4-34 设计我的考勤页面 - EMOS小程序1
需积分: 0 87 浏览量
更新于2022-08-04
收藏 576KB PDF 举报
设计我的考勤页面 - EMOS小程序1
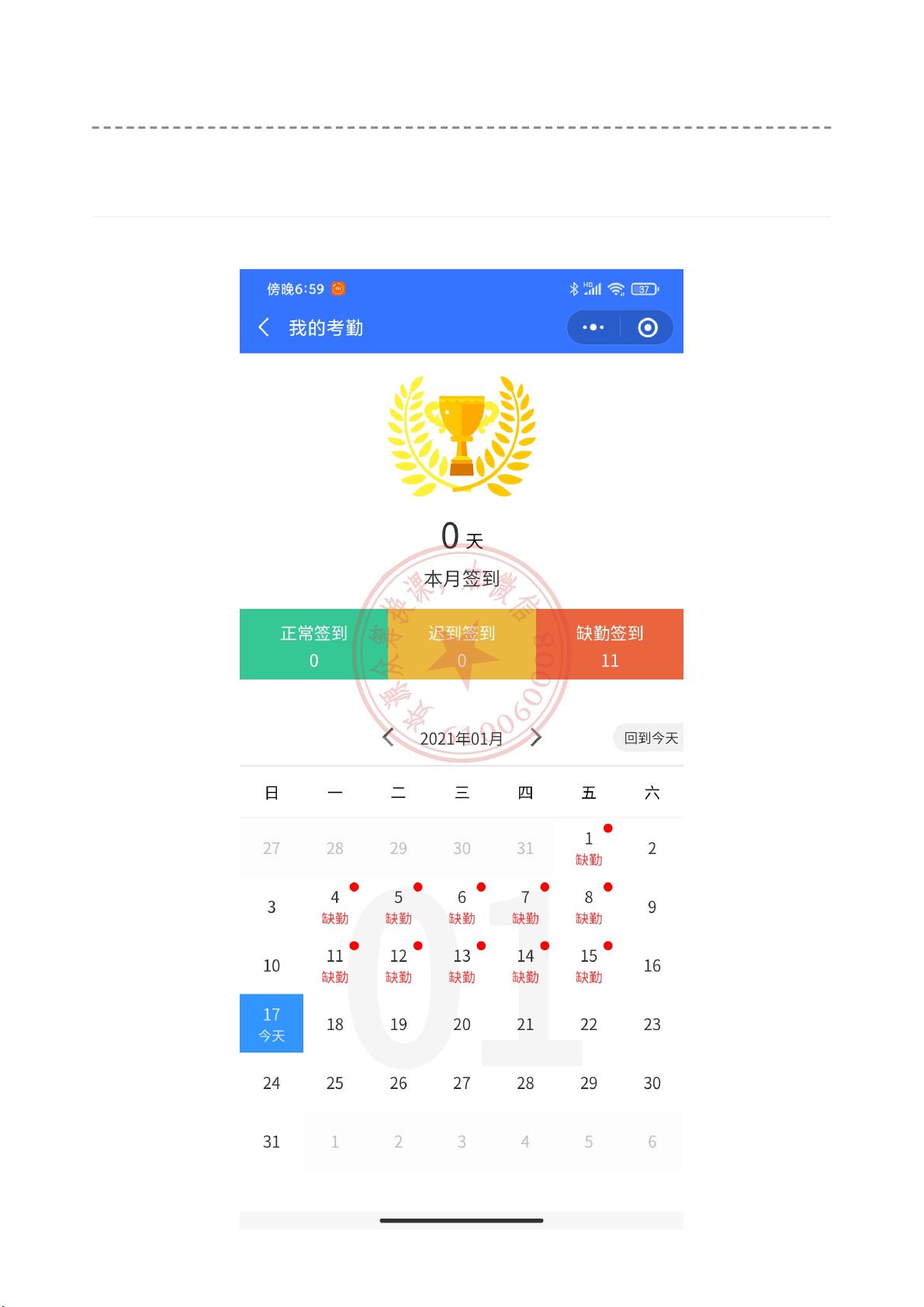
在本资源中,我们将学习如何设计一个简洁的考勤页面,使用uni-app框架和vue.js开发小程序。该页面包括了一个日历控件,用于标注用户的考勤情况,并展示了用户的签到统计信息。
我们需要引入日历控件。在页面的Model层,我们使用import语句引入了uniCalendar组件,并在components中注册了该组件。这样,我们就可以在页面中使用uniCalendar组件了。
在uniCalendar组件中,我们可以使用:insert、lunar、selected等属性来配置日历控件的行为。例如,我们可以使用:insert属性来指定日历控件是否可以插入日期,使用lunar属性来指定日历控件是否显示农历信息,使用selected属性来指定日历控件当前选定的日期。
在页面的静态内容中,我们使用了less语言来编写样式代码。在my_checkin.less文件中,我们定义了三种颜色类:.green、.orange、.red,用于表示正常签到、迟到签到和缺勤签到三种状态。我们使用background-color属性来定义每种颜色的背景颜色。
在my_checkin.vue文件中,我们使用了uni-calendar组件来展示日历控件,并使用了less语言来编写样式代码。在页面中,我们展示了用户的签到统计信息,包括正常签到、迟到签到和缺勤签到三种状态的数量。我们使用了uni-calendar组件的monthSwitch和confirm事件来监听用户的操作,并更新签到统计信息。
本资源展示了如何使用uni-app框架和vue.js开发一个简洁的考勤页面,包括了日历控件和签到统计信息的展示。
知识点:
1. uni-app框架的使用
2. vue.js框架的使用
3. uniCalendar组件的使用
4. less语言的使用
5. css样式的编写
6. 小程序开发的基本知识
扩展知识点:
1. 如何使用uni-app框架开发小程序
2. vue.js框架的生命周期和组件通信
3. uniCalendar组件的详细配置和使用
4. less语言的高级使用和编写技巧
5. 小程序开发的性能优化和安全考虑