没有合适的资源?快使用搜索试试~ 我知道了~
微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
8 下载量 58 浏览量
2020-08-28
12:40:49
上传
评论
收藏 54KB PDF 举报
温馨提示

试读
2页
主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下
资源推荐
资源详情
资源评论

微信小程序实现动态设置微信小程序实现动态设置placeholder提示文字及按钮选中提示文字及按钮选中/取取
消状态的方法消状态的方法
主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及
this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如
下:
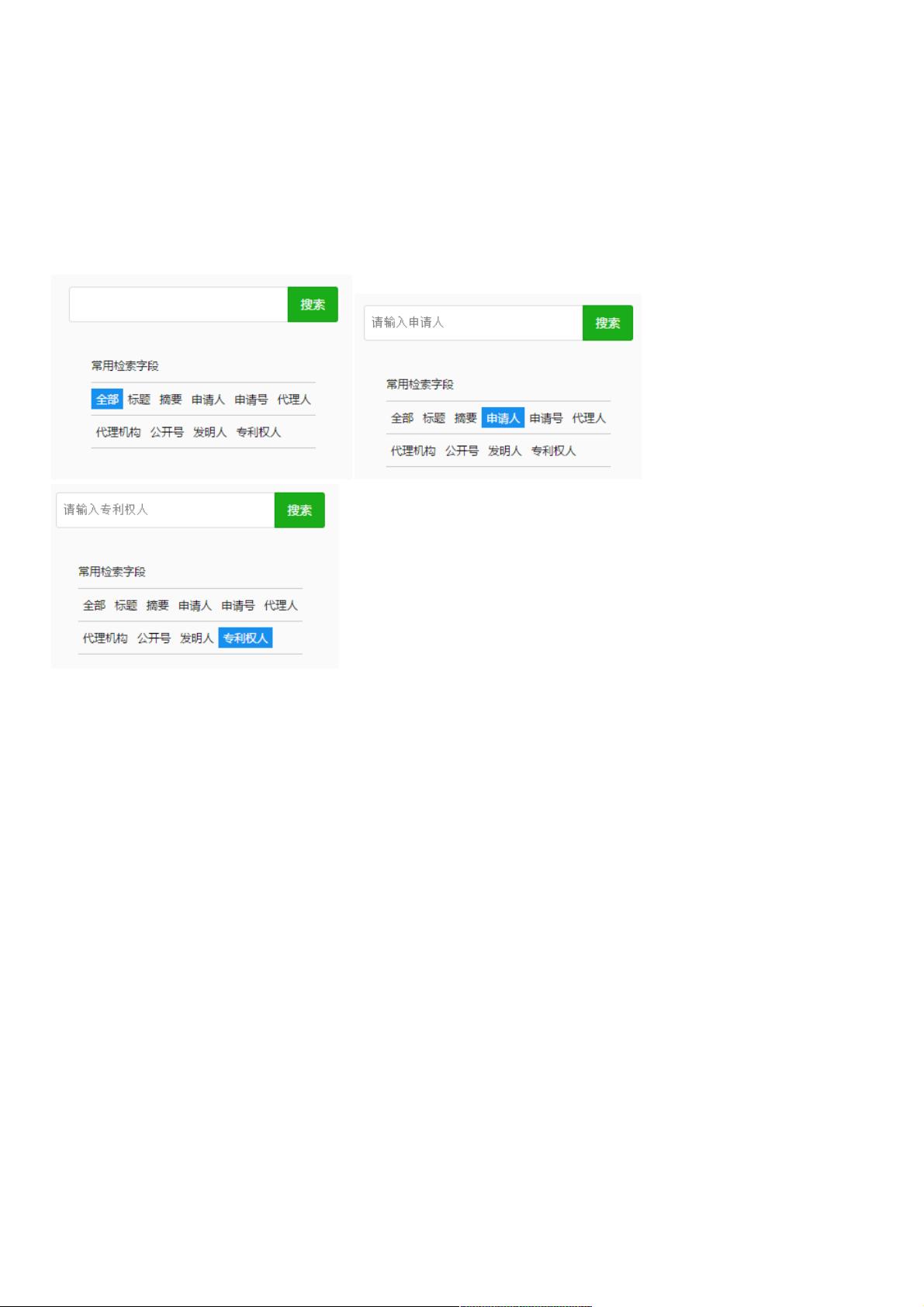
效果图展示
通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判
断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
wxml里的内容:
<view class="retrieve-list">
<div class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</div>
<div class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</div>
</view>
js里的内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
资源评论

weixin_38509504
- 粉丝: 1
- 资源: 952
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- yolov5,SSD 可能使用到的一些代码
- 基于c51单片机+DS1302+DHT11温湿度模块+LCD1602显示的万年历硬件原理图+BOM+软件程源码序+仿真图.zip
- NSGA2的MATLAB代码
- Messagepassingtest_GCN_DGL.py
- Sh,Docker 运维好帮手,一招通过 sh 脚本批量快速启动和重启多个Docker 容器
- PCF2123.pdf
- 打开注册表操作.doc
- Windows 常见运行运行库32+64
- WMJUL8iC.html
- 基于3KW光伏并网单相逆变器设计(TMS320F28035控制板+显示板+STM32F103功率板)硬件(原理图+PCB)工程
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功