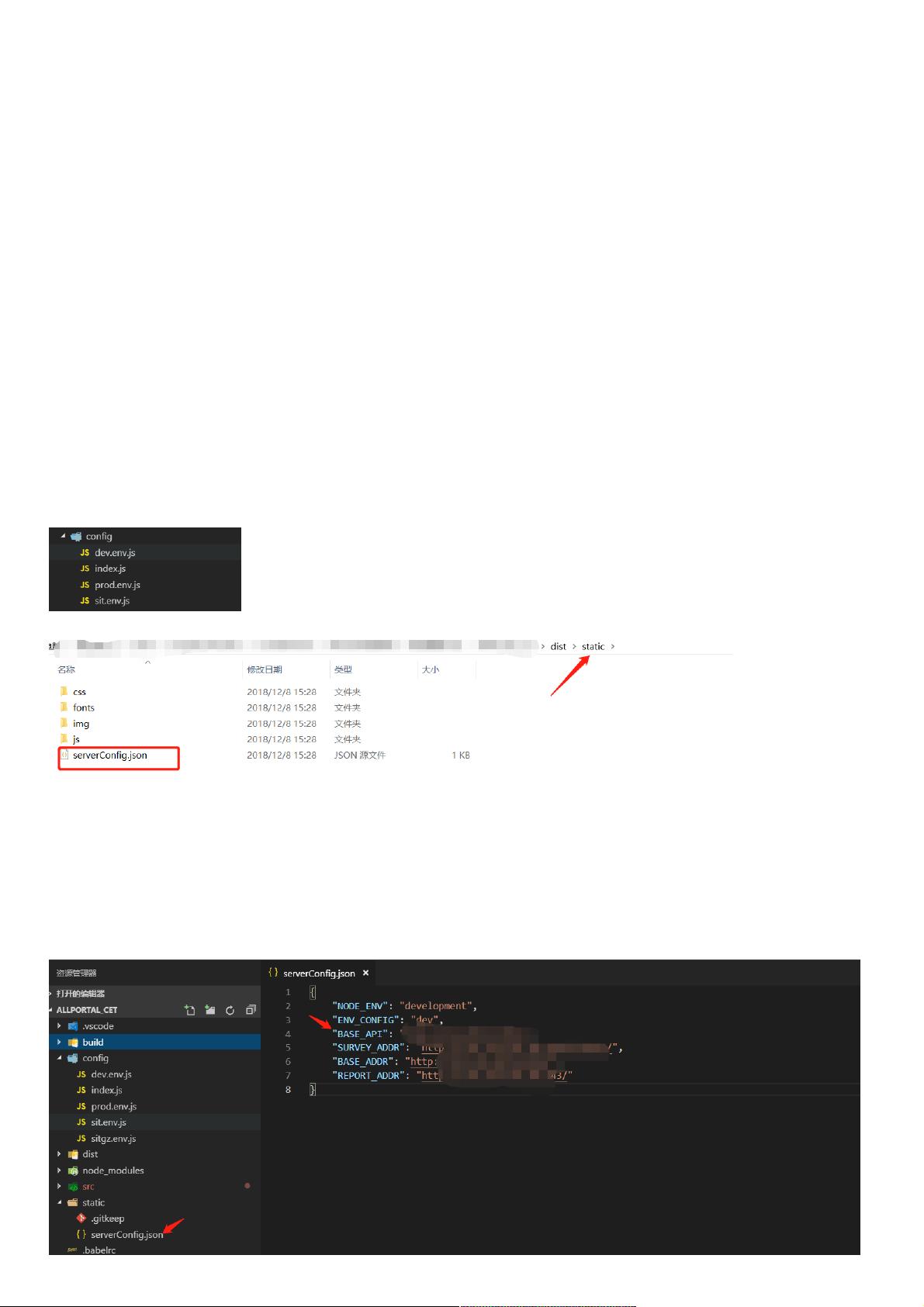
背景 •基于Vue-cli 项目产品部署,涉及到的交互的地址等配置信息,每次都要重新打包才能生效,极大的降低了效率。我们的目的是让项目实施的小伙伴重新快乐起来。网上实现的方式,都是半自动化的,还需要重新修改。 需求点 •配置化:打包后的配置文件可二次修改 •配置自动生成:vue-cli 提供了各种环境的打包,要实现相关配置文件的自动打包 •研发人员无痛感:对于产品研发人员来说,不需要增加额外的打包成本,基于Vue-cli的开发习惯不变。 实现步骤 一:配置自动生成 •安装generate-asset-webpack-plugin插件。用于配置文件自动生成。 npm install --sav 在现代前端开发中,Vue CLI 是一个非常流行的脚手架工具,它可以帮助开发者快速搭建 Vue.js 项目。然而,在实际的项目部署过程中,经常会遇到一些需要动态配置的问题,比如服务器接口地址、环境变量等。本篇文章将详细介绍如何利用 Vue CLI 自动打包并生成配置文件,以提高开发效率和灵活性。 我们要解决的是配置文件的自动化生成。在描述中提到,项目实施时经常需要更改交互的地址等配置信息,这导致频繁打包,效率低下。为了改善这种情况,我们可以采用 `generate-asset-webpack-plugin` 插件来自动处理配置文件。 1. **安装插件**: 通过 npm 安装 `generate-asset-webpack-plugin`,该插件会帮助我们在打包过程中自动生成配置文件。 ```bash npm install --save-dev generate-asset-webpack-plugin ``` 2. **配置 webpack**: 接下来,我们需要在 `webpack.prod.conf.js` 文件中引入并配置这个插件。这里假设我们已经有了一个根据环境(如 `dev`, `test`, `prod`)加载的配置文件系统,例如 `env_config` 变量会指向对应的环境配置文件。在 webpack 配置中,我们添加以下代码: ```javascript const GenerateAssetPlugin = require('generate-asset-webpack-plugin'); const env = require('../config/' + process.env.env_config + '.env'); // 在 plugins 数组中添加以下代码 new GenerateAssetPlugin({ filename: utils.assetsPath('../static/serverConfig.json'), fn: (compilation, cb) => { const parseEnv = Object.assign({ _hash: compilation.hash }, env); Object.keys(parseEnv).forEach(key => { parseEnv[key] = parseEnv[key].replace(/"/g, ""); }); cb(null, JSON.stringify(parseEnv, null, 2)); }, extraFiles: [], }) ``` 这段代码会根据当前的环境变量 `env_config` 加载相应的环境配置,并将配置内容转换为 JSON 字符串,然后保存到 `serverConfig.json` 文件中。 3. **打包命令**: 调整打包命令,例如使用 `npm run build:prod` 来执行生产环境的打包,Vue CLI 将会自动处理配置文件并将其打包到静态资源目录。 4. **配置文件的全局访问**: 为了让开发人员在本地开发时能够方便地读取配置,可以创建一个名为 `serverConfig.json` 的文件,内容与生产环境配置相同,但去掉引号以便本地开发使用。然后,在 `main.js` 文件中,我们需要添加代码来读取这个配置文件,并将其挂载到 Vue 实例上,以便全局访问: ```javascript import axios from 'axios'; // 读取配置文件内容 async function getServerConfig() { return new Promise((resolve, reject) => { axios.get('./static/serverConfig.json') .then(result => { const config = result.data; for (const key in config) { Vue.prototype[key] = config[key]; } resolve(); }) .catch(reject); }); } // 请求文件内容及创建实例 async function main() { await getServerConfig(); console.log('我的地址是' + Vue.prototype.BASE_API); axios.defaults.baseURL = Vue.prototype.BASE_API; // 设置 axios 的基础地址 new Vue({ router, store, render: h => h(App) }).$mount('#app'); } main(); ``` 通过以上步骤,我们实现了基于 Vue CLI 的配置文件自动化打包和全局访问。研发人员在开发阶段可以直接使用本地的配置文件,而在部署时,Vue CLI 会根据指定的环境变量生成相应的配置文件,大大提高了开发效率,同时也保证了研发人员的工作流程不会受到影响。

- 粉丝: 4
- 资源: 938
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 毕设和企业适用springboot智慧城市类及旅游资源管理平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及企业风险监控平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及客户管理系统源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及全生命周期管理平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及生活服务平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及食品配送平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及视频内容分发平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及无人机管理平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及无人驾驶系统源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市类及疫情追踪系统源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及3D建模平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及AI数据标注平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及车载智能管理平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及产品体验管理系统源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及个性化推荐平台源码+论文+视频.zip
- 毕设和企业适用springboot智慧城市数据分析平台类及健康风险评估平台源码+论文+视频.zip


 信息提交成功
信息提交成功
评论0