[最新整理公布][汇总II]React.js 面试题集合(强顶).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
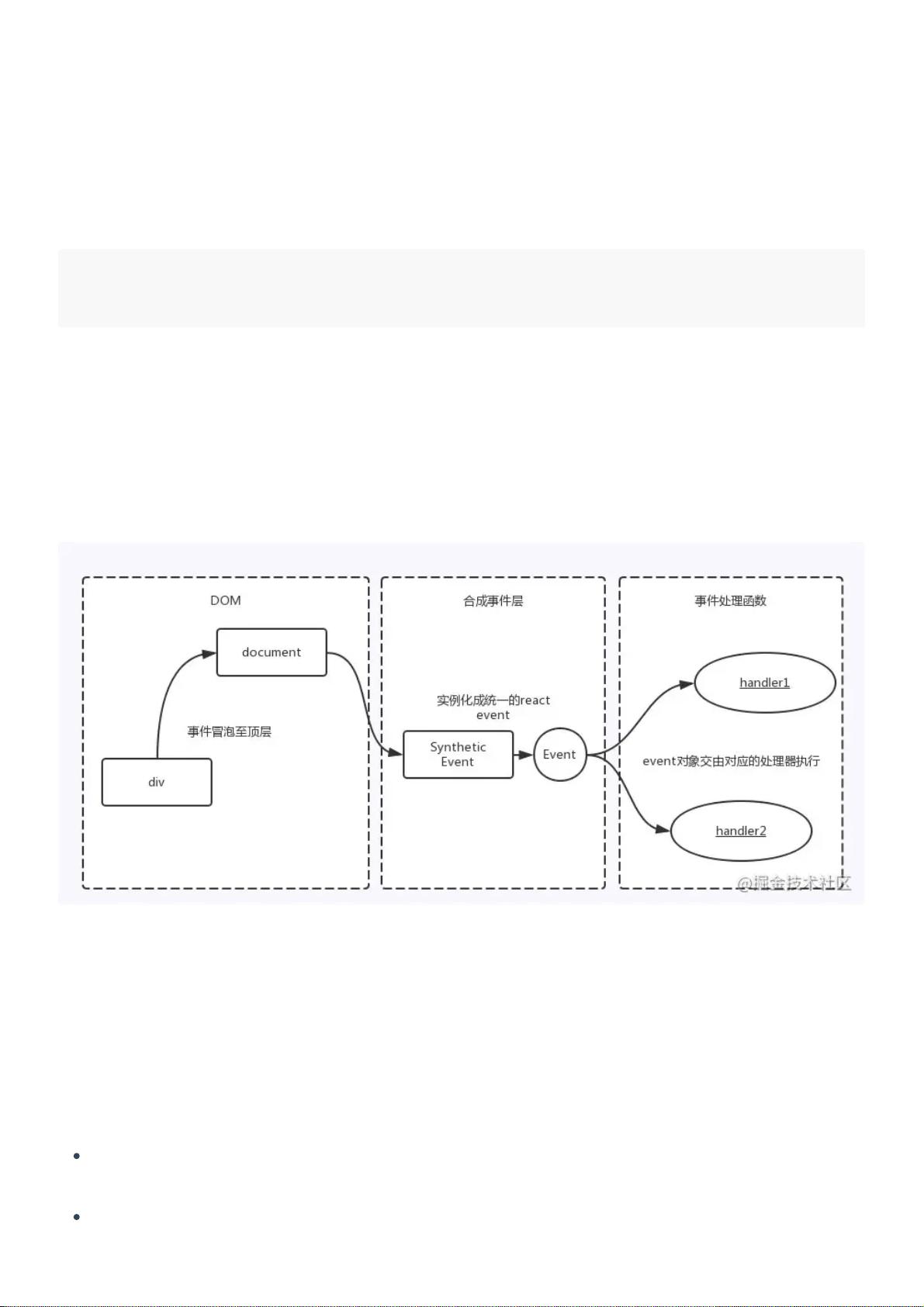
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念是非常重要的。以下是一些关于React组件、事件处理、高阶组件(HOC)、Render Props以及Hooks的知识点。 1. **React组件基础**: - React组件是构建用户界面的基本单元,可以看作是自包含的代码块,负责渲染一部分UI。 - 在JSX中声明的事件处理并不直接绑定到DOM元素,而是通过事件代理,将所有事件统一绑定到`document`上,以减少内存消耗和统一管理。 - React使用的是合成事件(SyntheticEvent),这是一个跨浏览器的事件对象,提供了标准化的API,可以避免浏览器间的兼容问题。 2. **React事件处理**: - React事件名称采用小驼峰命名法,与HTML事件名称不同。 - 事件处理函数应作为函数传递,而不是字符串。 - 要阻止事件冒泡,不应使用`event.stopPropagation()`,而应使用`event.preventDefault()`,因为React的事件系统是基于事件委托的。 - 合成事件通过事件池管理,提高了性能,事件对象在使用后会被销毁,以便复用。 3. **React事件代理**: - React内部实现了事件代理,所有事件都在最外层处理,这样可以减少事件处理函数的创建和销毁,提高性能。 - 自动绑定:React组件的方法默认会自动绑定`this`到当前组件实例,避免手动使用`.bind`或箭头函数。 4. **React高阶组件(HOC)**: - HOC是一种高级技巧,它是一个接收组件并返回新组件的函数,用于共享组件逻辑。 - HOC不会修改传入的组件,而是返回一个新的组件,保持原始组件的分离关注点。 5. **Render Props**: - Render Props是一种代码复用技术,通过传递一个函数作为prop给组件,让组件根据这个函数来决定如何渲染。 - 这种技术允许组件间的数据流动和逻辑复用,特别是当需要在组件之间共享行为时。 6. **Hooks**: - Hooks是React 16.8引入的新特性,允许在不编写类组件的情况下使用状态和其他React特性。 - Hooks如`useState`和`useEffect`提供了一种在函数组件内管理状态和副作用的方式,简化了代码结构,减少了组件嵌套。 7. **为什么不断迭代**: - React的进化是为了提高开发效率,减少复杂性,优化性能,以及更好地适应开发者需求。 - Hooks的出现使得代码复用和管理状态变得更加简洁,减少了对HOC和Render Props的依赖,但并不意味着它们过时,特定场景下,它们仍有优势。 理解React组件模型、事件系统、代码复用策略(HOC、Render Props、Hooks)及其演变,是成为React开发者的必备技能。这些知识点对于解决实际问题和应对面试至关重要。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功