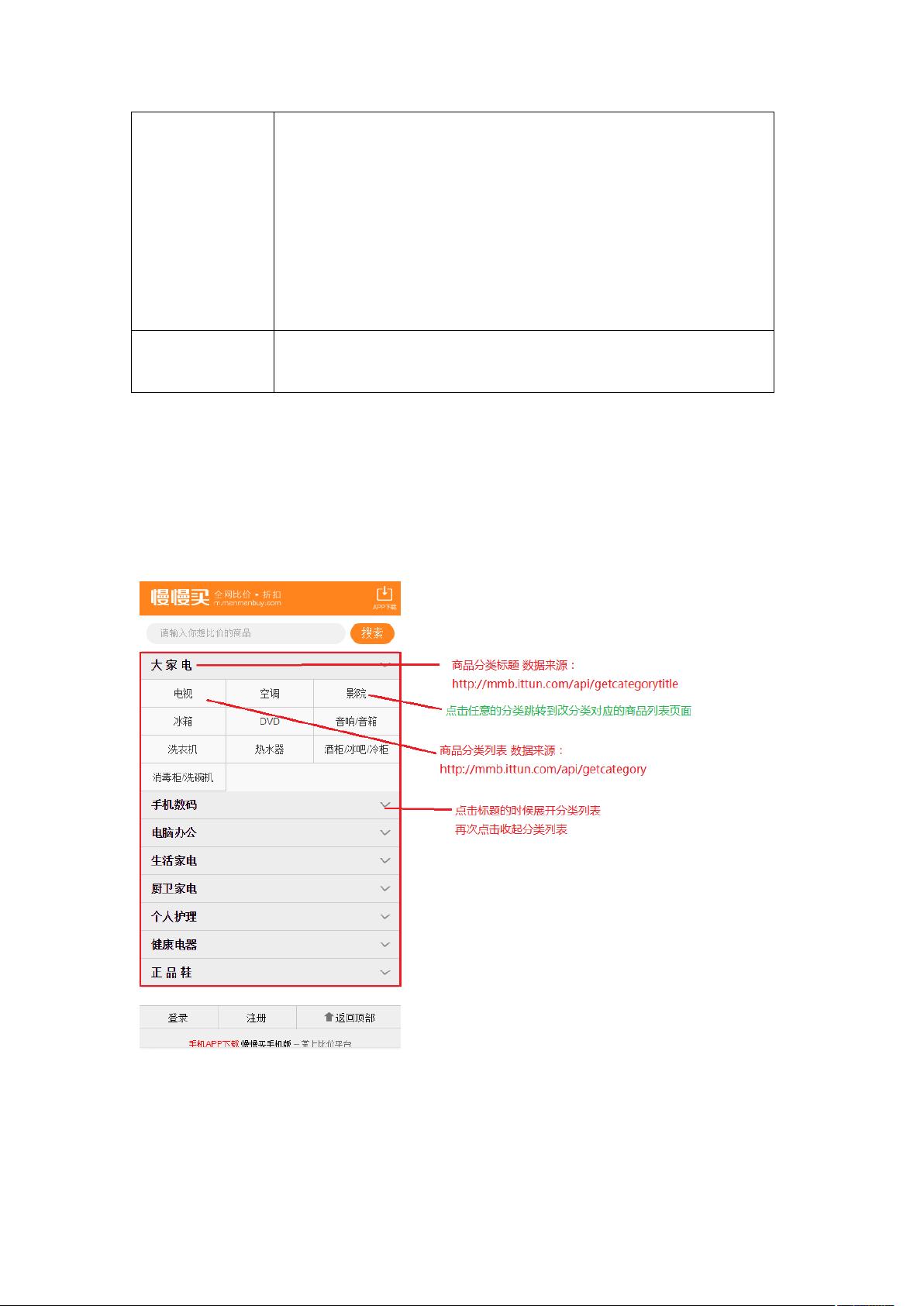
Ajax 和 JSON 在慢慢买项目中的应用 慢慢买项目文档 1 介绍了 Ajax 和 JSON 在慢慢买项目中的应用。Ajax(Asynchronous JavaScript and XML)是一种创建交互式网页应用程序的技术,能够异步地从服务器获取数据,而 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。下面,我们将详细介绍慢慢买项目中 Ajax 和 JSON 的应用。 1. 首页慢慢买接口地址 慢慢买项目的首页接口地址为 http://193.112.55.79:9090/api,通过该接口可以获取首页的菜单栏数据、折扣列表数据和其他相关数据。 1.1 首页菜单栏 API 首页菜单栏 API 的地址为 http://193.112.55.79:9090/api/getindexmenu,该 API 用于获取首页上的菜单栏数据。通过使用 Ajax 请求该 API,可以获取到 JSON 格式的数据,例如: { "result": [{ "indexmenuId": "菜单的 id", "name": "菜单的名称", "img": "菜单的图片", "titlehref": "菜单的链接地址" }] 1.2 首页折扣列表 API 首页折扣列表 API 的地址为 http://193.112.55.79:9090/api/getmoneyctrl,该 API 用于获取折扣商品的列表信息。通过使用 Ajax 请求该 API,可以获取到 JSON 格式的数据,例如: { "result": [{ "productId": "商品 id", "productName": "商品名称", "productPinkage": "商品价格", "productFrom": "商品来源", "productTime": "商品发布事件", "productImgSm": "商品图片小图", "productComCount": "商品评论" }] 2. 比价搜索页面 2.1 分类页功能界面 慢慢买项目的分类页功能界面提供了多种分类方式,例如大家电、手机数码等。通过使用 Ajax 请求分类标题 API,可以获取到分类标题信息,并渲染到分类标题上。 2.2 分类标题 API 分类标题 API 的地址为 http://193.112.55.79:9090/api/getcategorytitle,该 API 用于获取分类的标题信息。通过使用 Ajax 请求该 API,可以获取到 JSON 格式的数据,例如: { "result": [{ "indexmenuId": "菜单的 id", "name": "菜单的名称", "img": "菜单的图片", "titlehref": "菜单的链接地址" }] 2.3 分类列表 API 分类列表 API 的地址为 http://193.112.55.79:9090/api/getcategory,该 API 用于根据分类的标题获取标题对应的分类列表信息。通过使用 Ajax 请求该 API,可以获取到 JSON 格式的数据,例如: { "result": [{ "productId": "商品 id", "productName": "商品名称", "productPinkage": "商品价格", "productFrom": "商品来源", "productTime": "商品发布事件", "productImgSm": "商品图片小图", "productComCount": "商品评论" }] 2.4 商品列表 API 商品列表 API 的地址为 http://193.112.55.79:9090/api/getproductlist,该 API 用于根据分类 id 获取该分类的商品列表信息。通过使用 Ajax 请求该 API,可以获取到 JSON 格式的数据,例如: { "pagesize": "每页大小", "totalCount": "总条数" "result": [{ "productId": "商品 id", "categoryId": "商品分类 id", "productListId": "商品列表 id", "productName": "商品名称", "productImg": "商品图片", ... }] } 慢慢买项目中广泛应用了 Ajax 和 JSON 技术,通过这些技术,可以异步地从服务器获取数据,并将数据渲染到页面上,从而提高用户体验。





剩余40页未读,继续阅读
- 粉丝: 843
- 资源: 316
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0