项目和api接口说明文档3
需积分: 0 53 浏览量
更新于2022-08-08
收藏 170KB DOCX 举报
Vue.js 项目文档详解
在开发基于 Vue.js 的前端应用时,与后端交互是非常重要的环节,本文档将详细介绍如何使用一系列 API 接口来获取并展示新闻资讯、图片分享、视频、评论以及商品信息。
1. 新闻资讯区域:
- 获取轮播图 API:/api/getlunbo
- 请求方式:GET
- 主要用于展示首页的轮播图,可以通过 AJAX 请求获取 JSON 数据并在页面上渲染。
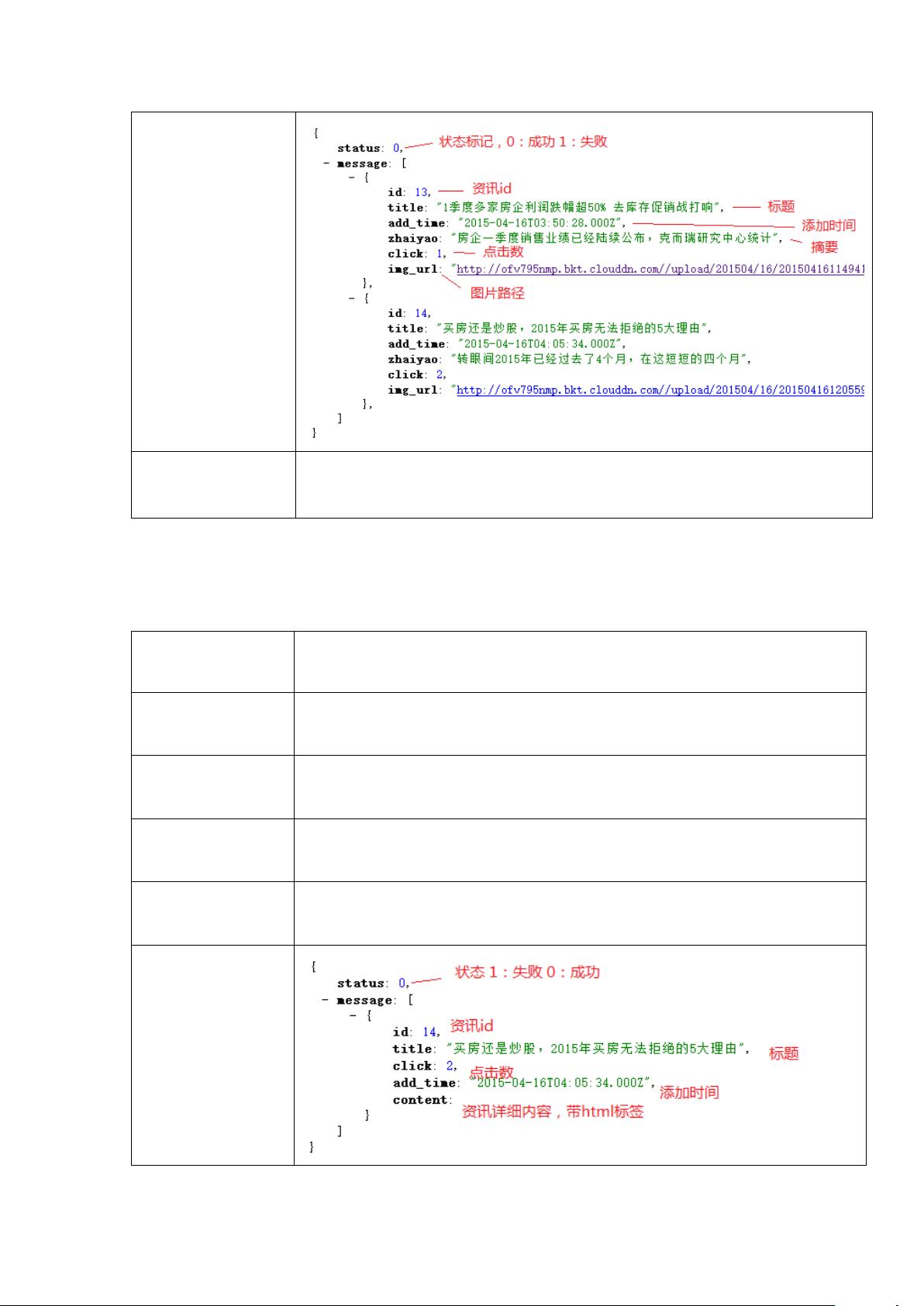
- 获取图文资讯列表 API:/api/getnewslist
- 请求方式:GET
- 用于获取新闻资讯列表页面的数据,无需传入参数。
- 返回 JSON 格式的资讯列表,可用于展示在页面上。
2. 图片分享区域:
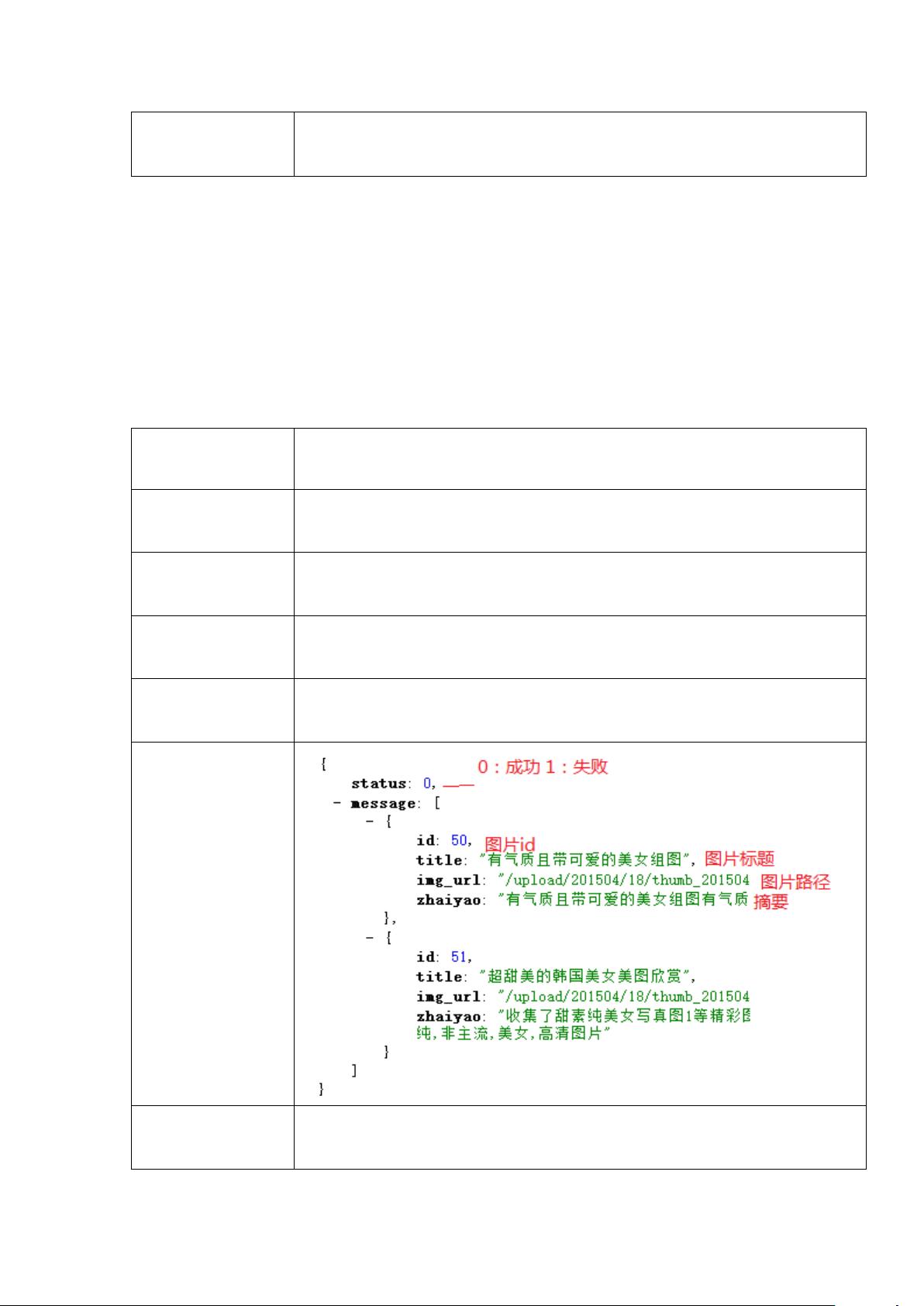
- 获取图片列表数据 API:/api/getimages/:cateid
- 请求方式:GET
- 参数 cateid 代表图片类别 ID,用于筛选图片类别。
- 返回 JSON 格式的图片列表,前端需处理返回数据并显示。
- 获取图片分类数据 API:/api/getimgcategory
- 请求方式:GET
- 用于获取图片列表页面的分类信息。
- 返回 JSON 格式的分类数据,前端需添加“全部”分类到数据中。
- 获取图片分享详情缩略图 API:/api/getthumimages/:imgid
- 请求方式:GET
- 参数 imgid 为图片 ID,用于获取图片详情页面的缩略图。
- 获取图片详情 API:/api/getimageInfo/:imgid
- 请求方式:GET
- 参数 imgid 为图片 ID,用于获取图片的详细描述信息。
3. 视频部分:
- 此处未提供具体 API,可能需要根据实际项目需求来定义相应的接口。
4. 评论功能:
- 获取评论信息 API:/api/getcomments/:artid?pageindex=1
- 请求方式:GET
- 参数 artid 是资讯 ID,pageindex 表示页码,用于分页显示评论。
- 返回 JSON 格式的评论数据,前端可据此展示评论列表。
- 提交评论信息 API:/api/postcomment/:artid
- 请求方式:POST
- 参数 artid 是资讯 ID,content 是评论内容。
- 返回 JSON 格式的响应,确认评论提交成功。
5. 商品展示模块:
- 获取商品列表数据 API:/api/getgoods?pageindex=number
- 请求方式:GET
- 参数 pageindex 指定获取商品列表的页码。
- 返回 JSON 格式的商品列表数据,用于展示商品列表页面。
- 商品详情页相关 API:
- 获取商品图文介绍 API:/api/goods/getdesc/:id
- 请求方式:GET
- 参数 id 是商品的 ID,返回商品的图文介绍数据。
- 获取购物车数据 API:/api/goods/getshopcarlist/:ids
- 请求方式:GET
- 参数 ids 是商品 ID 字符串,以逗号分隔,用于获取购物车中的商品信息。
- 获取商品参数区和价格等数据 API:/api/goods/getinfo/:id
- 请求方式:GET
- 参数 id 是商品主键,返回商品的参数、价格和标题等信息。
在使用这些 API 时,前端开发者需要通过 AJAX 请求(如 axios 或 fetch)获取数据,并将数据绑定到 Vue.js 组件的 data 属性中,再利用 Vue.js 的响应式特性来更新视图。同时,注意处理错误情况,如网络异常、API 返回错误等,确保用户体验流畅。
实在想不出来了
- 粉丝: 36
- 资源: 318
最新资源
- 连接ESP32手表来做验证20241223-140953.pcapng
- 小偏差线性化模型,航空发动机线性化,非线性系统线性化,求解线性系统具体参数,最小二乘拟合 MATLAB Simulink 航空发动机,非线性,线性,非线性系统,线性系统,最小二乘,拟合,小偏差,系统辨
- 好用的Linux终端管理工具,支持自定义多行脚本命令,密码保存、断链续接,SFTP等功能
- Qt源码ModbusTCP 主机客户端通信程序 基于QT5 QWidget, 实现ModbusTCP 主机客户端通信,支持以下功能: 1、支持断线重连 2、通过INI文件配置自定义服务器I
- Linux下TurboVNC+VirtualGL 使用GPU卡vglrun glxgears
- QGroundControl-installer.exe
- Linux下TurboVNC+VirtualGL 使用GPU卡vglrun glxgears
- 台球检测40-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 颜色拾取器 for Windows
- 数字按键3.2考试代码