没有合适的资源?快使用搜索试试~ 我知道了~
通过树实现动态加载以及实现添加节点、删除节点、修改节点文本已经通过拖动移动节点等功能。先创建树的表结构:插入以下数据:首先创建基本页面:代码中已包含了样式、ExtJS的脚本文件和语言包。其实bootstrap.js会根据域名加载Ext JS的调试文件还是发布文件。如果域名地址是ip地址,会加载ext-all-debug.js文件,如果是域名,会加载ext-all.js。onReady函数也写好了,等下的脚本代码只要加入注释“在此添加ExtJS代码”就行了。在开始之前,要先知道,树节点的编辑与使用Cellediting编辑Grid类似,
资源推荐
资源详情
资源评论

树的动态加载及节点维护树的动态加载及节点维护
示例功能
通过树实现动态加载以及实现添加节点、删除节点、修改节点文本已经通过拖动移动节点等功能。
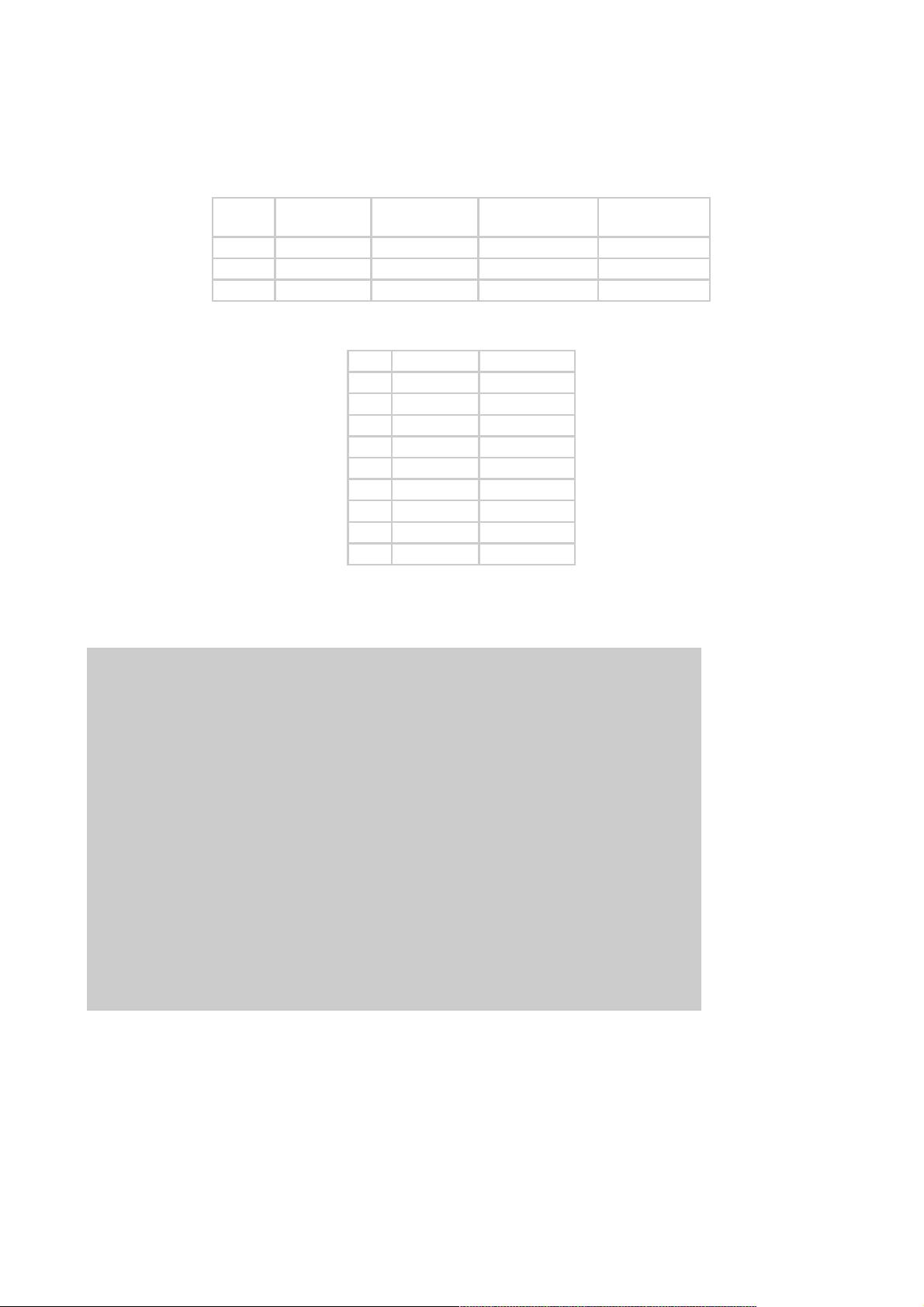
先创建树的表结构:
字段名
称
类型 默认值 运行空 说明
ID int 否 自增主键
Text nvarchar(100) 否 显示文本
ParentID int 0 是 父节点的ID
插入以下数据:
ID Text ParentNode
1 图片 0
2 文档 0
3 视频 0
4 电视剧 3
5 报告 2
7 电影 3
8 活动 1
9 报表 2
10 旅游 1
实现代码
首先创建基本页面:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>示例11-3 树的动态加载及节点维护</title>
<link rel="stylesheet" type="text/css" href="../../Ext4/resources/css/ext-all.css"/>
<script type="text/javascript" src="../../Ext4/bootstrap.js">
<script type="text/javascript" src="../../Ext4/locale/Ext-lang-zh_CN.js">
<style type="text/css">
/*在此添加样式代码*/
</style>
</head>
<body>
<!--在此添加HTML代码-->
<script type="text/javascript">
Ext.onReady(function(){
if(Ext.BLANK_IMAGE_URL.substr(0,4)!="data"){
Ext.BLANK_IMAGE_URL="./images/s.gif";
}
//在此添加ExtJS代码
});
</script>
</body>
</html>
代码中已包含了样式、Ext JS的脚本文件和语言包。其实bootstrap.js会根据域名加载Ext JS的调试文件还是发布文件。如果域
名地址是ip地址,会加载ext-all-debug.js文件,如果是域名,会加载ext-all.js。onReady函数也写好了,等下的脚本代码只要
加入注释“在此添加ExtJS代码”就行了。
在开始之前,要先知道,树节点的编辑与使用Cellediting编辑Grid类似,不过有些地方需要小心,不然会很费劲。
在定义模型前,要清楚添加节点不能象Grid那样添加了,并且全部集中起来才保存,原因是用户在一个没有id的节点下添加了
n层节点,然后将数据提交到服务器,那么,提交的节点的id都是0,服务器根据parentId根本就无法分清楚那个节点是那个节
点的子节点,因而每新增一个节点,都必须第一时间到服务器获取实际id,返回后再添加到树。新增节点后,可使用模型的
save方法保存数据,好处是,可监控节点的提交操作是否成功,如果成功,则添加到树,不成功则显示错误信息。而使用
Store的sync方法,则需要先将记录添加到Store,才能使用,这不是好的选择。要调用模型的save方法,需要为模型配置
Proxy,这样就不需要在Store配置Proxy了。目标明确,现在可以定义模型了:
资源评论

weixin_38600460
- 粉丝: 5
- 资源: 955
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功