Homework20171123_jq综合应用1
需积分: 0 201 浏览量
更新于2022-08-08
收藏 84KB DOCX 举报
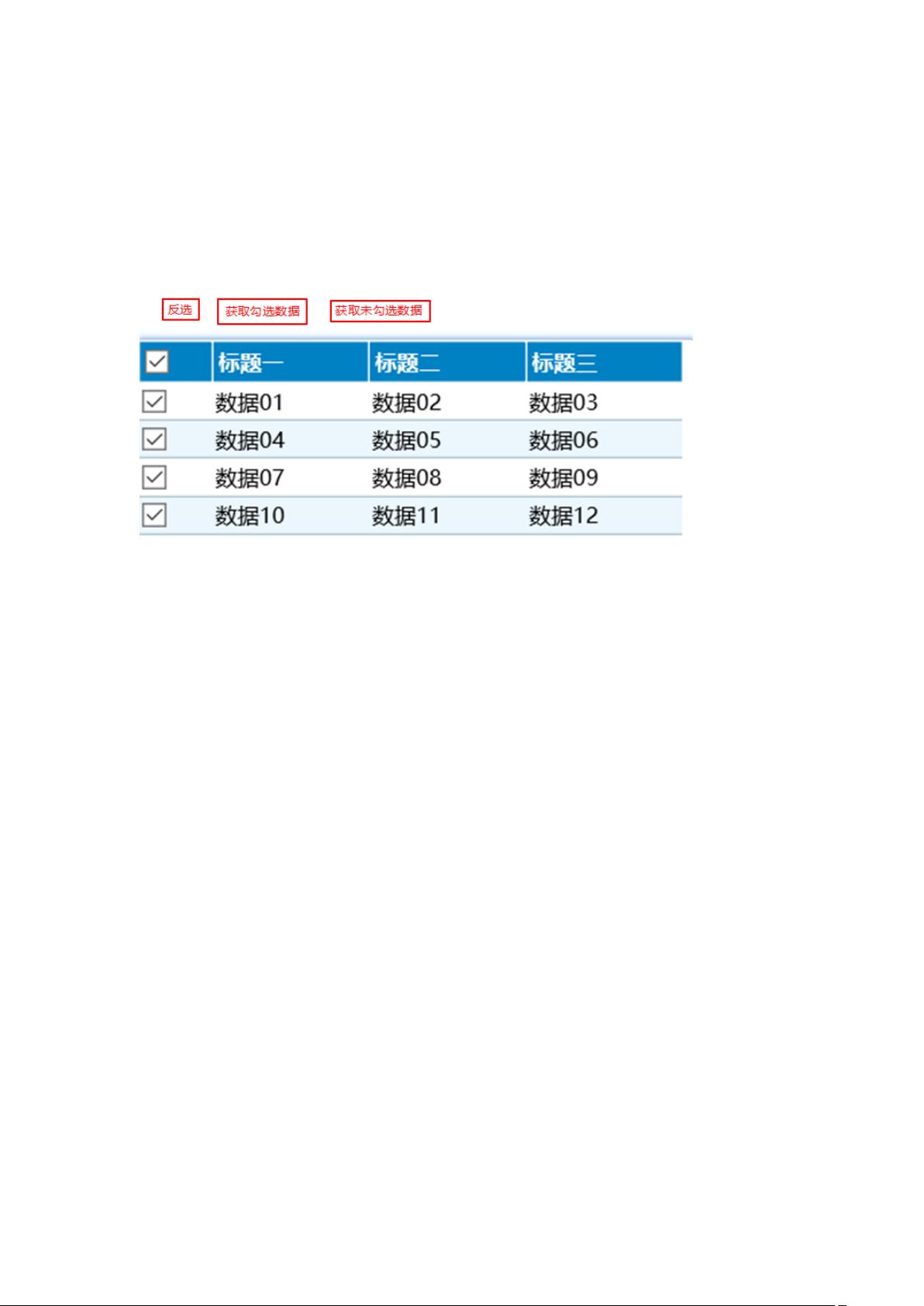
在.NET开发中,jQuery是一个非常常用的JavaScript库,用于简化HTML文档遍历、事件处理、动画以及Ajax交互。在这个“Homework20171123_jq综合应用1”的任务中,我们需要实现一个功能丰富的表格,特别是关注数据行的全选/反选功能。下面将详细介绍这个功能的设计和实现步骤。
1. **全选功能**:
- 在表格的表头添加一个复选框,作为全选/全不选的控制。当用户点击这个复选框时,会触发一个事件处理器。
- 在事件处理器中,通过jQuery遍历所有数据行的复选框(通常位于`<td>`元素内),并根据全选复选框的状态(选中或未选中)来设置它们的选中状态。可以使用`.prop('checked', boolean)`方法来改变复选框的选中状态,其中`boolean`参数为`true`表示选中,`false`表示取消选中。
2. **反选功能**:
- 当用户再次点击全选复选框时,如果之前是全选状态,那么应该反选所有数据行。这可以通过取反当前全选复选框的状态来实现。即如果当前全选状态是`true`,则改为`false`,反之亦然。
3. **数据行状态同步**:
- 如果用户手动改变了任意数据行的复选框状态,需要实时更新全选复选框的状态。这可以通过监听每个数据行复选框的`change`事件来完成。在事件处理器中,检查所有数据行复选框的选中状态,如果都选中,全选复选框设为选中;如果存在未选中的,全选复选框设为未选中。
4. **获取已勾选和未勾选的数据**:
- 为了获取已选中和未选中的数据行,可以遍历表格中的每一行,通过判断对应的复选框是否选中来确定。选中状态可以通过`.is(':checked')`来获取。将结果存储到两个不同的数组中,一个保存选中项,另一个保存未选中项。
5. **样式设计**:
- 表格的表头样式和行样式需要符合指定的设计。在HTML中,可以使用CSS类来定义这些样式。例如,使用`.table-header`和`.table-row`来分别设置表头和数据行的样式。颜色可以根据实际需求调整,但结构和布局应与提供的设计图保持一致。
6. **实现代码示例**:
```javascript
// 全选/反选
$('#selectAllCheckbox').on('change', function() {
var isChecked = $(this).is(':checked');
$('.dataRowCheckbox').prop('checked', isChecked);
});
// 数据行状态同步
$('.dataRowCheckbox').on('change', function() {
var allChecked = $('.dataRowCheckbox').length === $('.dataRowCheckbox:checked').length;
$('#selectAllCheckbox').prop('checked', allChecked);
});
// 获取已勾选和未勾选的数据
function getSelectedData() {
var selected = [], unselected = [];
$('.dataRowCheckbox').each(function() {
if ($(this).is(':checked')) {
selected.push($(this).val()); // 假设每个复选框的值对应数据
} else {
unselected.push($(this).val());
}
});
return { selected: selected, unselected: unselected };
}
```
以上代码片段给出了实现该功能的基本思路,但具体的样式和数据处理部分需要根据实际的HTML结构和业务需求进行调整。
这个作业主要涉及了jQuery的选择器、事件处理、属性操作以及DOM遍历等基础知识。通过这个实践,开发者可以深入理解jQuery在网页交互中的应用,并提升对前端数据处理和UI状态管理的能力。
滚菩提哦呢
- 粉丝: 771
- 资源: 341
最新资源
- 智慧林业应用方案PPT(47页).pptx
- 智慧林业生态大数据平台方案PPT(27页).pptx
- 智慧林业三防一体信息化平台解决方案PPT(21页).pptx
- 智慧林业信息化管理系统解决方案Word(65页).docx
- 数据驱动的林业大数据综合服务平台PPT(19页).pptx
- 智慧应急解决方案PPT(29页).pptx
- 森林消防&融合通信PPT(21页).pptx
- 智慧林业综合管理系统设计方案PPT(19页).pptx
- 森林公园智慧林业解决方案PPT(39页).pptx
- 双碳目标下自愿减排CCER项目开发与林业碳汇新机遇PPT(65页).pptx
- 智慧林业建设规划初版PPT(8页).pptx
- 编程实习心得体会PPT.pptx
- 2- 数据恢复软件 UFS Explorer
- 智慧林业信息化系统解决方案PPT(37页).pptx
- 智慧林业整体解决方案PPT(27页).pptx
- 编程实训实践心得体会PPT.pptx