CSS3样式表-字体、文本、背景属性.pptx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
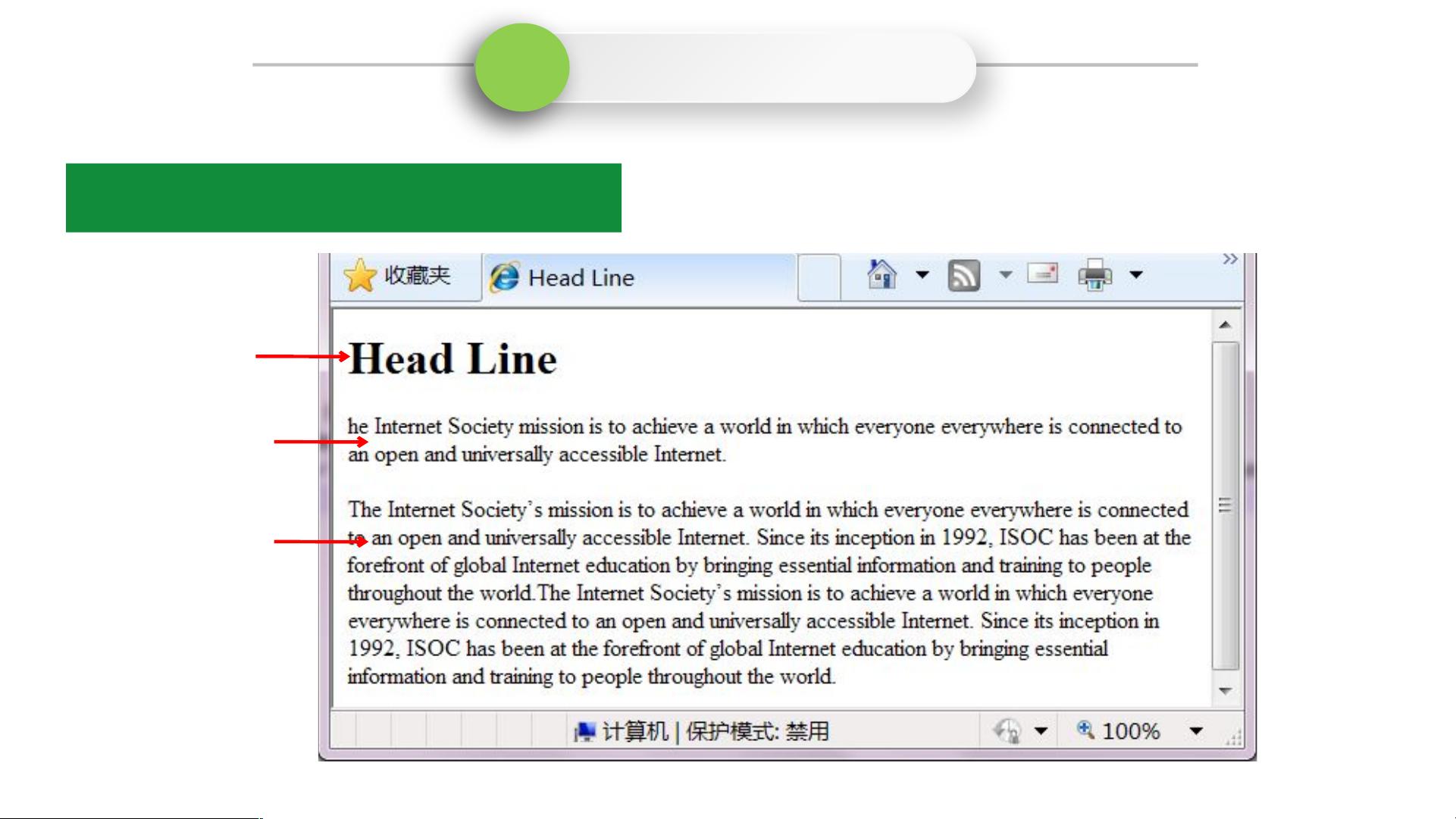
;单元2-3 字体、文本、背景属性;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;字体属性 font font-family font-size font-style font-variant font-weight @font-face 文本属性 color direction line-height letter-spacing text-align text-decoration text-indent text-transform word-spacing 背景属性 background background-color background-image backeground-position background-repeat backeground-size background-origin; 【CSS3样式表】是前端开发中不可或缺的一部分,它提供了丰富的功能来控制网页的呈现效果。在本单元中,我们将重点讨论三个主要属性:字体、文本和背景。 **字体属性**是CSS3用来定义文本外观的关键部分。`font-family`属性用于设置字体系列,你可以指定一个或多个字体,以防用户的设备上未安装首选字体。例如,`font-family: "Arial", sans-serif;`会优先尝试使用Arial字体,如果用户系统中没有,将退而选用无衬线字体。`font-size`用于调整文本大小,可以使用像素、百分比或相对单位如em。`font-style`可以设置为`normal`、`italic`或`oblique`,控制文本是否斜体。`font-variant`可以创建小型大写字母效果,如`font-variant: small-caps;`。此外,`font-weight`用于设定字体的粗细,常见的值有`bold`、`bolder`和`lighter`。 **CSS3的`@font-face`规则**使得设计师能够引入自定义字体,即使用户计算机上未预装这些字体。这大大扩展了设计师的选择范围,通过定义`src`属性指向字体文件,就可以在网络中加载并使用自定义字体。 **文本属性**允许我们进一步定制文本的视觉表现。`color`属性用于设置文本颜色,可以使用颜色名称、十六进制、RGB或RGBA等表示法。`direction`可以设置文本的方向,如`ltr`(从左到右)或`rtl`(从右到左)。`line-height`调整行间距,`letter-spacing`控制字符间的距离,`text-align`用于设置文本对齐方式,如`left`、`right`、`center`或`justify`。`text-decoration`添加文本装饰,如下划线、删除线等。`text-indent`设定首行缩进,`text-transform`控制字母的大小写转换,如全部大写或小写。`white-space`管理空白字符的处理,而`word-spacing`则调整单词间的距离。`text-shadow`属性用于添加文本阴影,提供水平偏移、垂直偏移、模糊半径和颜色值。 **背景属性**在CSS3中极其强大,可以设置单一颜色的背景,也可以使用背景图片创建复杂的视觉效果。`background-color`指定背景色,`background-image`引入背景图片,`background-position`控制图片的位置,可以使用百分比或关键字如`top`、`bottom`等。`background-repeat`决定图片是否平铺,可以设置为`repeat`、`no-repeat`等。`background-size`控制背景图片的大小,可以选择`cover`或`contain`等值。`background-origin`定义背景图像的定位区域。 CSS3的字体、文本和背景属性提供了强大的工具,让开发者能够精确控制网页的视觉呈现,创造富有吸引力和交互性的用户体验。理解并熟练运用这些属性对于前端开发者来说至关重要。




剩余33页未读,继续阅读

- 粉丝: 375
- 资源: 1万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功