没有合适的资源?快使用搜索试试~ 我知道了~
现在我们看看如何动态创建、销毁组件。下面是dynamic_component.qml:这次我们在界面上放一个按钮,通过按钮来控制颜色选择组件的创建与销毁。启动应用时没有创建颜色选择组件,如图4所示:图4动态创建组件初始效果当你点击"Show"按键,代码通过设置redLoader和blueLoader的source来创建颜色选择组件,连接颜色组件的colorPicked信号到相应的方法,同时将改变按钮文字,也改变rootItem维护的颜色组件是否显示的标志位以便下次再点击按钮可以正常显示。图5是颜色选择组件显示后的效果图:图5颜色组件创建后的效果使用Loader控制组件的动态创建与销毁,只是Qt
资源推荐
资源详情
资源评论

QtQuick组件与对象动态创建详解(二)组件与对象动态创建详解(二)
利用 Loader 动态创建与销毁组件
现在我们看看如何动态创建、销毁组件。下面是 dynamic_component.qml :
import QtQuick 2.0
import QtQuick.Controls 1.1
Rectangle {
width: 320;
height: 240;
color: "#EEEEEE";
id: rootItem;
property var colorPickerShow : false;
Text {
id: coloredText;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.top: parent.top;
anchors.topMargin: 4;
text: "Hello World!";
font.pixelSize: 32;
}
Button {
id: ctrlButton;
text: "Show";
anchors.left: parent.left;
anchors.leftMargin: 4;
anchors.bottom: parent.bottom;
anchors.bottomMargin: 4;
onClicked:{
if(rootItem.colorPickerShow){
redLoader.source = "";
blueLoader.source = "";
rootItem.colorPickerShow = false;
ctrlButton.text = "Show";
}else{
redLoader.source = "ColorPicker.qml";
redLoader.item.colorPicked.connect(onPickedRed);
blueLoader.source = "ColorPicker.qml";
blueLoader.item.colorPicked.connect(onPickedBlue);
redLoader.focus = true;
rootItem.colorPickerShow = true;
ctrlButton.text = "Hide";
}
}
}
Loader{
id: redLoader;
anchors.left: ctrlButton.right;
anchors.leftMargin: 4;
anchors.bottom: ctrlButton.bottom;
KeyNavigation.right: blueLoader;
KeyNavigation.tab: blueLoader;
onLoaded:{
if(item != null){
item.color = "red";
item.focus = true;
}
}
onFocusChanged:{
if(item != null){
item.focus = focus;
}
}
}
Loader{
id: blueLoader;
anchors.left: redLoader.right;
anchors.leftMargin: 4;
anchors.bottom: redLoader.bottom;
KeyNavigation.left: redLoader;

KeyNavigation.tab: redLoader;
onLoaded:{
if(item != null){
item.color = "blue";
}
}
onFocusChanged:{
if(item != null){
item.focus = focus;
}
}
}
function onPickedBlue(clr){
coloredText.color = clr;
if(!blueLoader.focus){
blueLoader.focus = true;
redLoader.focus = false;
}
}
function onPickedRed(clr){
coloredText.color = clr;
if(!redLoader.focus){
redLoader.focus = true;
blueLoader.focus = false;
}
}
}
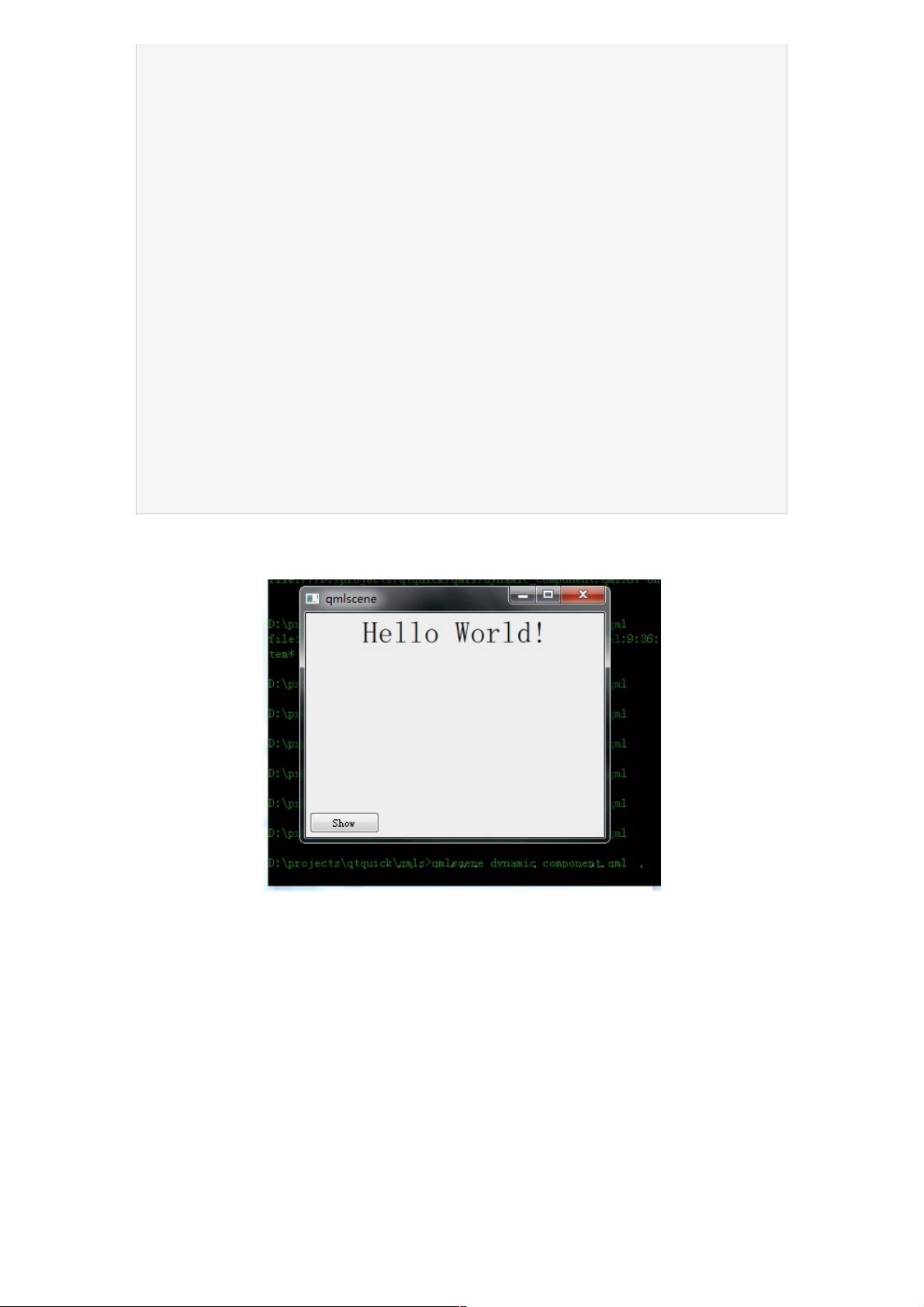
这次我们在界面上放一个按钮,通过按钮来控制颜色选择组件的创建与销毁。启动应用时没有创建颜色选择组件,如
图 4 所示:
图 4 动态创建组件初始效果
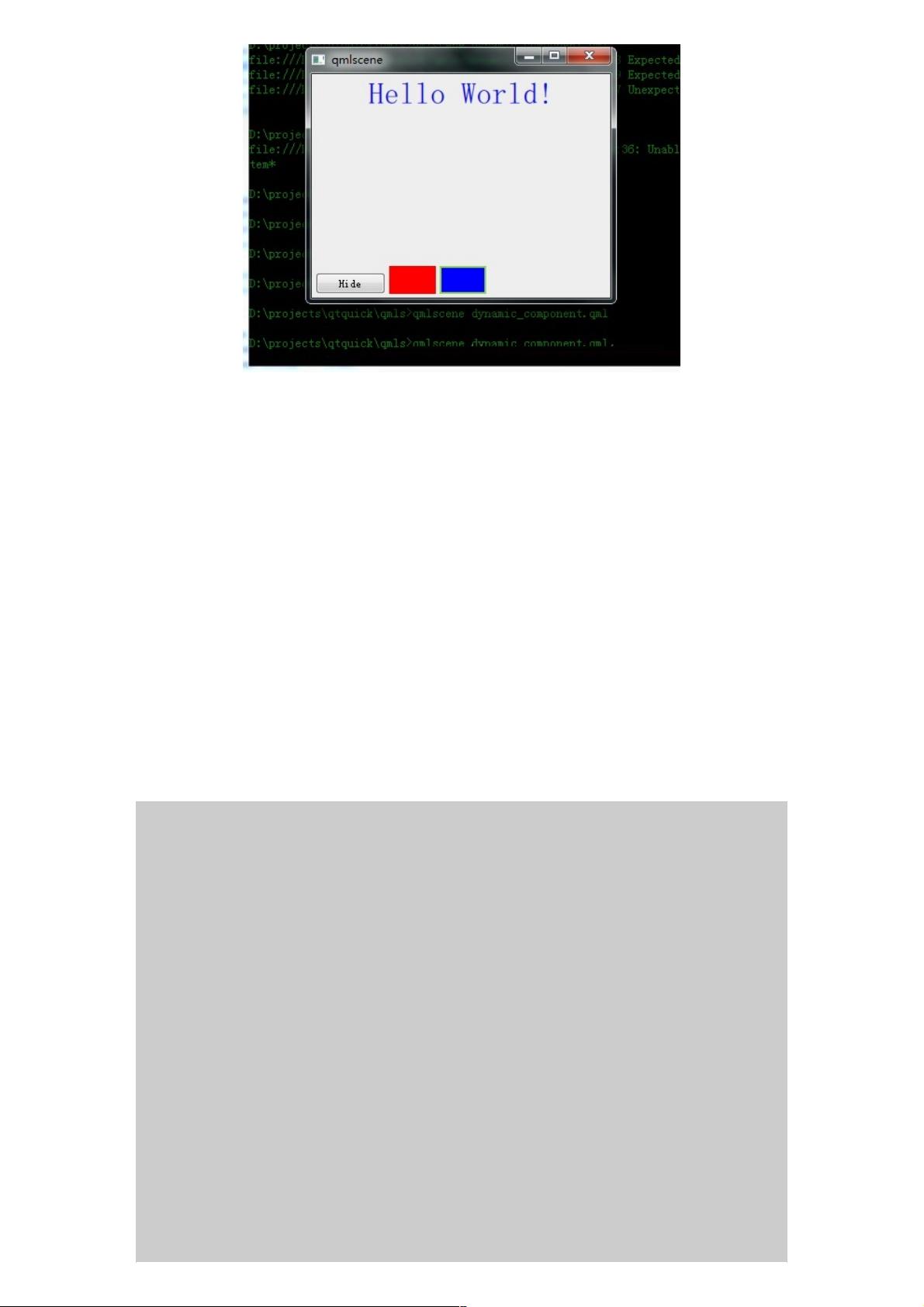
当你点击 "Show" 按键,代码通过设置 redLoader 和 blueLoader 的 source 来创建颜色选择组件,连接颜色组件的
colorPicked 信号到相应的方法,同时将改变按钮文字,也改变 rootItem 维护的颜色组件是否显示的标志位以便下次再
点击按钮可以正常显示。图 5 是颜色选择组件显示后的效果图:

图 5 颜色组件创建后的效果
使用 Loader 控制组件的动态创建与销毁,只是 Qt Quick 提供的动态维护对象的两种方式中的一种。还有一种,是在
JavaScript 中动态创建 QML 对象。
在 JavaScript 中动态创建 QML 对象
ML 支持在 JavaScript 中动态创建对象。这对于延迟对象的创建、缩短应用的启动时间都是有帮助的。同时这种机制
也使得我们可以根据用户的输入或者某些事件来动态的将可见元素添加到应用场景中。
在 JavaScript 中,有两种方式可以动态地创建对象:
使用 Qt.createComponent() 动态地创建一个组件对象,然后使用 Component 的 createObject() 方法创建对象
使用 Qt.createQmlObject() 从一个 QML 字符串直接创建一个对象
如果你在一个 qml 文件中定义了一个组件(比如我们的 ColorPicker ),而你想动态地创建它的实例,使用
Qt.createComponent() 是比较好的方式;而如果你的 QML 对象本身是在应用运行时产生的,那 Qt.createQmlObject()
可能是比较好的选择。
从组件文件动态创建 Component
Qt 对象的 createComponent() 方法可以根据 QML 文件动态的创建一个组件。一旦你拥有了组件对象,就可以调用它
的 createObject() 方法创建一个组件的实例。下面是我们新的示例, qml 文件是 qt_create_component.qml :
剩余14页未读,继续阅读
资源评论

weixin_38529436
- 粉丝: 3
- 资源: 998
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功