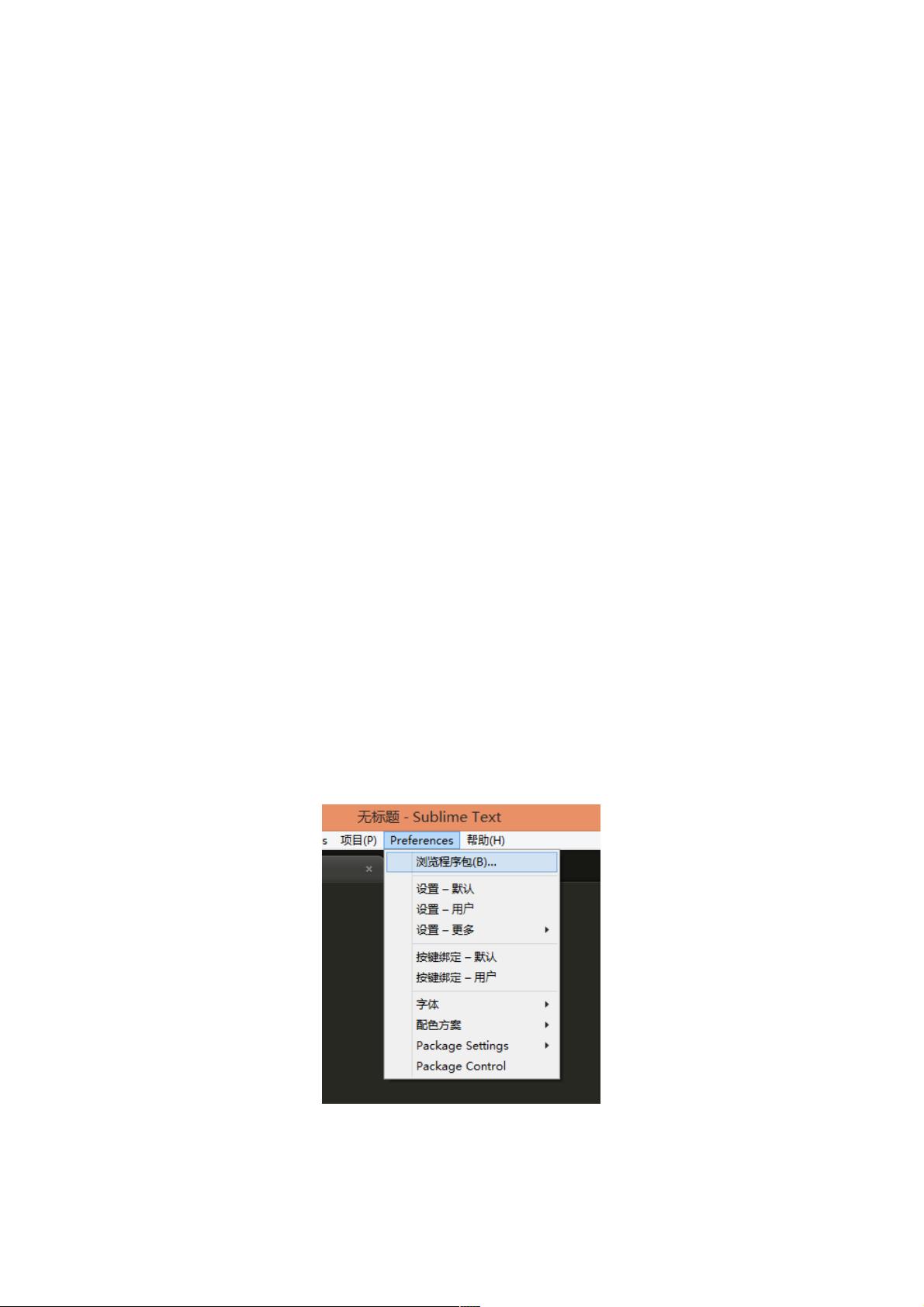
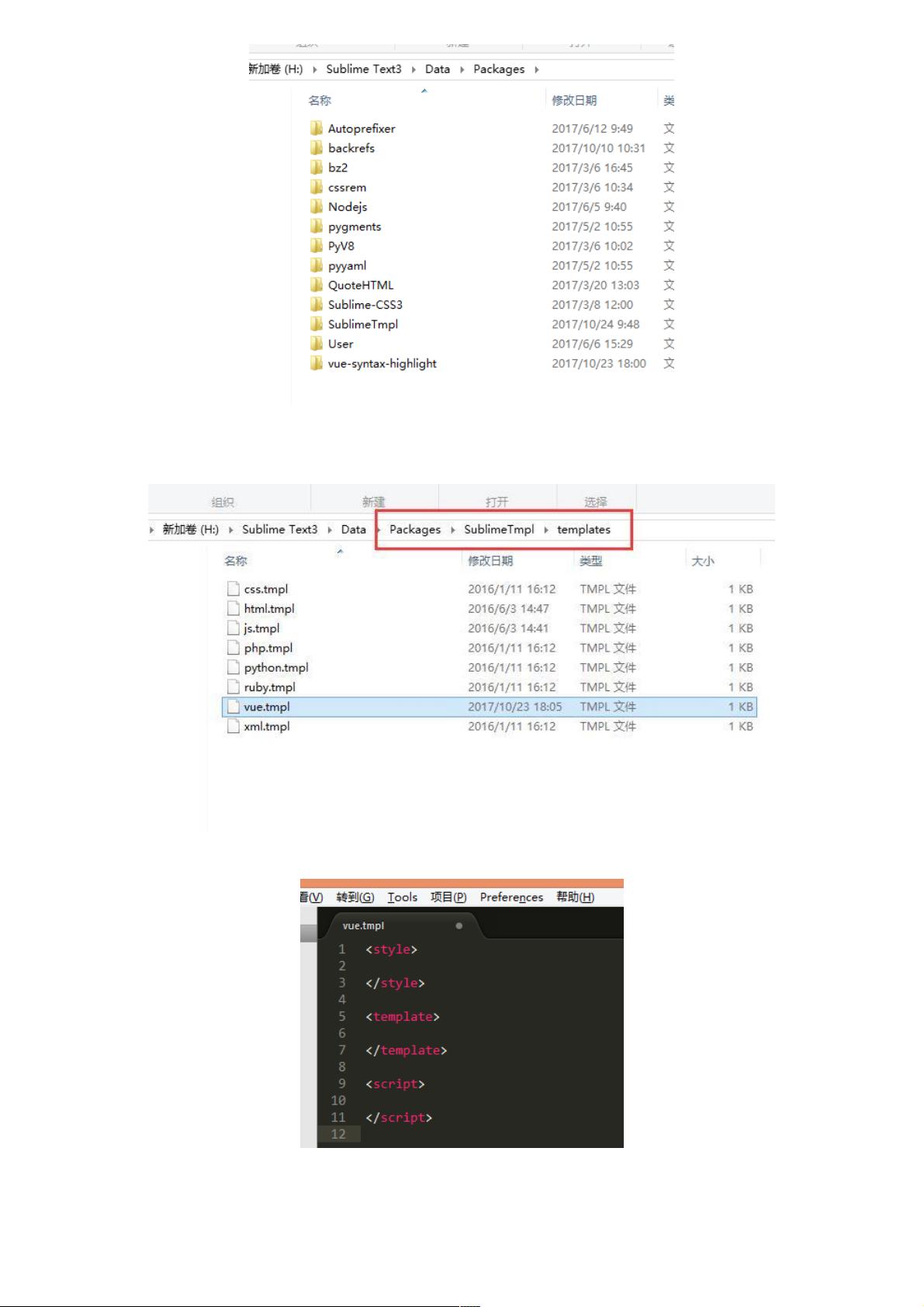
**Sublime Text编辑器是许多开发者钟爱的代码编辑工具,因为它轻量级、高效且高度可定制。在本文中,我们将深入探讨如何在Sublime Text中创建.vue模板并实现高亮显示,使得Vue.js开发更为便捷。** 我们需要进行必要的**准备工作**: 1. **安装Sublime Text插件**: - **SublimeTmpl**:这是一个用于创建自定义文件模板的插件,使你可以快速生成指定格式的文件。 - **Vue Syntax Highlight**:这个插件为Vue.js文件提供了语法高亮功能。 安装插件有两种方法: - **通过Package Control**:打开Sublime Text,按下`CTRL+SHIFT+P`,在弹出的命令面板中输入`Install Package`,然后在列表中找到并安装所需的插件。 - **手动安装**:将下载的插件文件放入`Preferences / Browse Packages`目录下。 **创建.vue模板并实现语法高亮**: 1. **安装Vue Syntax Highlight**后,当你打开.vue文件时,Sublime Text会自动为Vue文件提供高亮显示。 2. **创建.vue模板**: - 打开`Preferences -> Browse Packages`,找到`SublimeTmpl`插件的`templates`文件夹。 - 复制其中一个模板文件(如`html.tmpl`),将其重命名为`vue.tmpl`。 - 编辑`vue.tmpl`文件,根据你的需求编写Vue文件的基础结构。 3. **修改新建菜单**: - 进入`Preferences -> Package Settings -> SublimeTmpl -> Settings - Menu`,这是新建菜单的配置文件。 - 复制一份现有的菜单项,修改为`vue`,并保存,这样在新建菜单中就会出现`vue`选项。 4. **绑定Vue语法高亮**: - 打开`Preferences -> Package Settings -> SublimeTmpl -> Settings - Default`,找到与模板相关的配置。 - 添加一个新的模板绑定,指向Vue高亮插件的路径,通常在`Sublime Text3\Data\Cache\vue-syntax-highlight`。 5. **设置Vue文件的快捷键**: - 进入`Preferences -> Package Settings -> SublimeTmpl -> Key Bindings - Default`,这是快捷键的配置文件。 - 复制一个现有快捷键,将其修改为`ctrl+alt+v`,对应创建.vue文件的操作。 完成以上步骤后,你就可以通过快捷键`ctrl+alt+v`快速创建一个新的Vue文件,并且文件内容会按照你设定的`vue.tmpl`模板生成,同时具备语法高亮功能。 **总结**: 通过这个图文教程,我们学会了如何在Sublime Text中自定义.vue模板并实现高亮显示。这极大地提高了Vue.js开发的效率,同时也展示了Sublime Text的强大可扩展性和自定义能力。对于其他语言或文件类型,也可以采用类似的方法创建模板和快捷键,进一步提升开发体验。希望这个教程对你在Sublime Text中的Vue.js开发工作有所帮助,也欢迎你探索更多Sublime Text的个性化设置和插件,打造属于自己的高效开发环境。


剩余11页未读,继续阅读

- 粉丝: 6
- 资源: 927
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- AllSort(直接插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序)
- 模拟qsort,改造冒泡排序使其能排序任意数据类型,即日常练习
- 数组经典习题之顺序排序和二分查找和冒泡排序
- 基于 Oops Framework 提供的游戏项目开发模板,项目中提供了最新版本 Cocos Creator 3.x 插件与游戏资源初始化通用逻辑
- live-ai这是一个深度学习的资料
- FeiQ.rar 局域网内通信服务软件
- 172.16.100.195
- 光储并网simulink仿真模型,直流微电网 光伏系统采用扰动观察法是实现mppt控制,储能可由单独蓄电池构成,也可由蓄电池和超级电容构成的混合储能系统,并采用lpf进行功率分配 并网采用pq控制
- python编写微信读取smart200plc的数据发送给微信联系人
- 光储并网VSG系统Matlab simulink仿真模型,附参考文献 系统前级直流部分包括光伏阵列、变器、储能系统和双向dcdc变器,后级交流子系统包括逆变器LC滤波器,交流负载 光储并网VSG系


 信息提交成功
信息提交成功