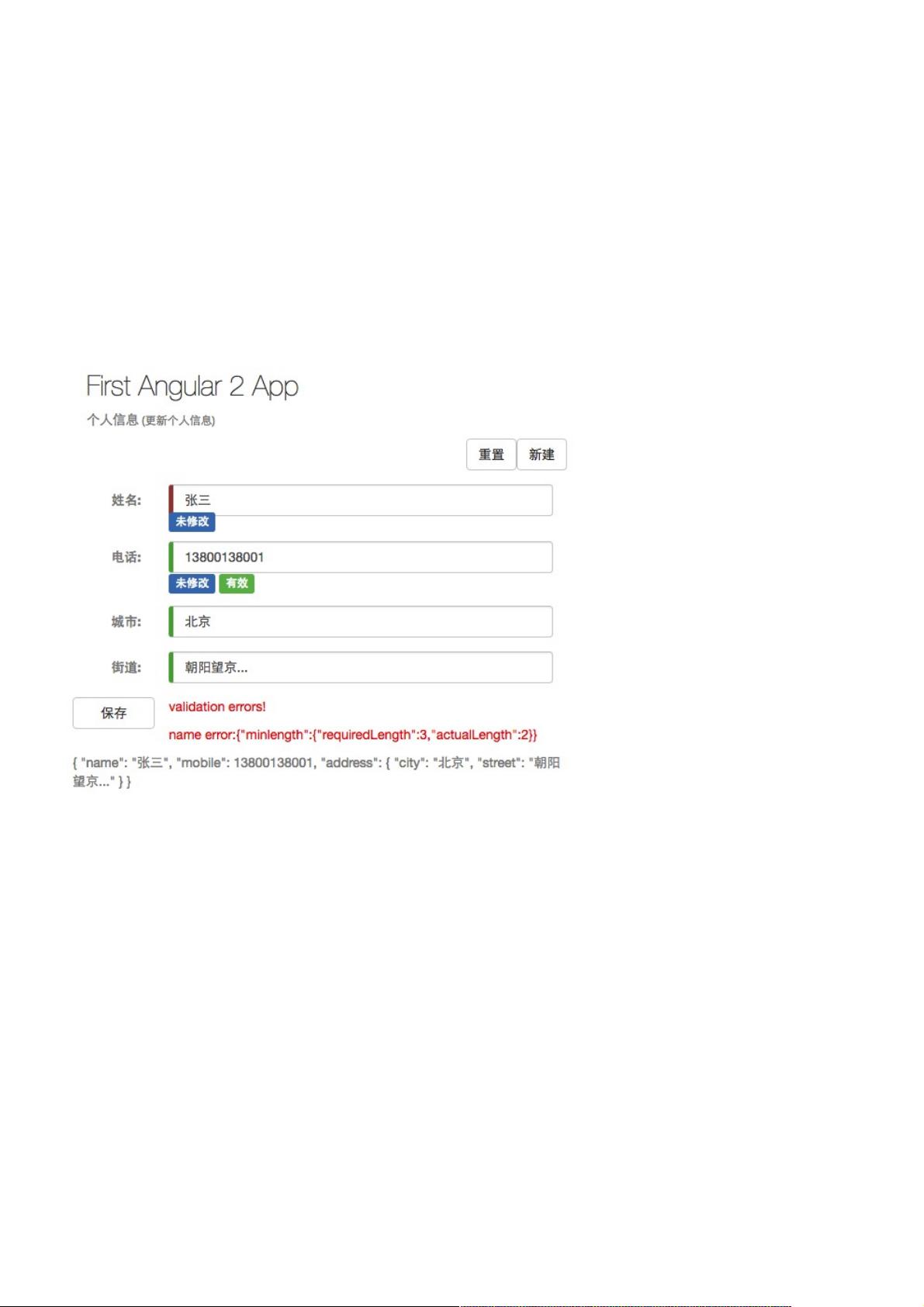
在网页开发中,表单估计是最常用的一个,同时也是最麻烦、最容易出问题的。在一个稍微复杂一点的应用中,我们除了用表单元素收集数据,还需要验证,几个数据之间可能还会相互关联,然后根据不同的数据值调用不同的业务逻辑等。 使用Angular提供的数据绑定的功能,我们可以很容易就在组件中获得用户输入的数据,Angular也提供了几种验证方式方便我们进行数据的校验。但是,一些自定义的数据验证、数据交互和业务逻辑还是需要自己处理。 在Angular2中,提供了2种表单实现方式,分别是’template-driven’(模板驱动的表单)和’model-driven’(模型驱动表单)。在这篇文章中,我们先来看 在Angular2中,模板驱动的表单是一种便捷的创建和管理表单的方式,它将大部分表单相关的逻辑和状态管理放在HTML模板内。这种方式适用于简单的表单场景,它利用Angular的内置指令,如`ngModel`和`ngForm`,来实现数据绑定和验证。 要在Angular2应用中使用模板驱动的表单,必须导入`FormsModule`。在`app.module.ts`文件中,引入`FormsModule`并将其添加到`imports`数组中,如下所示: ```typescript import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { NgModule } from '@angular/core'; @NgModule({ imports: [BrowserModule, FormsModule], // 其他配置 }) export class AppModule { } ``` 一旦导入了`FormsModule`,就可以开始构建模板驱动的表单。一个基础的HTML表单可以这样编写: ```html <form #myForm="ngForm"> <label>姓名:</label> <input type="text" name="username" ngModel required> <label>电话:</label> <input type="text" name="phone" ngModel required> <label>城市:</label> <input type="text" name="city" ngModel required> <label>街道:</label> <input type="text" name="street" ngModel required> <button type="submit">保存</button> </form> ``` 在上述代码中,`ngModel`指令用于将表单控件与组件的属性绑定,而`required`是Angular内置的验证器,确保字段非空。同时,`#myForm="ngForm"`创建了一个模板引用变量`myForm`,它引用了`ngForm`指令创建的表单实例。 通过模板引用变量,可以访问到表单的状态,比如验证信息和数据。例如,可以检查表单是否有效: ```html <button (click)="onSubmit()" [disabled]="!myForm.form.valid">保存</button> ``` 在组件类中,可以定义`onSubmit()`方法来处理表单提交事件,并获取表单数据: ```typescript import { Component } from '@angular/core'; @Component({ selector: 'app-template-form', templateUrl: './template-form.component.html' }) export class TemplateFormComponent { onSubmit() { console.log(this.myForm.value); } } ``` 这里的`this.myForm.value`会返回一个对象,包含所有表单控件的当前值。 此外,还可以使用`ngModelGroup`指令创建嵌套的表单组,以便更好地组织和管理表单结构。对于更复杂的自定义验证,可以使用`ngModel`指令的`ngModelOptions`属性,定义自定义验证规则。 模板驱动的表单在Angular2中提供了一种快速构建简单表单的方法,但其验证和业务逻辑主要在模板中处理,可能导致代码混乱。对于更复杂的需求,模型驱动的表单(Reactive Forms)可能会是更好的选择,它提供了更高的灵活性和控制力。


剩余6页未读,继续阅读
- 粉丝: 4
- 资源: 925
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0