react学习1
需积分: 0 133 浏览量
更新于2022-08-08
收藏 385KB DOCX 举报
【React学习1】知识点详解
React是一个用于构建用户界面的JavaScript库,以其高性能和简洁的代码逻辑著称。自2013年开源以来,React已经成为了前端开发领域的重要工具。在React中,函数式编程风格更为推崇,因为它能够更好地处理状态管理和避免类型爆炸带来的问题,从而减少潜在的bug。
环境搭建是React开发的第一步。你需要安装Node.js(版本至少为8.10)和npm(版本至少为5.6)。然后,你可以通过`npx create-react-app 项目名`命令创建一个新的React项目。由于国外源可能较慢,建议切换到国内的淘宝npm镜像,通过`npm config set registry https://registry.npm.taobao.org`命令进行设置。项目启动后,你可以通过`npm start`在本地运行项目,并在浏览器中访问`http://localhost:3000`查看结果。
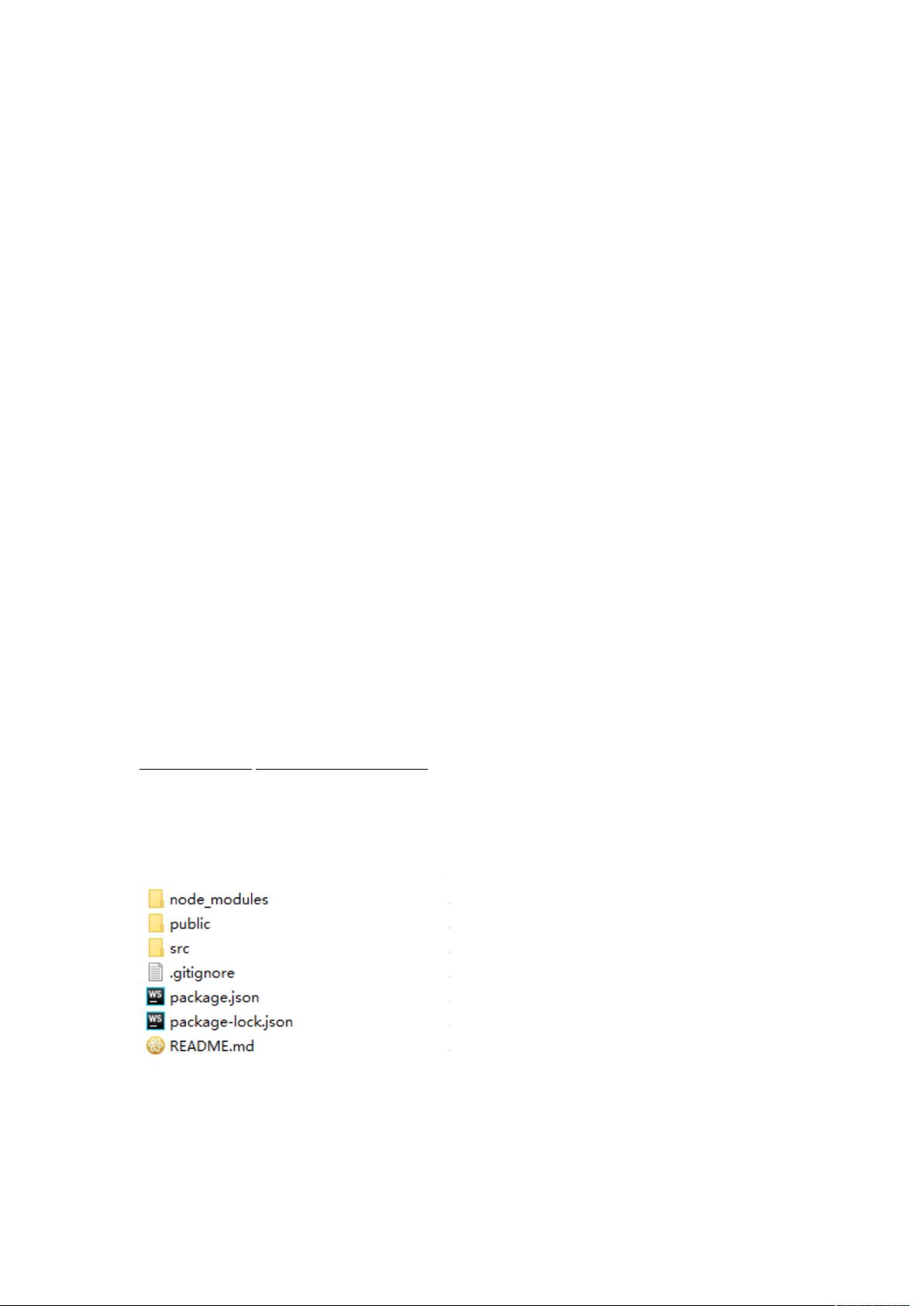
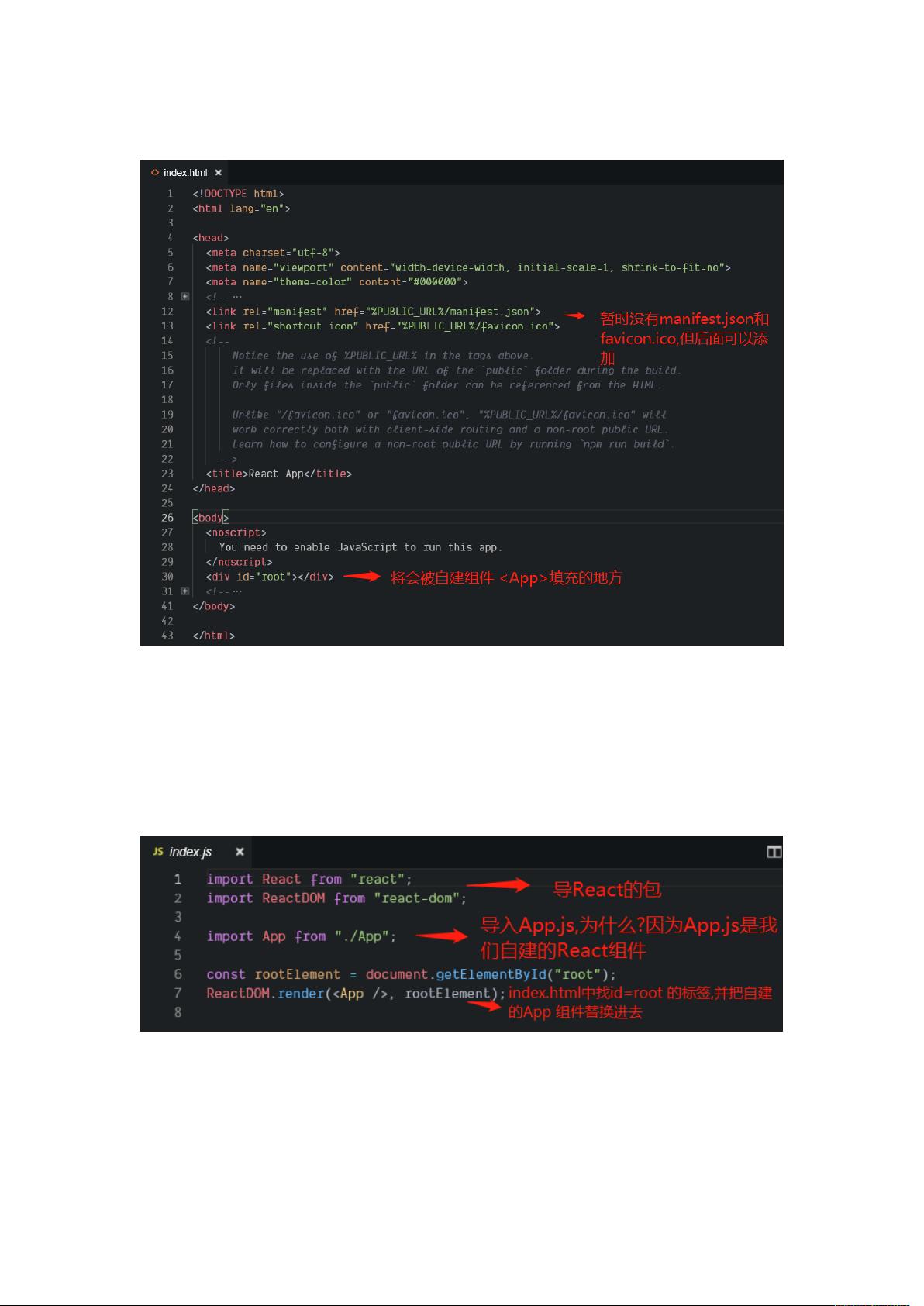
React项目的目录结构通常包括`node_modules`(第三方库)、`public/index.html`(页面模板)和`src/index.js`(JavaScript入口文件)。`index.html`是SPA(单页应用程序)的基础,React生成的所有内容都将注入到此HTML中。`index.js`是JavaScript的入口点,你可以导入组件,如`import App from "./App"`,这里的`.js`后缀可以省略。如果将`App.js`放在`App`文件夹下并重命名为`index.js`,则可以进一步简化为`import App from "./App"`。
在React中,最基本的使用方法是创建一个“容器”元素,即在HTML页面中添加一个带有唯一id的`<div>`,然后通过JavaScript找到这个元素并插入React组件。例如:
```html
<div id="like_button_container"></div>
```
接着,引入React库的脚本文件,如:
```html
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
```
在同一个目录下创建一个JavaScript文件(如`like_button.js`),编写React组件,并在文件底部使用`ReactDOM.render()`方法将组件挂载到`<div>`元素上。
JSX是React引入的一种语法糖,它允许开发者在JavaScript中书写类似于HTML的结构。JSX实际上是JavaScript的一个扩展,它提供了更直观的方式来创建React元素。例如:
```jsx
function LikeButton() {
return <button>Like</button>;
}
ReactDOM.render(<LikeButton />, document.getElementById('like_button_container'));
```
在这个例子中,`<LikeButton />`看起来像是一个HTML标签,但实际上它是调用了`LikeButton`函数,返回了一个React元素。JSX使得React组件的编写更加直观,同时保持了JavaScript的全部能力。
React是通过函数组件和JSX语法来构建可复用的UI组件。通过合理的环境配置和基本的HTML容器设置,开发者可以轻松地开始React项目,并在JavaScript文件中创建和渲染React组件。了解这些基础知识对于掌握React开发至关重要。
shkpwbdkak
- 粉丝: 40
- 资源: 299
最新资源
- 有向图下多智能体自适应二分时变编队控制;多智能体编队;自适应二分时变;有向图(有参考文献)
- 基于mpc的燃料电池混合动力汽车能量管理策略 1.研究对象为燃料电池-动力电池混合动力汽车 2.假设预测域内车速已知,在模型预测控制框架下构建最优控制问题 3.分别利用动态规划和pmp求解预测域内的能
- 双功率通路双向DC-AC变器 直流变器采用非隔离双向Buck Boost变器拓扑,DC-AC变器采用T型拓扑 该电路拓扑能够实现蓄电池和单相交流电网之间部分功率的单级变,且具备双向功率传输能力,适
- 三电平npc有源电力滤波器无差拿控制matlab 仿真
- 电机马达本杰明磁链模型,可以闭环带载启动,支持代码生成,已经实际电机验证
- Fluent焊接熔池模拟,圆弧焊接,自定义热源路径,圆弧焊接 ICEM建模与网格划分
- 欧姆龙NJ501 PLC新能源锂电行业激光焊接程序案例 程序26轴EtherCAT总线控制,伺服使用的是汇川伺服 设备工19个工位,程序分工位分模块编程,逻辑清晰,注释齐全,可读性较好 自编进20
- 三电平无刷直流电机BLDC矢量控制仿真模型,给定转速1000r min,运行良好; 五电平,两电平均可做,可调参数; matlab simulink模型
- 含风电-光伏-光热电站电力系统N-k安全优化调度模型该程序参考《光热电站促进风电消纳的电力系统优化调度》光热电站模型,主要做的是考虑N-k安全约束的含义风电-光伏-光热电站的电力系统优化调度模型,从而
- BLDC(无刷直流电机)矢量控制仿真模型,在转速1500r min运行良好,可升级为滑模控制; 也有采用霍尔的六步相双闭环控制;
- pemfc燃料电池电堆fluent仿真 带冷却流道的燃料电池电堆,热管理仿真 燃料电池电堆三维模型创建和fluent流场仿真教程 包含模型,网格,算例和结果文件
- 三菱和MCGS自动洗衣机控制系统组态模拟仿真控制系统组态王PLC程序
- 多智能体自适应时变编队跟踪控制;编队跟踪;多智能体;观测器
- MATLAB环境下一种改进盲反卷积算法 算法运行环境为MATLAB R2018A,执行一种改进盲反卷积算法,可用于旋转机械故障诊断 压缩包=代码+数据+参考 subplotnum-1 = 3; s
- 整车七自由度主动悬架模型 基于simulik搭建的整车七自由度主动悬架模型,采用模糊PID控制策略,以悬架主动力输入为四轮随机路面,输出为平顺性评价指标垂向加速度等,悬架主动力为控制量,车身垂向速度为
- 全局规划算法 rrt+dubins规划 hybrid astar规划 c++实现栅格地图,状态空间,状态校验,RRT搜索算法 混合a星规划算法