关于IE6下Li标签左边多出宽16pxBUG的问题
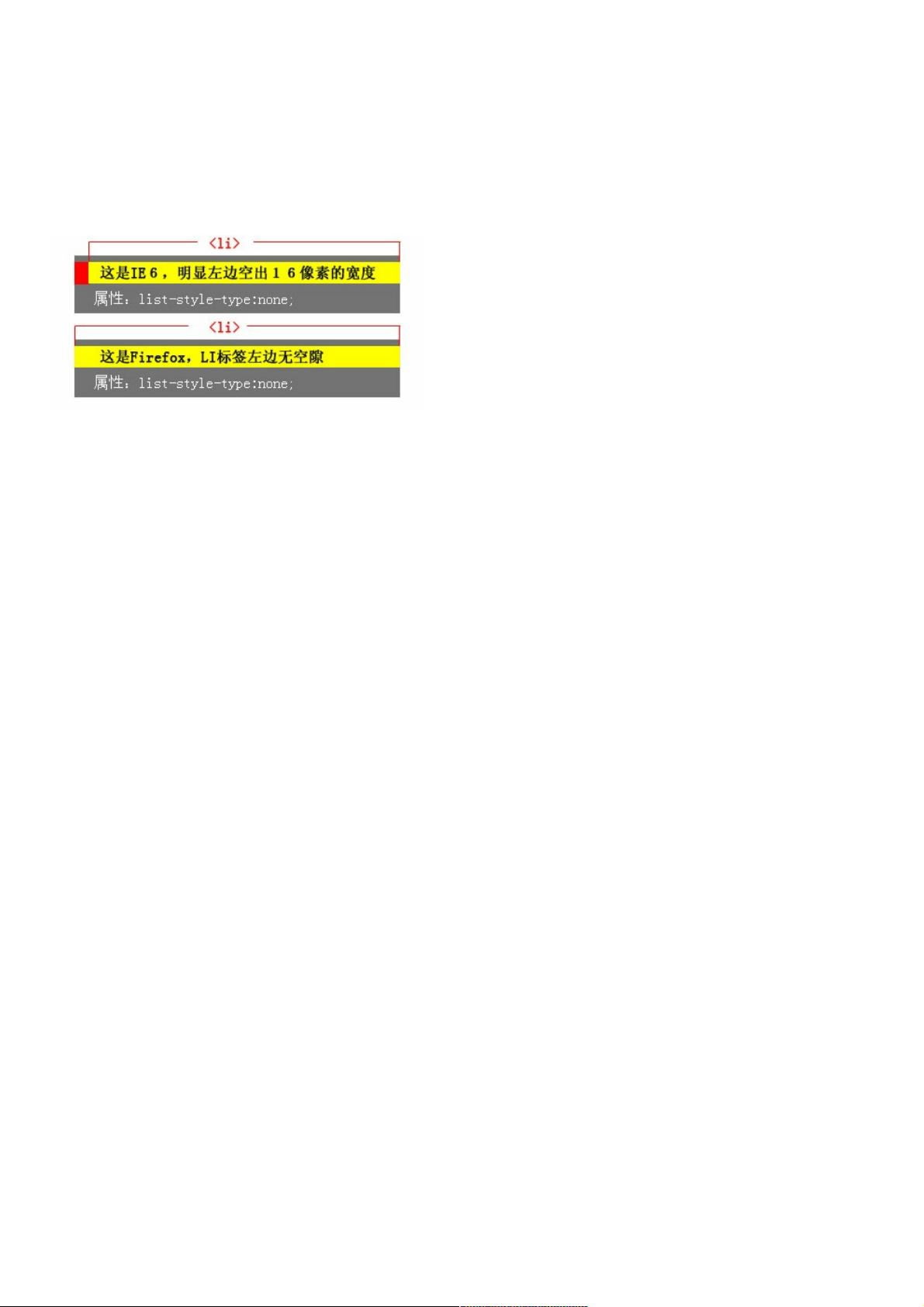
偶然发现,IE6的Li标签左边会多出16px的宽度,即使把list-style-type设置成none。而在Firefox中却是正常的(IE其它版本没测试,不过应该是和Firefox一样的)。 经验证,其实是IE6的list-style-position属性造成的,默认情况下,Firefox中list-style-position值为 outside,即列表项符号会在LI标签的外面显示。而IE6的默认值则相反(inside)。不过这还不是问题关键,IE6完全是属于占着茅坑不拉屎 的那种,即使你不显示列表项符号,即把list-style-type设置成none,它依然会保留列表项符号占用的空间。 在网页开发过程中,兼容性问题始终是开发者们面临的一大挑战,尤其是对于老版本的浏览器,如Internet Explorer 6 (简称IE6)。IE6的许多特性与标准浏览器存在差异,导致了许多令人头疼的bug,其中之一就是关于`<li>`标签在IE6下左边多出16px宽度的问题。这个问题主要涉及到`list-style`相关的CSS属性,包括`list-style-type`和`list-style-position`。 `<li>`标签通常用于创建HTML列表,即`<ul>`或`<ol>`元素中的列表项。默认情况下,`<li>`标签会在其左侧显示一个项目符号,如圆点或数字,表示列表层次。这个项目符号可以通过`list-style-type`属性来控制,例如设置为`none`可以隐藏项目符号。 然而,问题的核心在于`list-style-position`属性。在标准浏览器如Firefox中,`list-style-position`的默认值是`outside`,意味着项目符号会被放置在`<li>`元素的外部,不会影响元素的实际宽度。而在IE6中,这个属性的默认值却是`inside`,项目符号被放置在`<li>`元素内部,导致元素的左边界会额外增加一个项目符号的宽度。 当`list-style-type`设置为`none`,在标准浏览器中,项目符号消失,`<li>`元素的宽度也会相应减小。但IE6却并不这样处理,即使没有显示项目符号,它仍会保留16px的空间,这16px正是默认项目符号的大小。因此,即使设置了`margin:0`或`padding:0`,在IE6中`<li>`元素的左边仍然会有16px的空白。 解决这个问题的方法是通过CSS针对IE6进行特定的样式定义。一种常见的解决策略是使用条件注释或`*` hack来设置`<ul>`的`list-style-position`属性为`outside`,代码如下: ```css /* 条件注释方法 */ <!--[if IE 6]> ul { list-style-position: outside; } <![endif]--> /* * hack 方法 */ ul { *list-style-position: outside; /* 只对IE6生效,其他浏览器忽略 */ } ``` 这样,通过改变`<ul>`的`list-style-position`,我们可以将项目符号移出`<li>`元素的边界,从而消除IE6中左侧16px的多余空间。 值得注意的是,随着技术的发展和浏览器更新,IE6的市场份额已经大大减少,但在某些老旧系统或特定用户群体中可能仍有使用。因此,虽然现代浏览器不再需要处理此类问题,但了解并解决这些历史遗留的兼容性问题仍然是一个合格的前端开发者必备的技能。


- 粉丝: 5
- 资源: 888
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功