前端模块化1
需积分: 0 101 浏览量
更新于2022-08-03
收藏 206KB PDF 举报
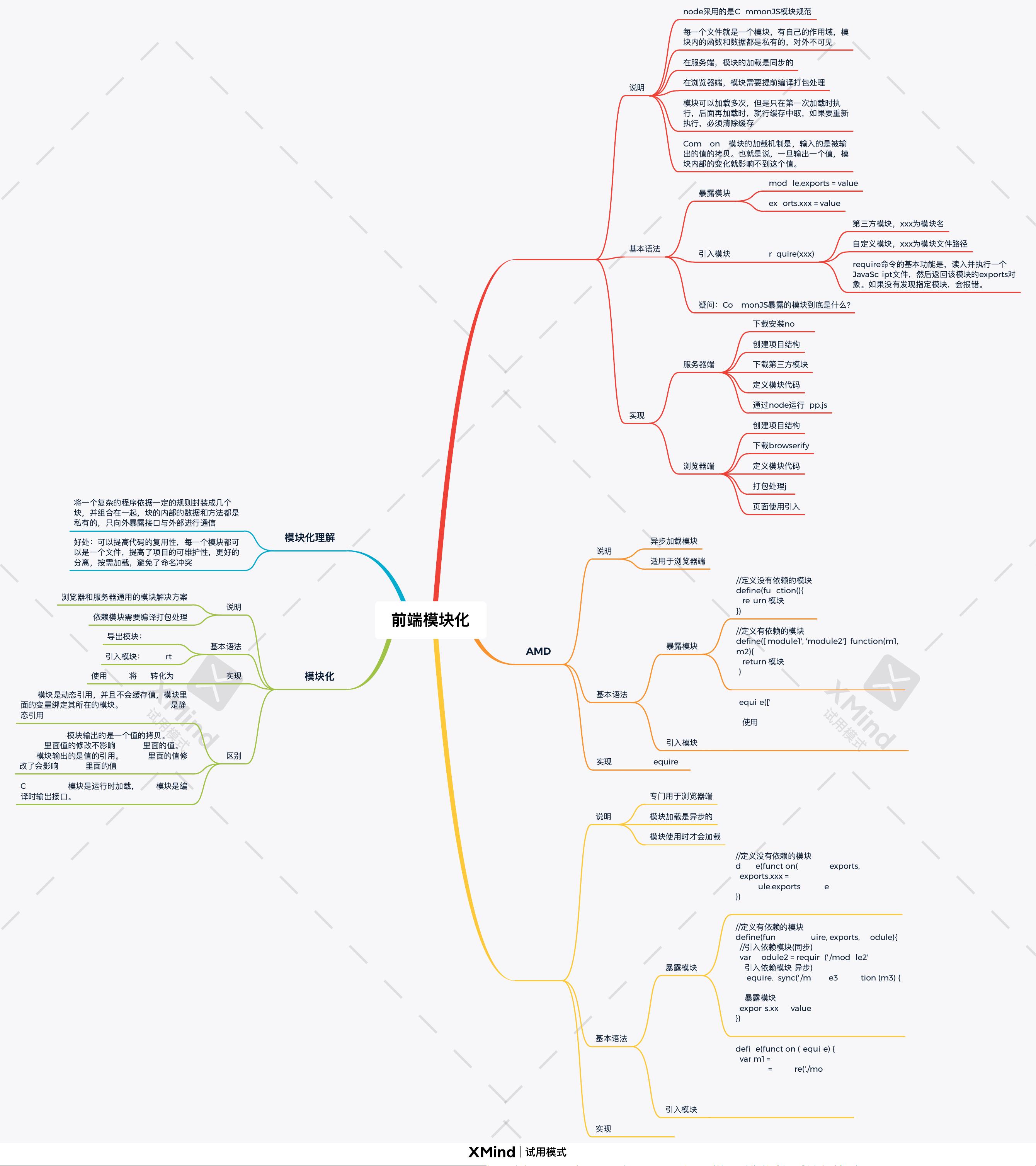
前端模块化是现代Web开发中不可或缺的一部分,它允许开发者将复杂的应用程序分解为多个独立的模块,从而提高代码的可读性、可维护性和复用性。模块化的核心思想是将一个大型程序划分为若干个模块,每个模块都有自己的作用域,内部数据和方法对外部是私有的,仅通过对外暴露的接口与其他模块进行交互。
在JavaScript中,主要有四种常见的模块化规范:
1. **CommonJS**:Node.js采用了这种模块规范,每个文件被视为一个模块,拥有自己的作用域。模块的加载是同步的,这意味着在执行到`require`语句时,会立即读取并执行对应的模块文件。`module.exports`和`exports`用于暴露模块的公共接口,而`require`用于引入模块。CommonJS的一个特点是,模块加载一次后,后续请求会从缓存中获取,除非清除缓存。
2. **AMD (Asynchronous Module Definition)**:AMD主要用于浏览器环境,例如RequireJS,它的特点在于异步加载模块,适用于按需加载和动态加载场景。AMD允许模块定义时声明依赖,并通过回调函数传递依赖模块的实例。
3. **CMD (Common Module Definition)**:CMD与AMD类似,也支持异步加载,比如Sea.js,它遵循“就近定义”的原则,模块的依赖关系在运行时动态解析。
4. **ES6 模块化**:ECMAScript 6引入了原生的模块系统,使用`import`和`export`关键字来导入和导出模块。ES6模块是静态引用,这意味着在编译时就会确定模块的依赖关系,而且模块的值是实时绑定的,模块内部的改变会影响到外部引用。与CommonJS不同,ES6模块不支持动态导入,但可以通过Babel等工具将ES6模块转换为CommonJS或其他格式,以便在不支持ES6模块的环境中使用。
在实际应用中,前端开发者可以根据项目需求选择合适的模块化方案。例如,对于服务器端开发,Node.js的CommonJS规范通常是最合适的选择;而对于浏览器端,考虑到性能和延迟加载的需求,AMD或CMD可能是更好的选择。随着现代浏览器对ES6的支持越来越广泛,直接使用ES6模块化也越来越常见,特别是在开发阶段。
在使用这些模块化方案时,还需要注意一些实践技巧,例如使用模块打包工具(如Webpack或Rollup)来将多个模块合并成一个或多个可部署的文件,以减少网络请求和优化性能。此外,合理规划模块结构和接口,遵循单一职责原则,可以使代码更易于理解和维护。
前端模块化通过提供一套标准的方式来组织和管理代码,使得开发者能够更高效地构建大型的、复杂的Web应用程序,同时确保代码的可扩展性和可维护性。随着技术的发展,模块化的实践和工具也在不断演进,为开发者提供了更多选择和可能性。