6-1 设计会议列表静态页面 - EMOS小程序1
需积分: 0 65 浏览量
更新于2022-08-04
收藏 1.06MB PDF 举报
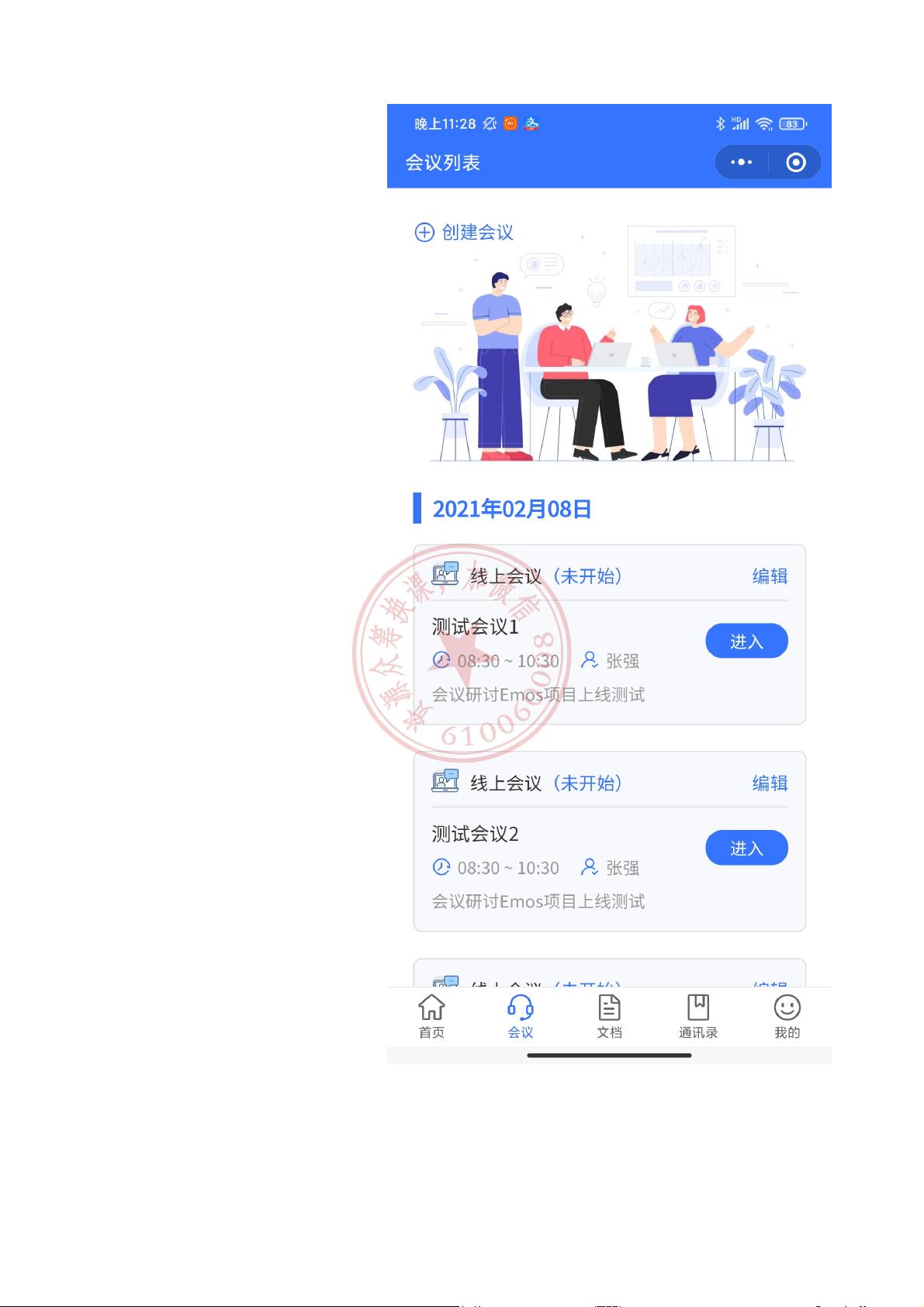
在本节中,我们将探讨如何设计一个用于展示会议列表的静态页面,这在EMOS小程序1的场景下显得尤为重要。这个页面将展示已审批通过的会议记录,具有合并相同日期会议的功能,同时支持上滑触底翻页。下面我们将详细分析实现这个功能的关键步骤。
我们需要在模型层(Model Layer)设定静态数据。在`message_list.vue`页面中,我们看到数据结构如下:
```javascript
return {
page: 1, // 当前页数
length: 20, // 每页显示的会议数量
list: [ // 会议列表数据
// 各个日期的会议数据
],
isLastPage: false // 是否为最后一页
};
```
这里的`list`数组包含了多个对象,每个对象代表一个日期,其中包含该日期下的所有会议。例如:
```javascript
{
date: '2021年02月08日',
list: [
{ id: 1, date: '2021/02/08', start: '08:30', end: '10:30', type: '线上会议', name: '张爽', place: "网络会议室", status: "未开始", title: '年终大会', desc: "年终总结大会" },
// 其他同日期会议
]
}
```
每个会议对象包含了如ID、日期、开始和结束时间、会议类型、主持人、地点、状态、标题和描述等详细信息。
接下来,我们需要在`pages.json`文件中配置页面样式。这里设置了消息列表页面的标题文字和是否启用下拉刷新功能:
```json
{
"path": "pages/meeting_list/meeting_list",
"style": {
"navigationBarTitleText": "会议列表", // 设置页面顶部标题
"enablePullDownRefresh": false // 禁用下拉刷新
}
}
```
在视图层(View Layer),我们使用Vue.js进行页面布局。例如:
```html
<view class="page">
<image src="../../static/logo-3.jpg" mode="widthFix" class="logo"></image>
<view class="add">
<image src="../../static/icon-17.png" mode="widthFix" class="icon"></image>
<text>创建会议</text>
</view>
<view v-for="one in list" :key="one.date"> <!-- 遍历日期 -->
<view class="list-title">{{ one.date }}</view>
<view class="item" v-for="meeting in one.list" :key="meeting.id"> <!-- 遍历日期内的会议 -->
<!-- 会议详情展示 -->
</view>
</view>
</view>
```
在这个布局中,我们使用`v-for`指令遍历`list`中的每个日期和每个会议,然后分别显示日期标题和会议详情。每个会议详情包括会议类型、时间、地点等关键信息,可以通过条件渲染(如`v-if`)来展示不同的图标,比如线上会议和线下会议的图标。
此外,页面可能还需要包含其他元素,如顶部的Logo和“创建会议”的按钮,这些都是提高用户体验的重要组成部分。为了实现上滑触底翻页功能,通常需要在组件或生命周期方法中添加监听事件,当用户上滑到底部时,调用API获取下一页数据并更新视图。
设计会议列表静态页面涉及到前端开发的多个方面,包括数据结构的设计、页面配置、UI布局以及动态加载数据的逻辑。通过合理的规划和编程,可以构建出功能完备、用户体验良好的会议列表页面。