项目和api接口说明文档1
需积分: 0 15 浏览量
更新于2022-08-08
收藏 165KB DOCX 举报
Vue.js 是一种流行的轻量级前端JavaScript框架,用于构建用户界面。在提供的项目和API接口说明文档中,我们可以看到Vue.js被用作客户端与服务器端交互的主要技术。文档描述了如何通过API接口获取并展示不同区域的数据,如新闻资讯、图片分享、视频、评论以及商品展示。
1. **新闻资讯区域**
- `/api/getlunbo`:这是一个用于获取轮播图的API,请求方式为GET。它返回JSON格式的数据,适用于首页的新闻资讯轮播图展示。
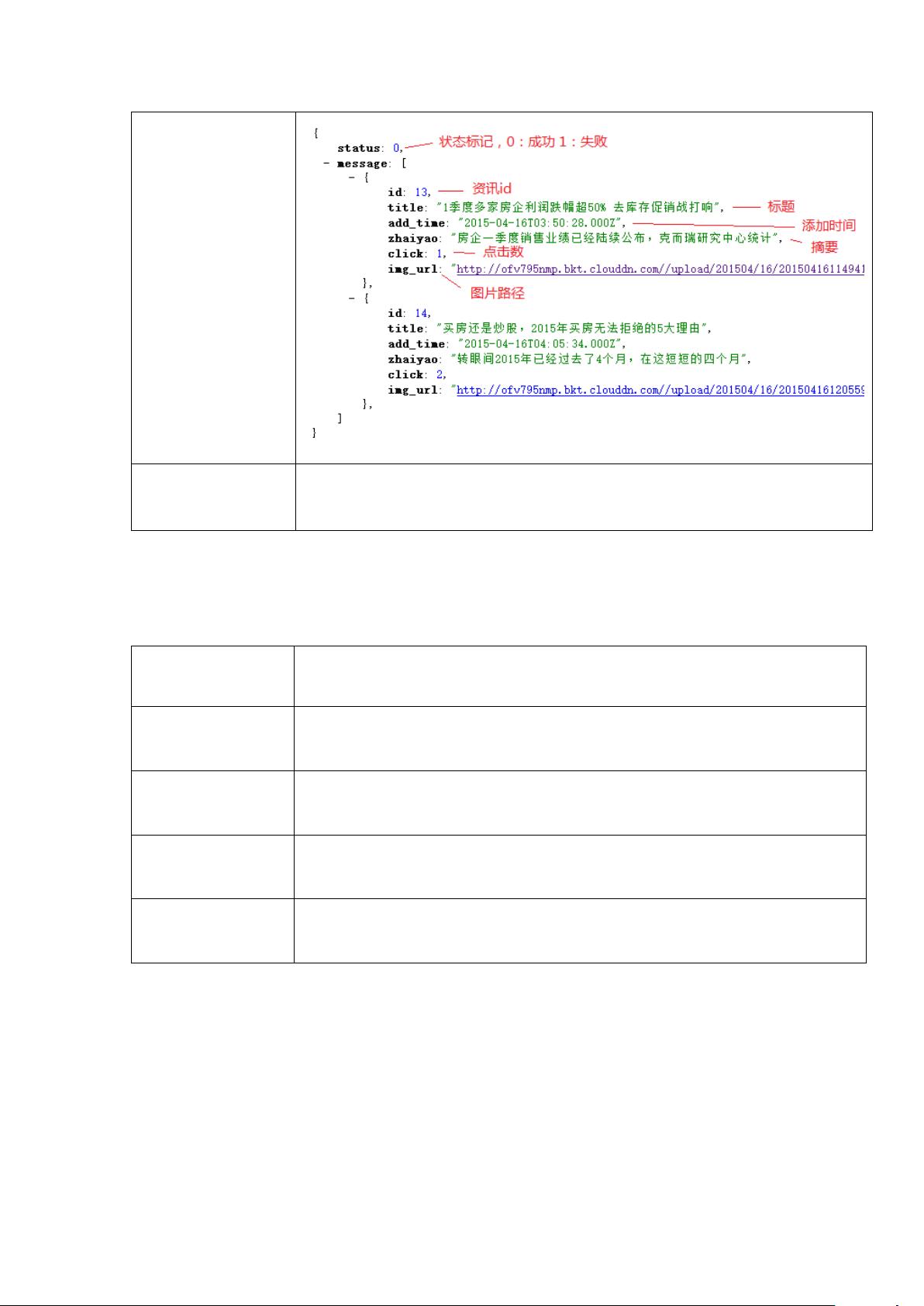
- `/api/getnewslist`:这个API用于获取图文资讯列表,同样采用GET请求。无须输入参数,返回的数据包含了新闻资讯的详细内容,可以用于渲染新闻列表页面。
2. **图片分享区域**
- `/api/getimages/:cateid`:这个接口用于获取特定类别图片的列表,GET请求,参数为图片类别ID。返回JSON格式的图片数据,适合在图片分享页面展示。
- `/api/getimgcategory`:获取图片分类信息的API,GET请求,无参数。返回的JSON数据需前端添加“全部”分类。
- `/api/getthumimages/:imgid`:此接口用于获取图片详情页面的缩略图数组,GET请求,参数为图片ID。这与商品详情页面的轮播图API相同。
- `/api/getimageInfo/:imgid`:提供图片详情信息,包括详细描述,GET请求,参数为图片ID。
3. **视频部分**(未详细说明,可能需要根据实际需求添加API接口)
4. **评论功能**
- `/api/getcomments/:artid?pageindex=1`:获取指定资讯ID的评论分页信息,GET请求,参数包括资讯ID和页码。
- `/api/postcomment/:artid`:提交评论的API,POST请求,需要传递资讯ID和评论内容。
5. **商品展示**
- `/api/getgoods?pageindex=number`:获取商品列表数据,GET请求,参数是页码。返回JSON格式的商品数据。
- `/api/goods/getdesc/:id`:获取商品的图文介绍,GET请求,参数为商品ID。
- `/api/goods/getshopcarlist/:ids`:获取购物车中的商品列表,GET请求,参数是商品ID的字符串,以逗号分隔。
- `/api/goods/getinfo/:id`:获取商品的参数、价格和标题等关键信息,GET请求,参数为商品主键。
在实现这些功能时,Vue.js的组件化特性将大有帮助,可以创建独立的组件来处理每个API的响应,例如新闻列表组件、图片列表组件、评论组件和商品详情组件。同时,利用Vue.js的生命周期钩子函数和异步数据加载策略,可以在组件加载时适时地发送请求获取数据。此外,Vue Router可以用来管理页面路由,确保在正确的时间调用正确的API并展示数据。对于表单提交和状态管理,Vue的Vuex库可以提供支持,使得全局状态的管理和操作更为便捷。
这份文档详细列出了项目中涉及的各种API接口,为使用Vue.js开发前端应用提供了清晰的指引,前端开发者可以根据这些接口设计组件和交互逻辑,构建出一个完整的新闻资讯、图片分享、视频、评论和商品展示平台。
CyberNinja
- 粉丝: 29
- 资源: 297
最新资源
- 激光打标止挡升降一体化流水线体sw17全套技术资料100%好用.zip
- 圣诞老人插画,请收藏之
- 发动机最优油耗曲线绘制MATLAB程序
- IMG_20241227_135342.jpg
- IMG_20241227_135318.jpg
- 夹持输送激光打标设备sw18可编辑全套技术资料100%好用.zip
- 基于web的农业信息管理系统设计与实现
- python demo 数据库联动
- Windows 10系统NH82580EB以太网控制器网络冗余设置教程
- 采用拉丁超立方采样的电力系统概率潮流计算 (自适应核密度估计,自适应带宽核密度估计) 拉丁超立方采样属于分层采样,是一种有效的用采样值反映随机变量的整体分布的方法 其目的是要保证所有的采样区域都能够
- pyth 展示简单页面 展示注册页面 比如 注册信息,用户名,密码,邮件,等信息
- 基于MATLAB和机器学习(向量机)的裂缝检测(识别)系统程序,带GUI界面,对裂缝主要参数(长度,宽度,面积)进行计算,已经训练好分类器,包含裂缝图像训练集和测试集,可以完美运行(带注释),结果可保
- 二分香农(范诺编码)-MATLAB实现
- visual basic 6.0教程、visual basic从入门到精通、visual basic从入门到实践【教程+VB简版】
- html+css+js网页设计 美食 美拾9个页面
- pdf便携文档编辑软件