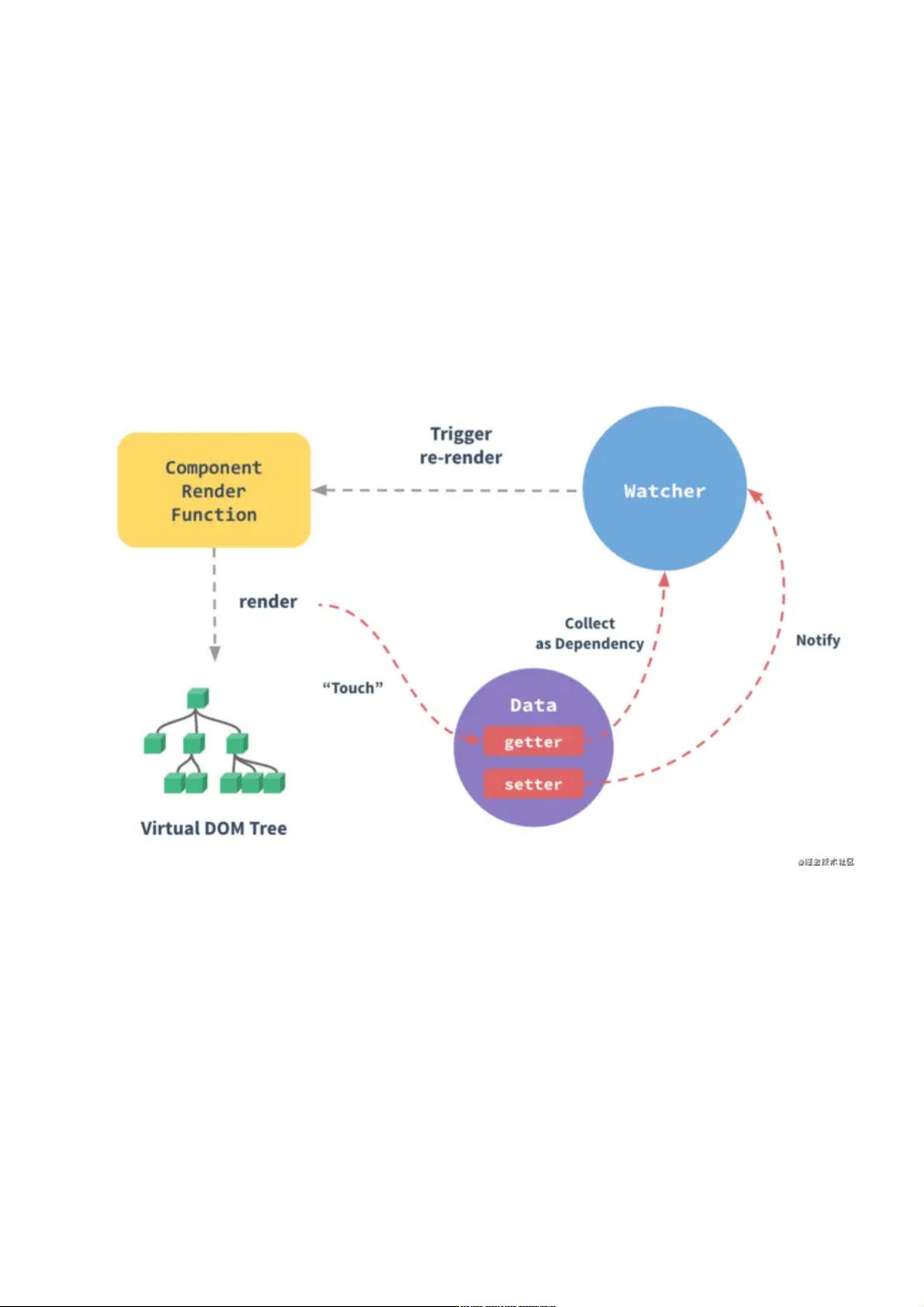
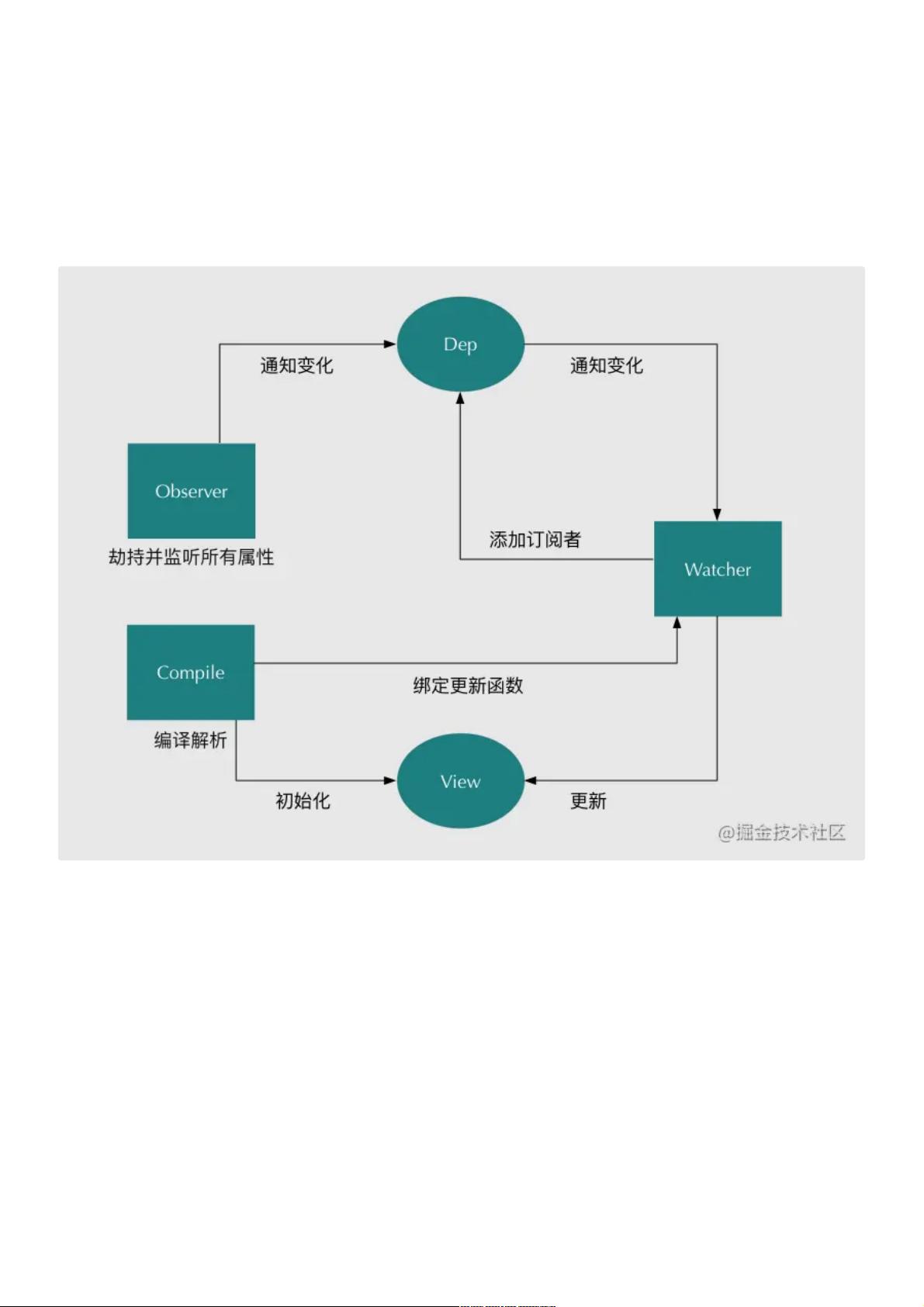
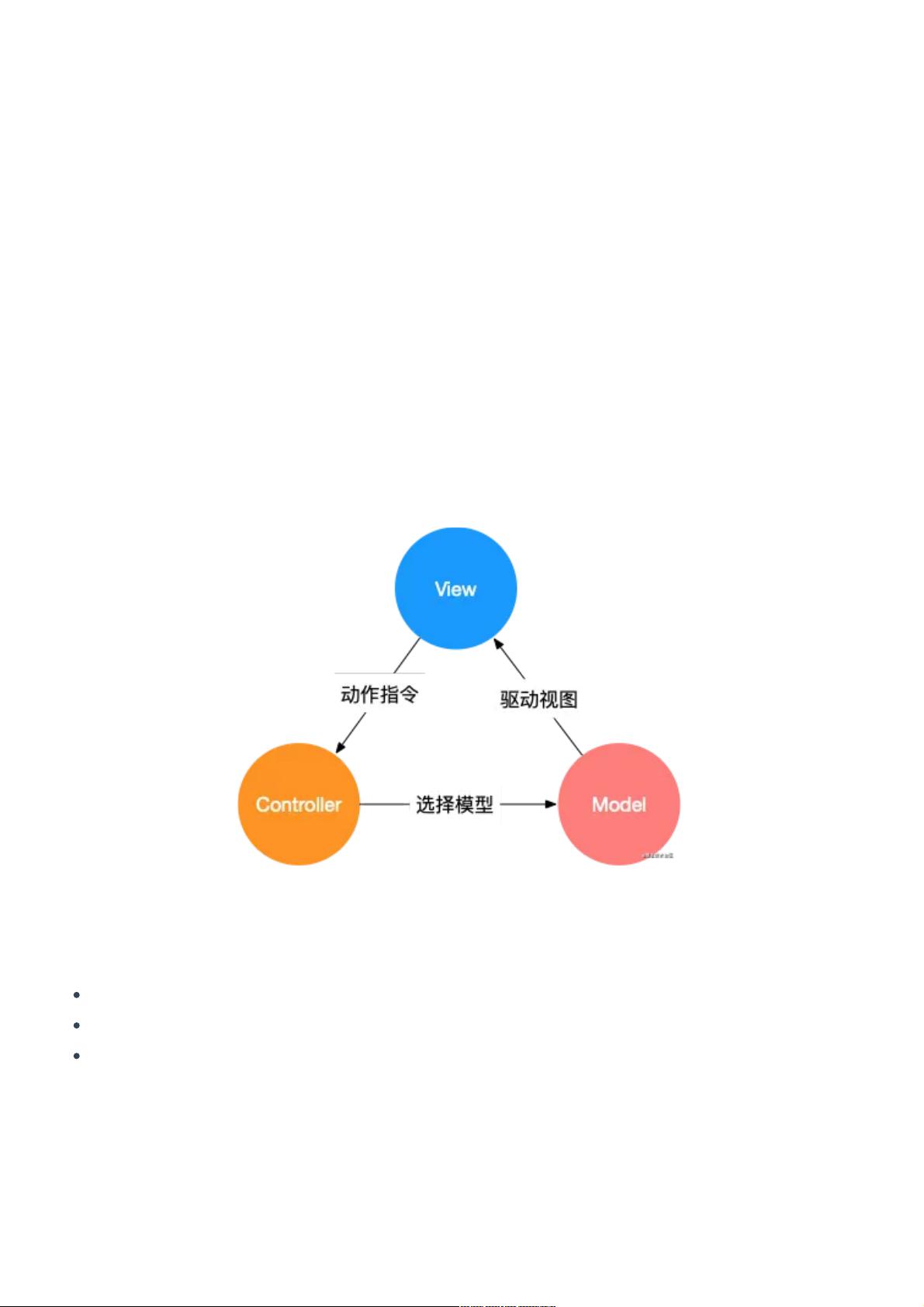
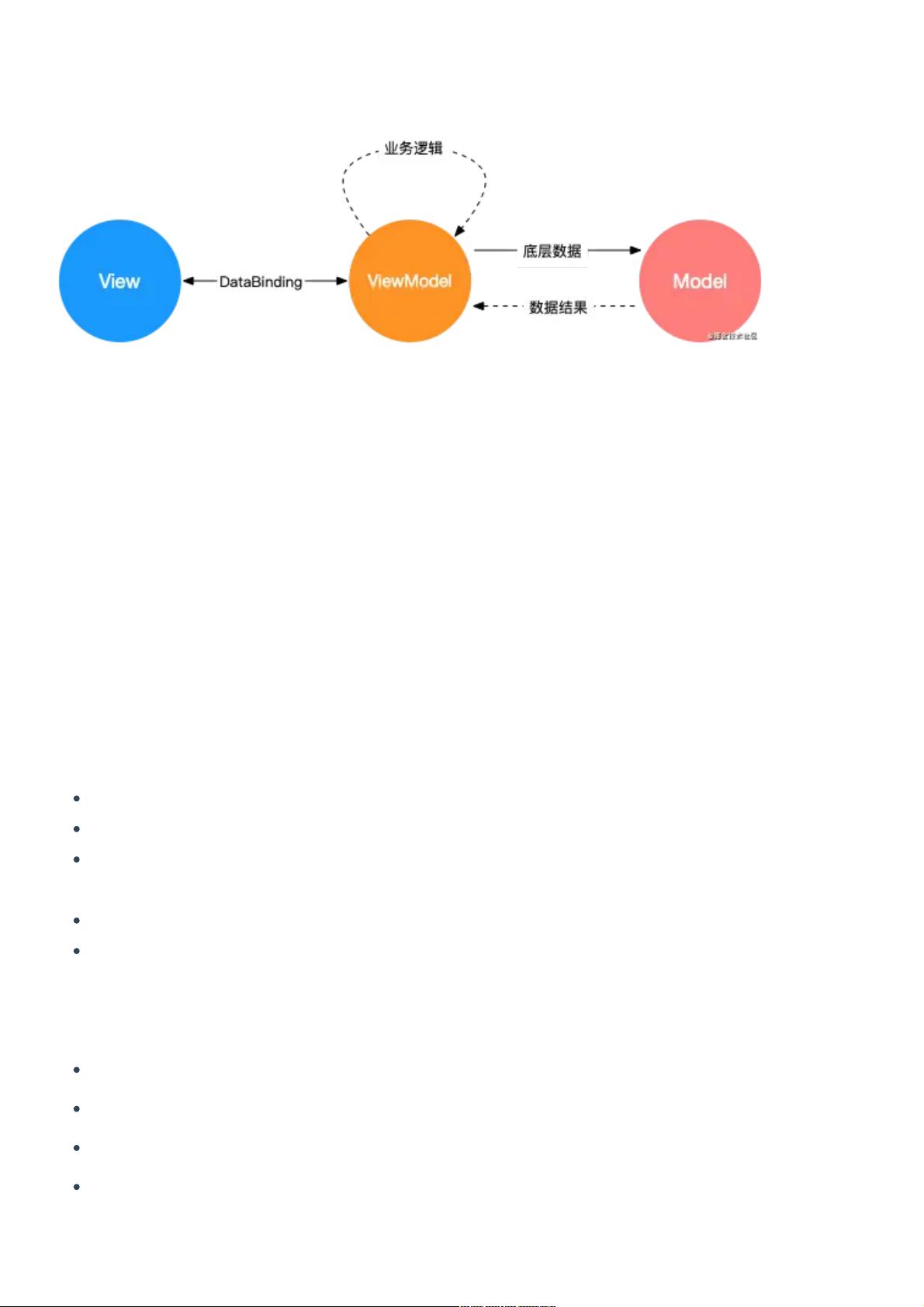
"Vue面试题2021并附答案pdf.pdf" Vue是当前最流行的前端框架之一,掌握Vue的基础知识是前端开发者的必备技能。下面是对Vue面试题2021并附答案pdf.pdf的知识点总结: 1. Vue的基本原理 Vue是通过Object.defineProperty()或Proxy来劫持数据对象的getter和setter,从而追踪依赖项的变化,并在依赖项的setter被调用时,通知Watcher重新计算,从而触发组件的更新。 2. 双向数据绑定的原理 Vue.js是通过数据劫持结合发布者-订阅者模式的方式来实现双向数据绑定的。主要分为以下几个步骤: * 需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化 * compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图 * Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:①在自身实例化时往属性订阅器(dep)里面添加自己②自身必须有一个update()方法③待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。 3. MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自身的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。 4. 使用Object.defineProperty()来进行数据劫持有什么缺点? 在对一些属性进行操作时,使⽤这种方法无法拦截,例如通过下标方式修改数组数据或者给对象新增属性,这都不能触发组件的重新渲染,因为Object.defineProperty不能拦截到这些操作。更精确地说,对于数组而言,大部分操作都是拦截不到的,只是Vue内部通过重写函数的方式解决了这个问题。在Vue3.0中已经不使用这种方法了,而是通过使用Proxy对对象进行代理,从而实现数据劫持。使用Proxy的好处是它可以完美地监听到任何方式的数据改变,唯一的缺点是兼容性的问题,因为Proxy是ES6的语法。 5. MVVM、MVC、MVP的区别 MVC、MVP和MVVM是三种常见的软件架构设计模式,主要通过分离关注点的方式来组织代码结构,优化开发效率。在开发单页面应用时,往往一个路由页面对应了一个脚本文件,所有的页面逻辑都在一个脚本文件中。页面的渲染、数据的获取,对用户事件的响应所有的应用逻辑都混合在一起,这样在开发简单项目时,可能看不出什么问题,如果项目变得复杂,那么整个文件就会变得冗长、混乱,这样对项目开发和后期的项目维护是非常不利的。 MVCMVC通过分离Model、View和Controller的方式来组织代码结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与应用的响应操作,当用户与页面产生交互的时候,Controller中的事件触发器就开始工作了,通过调用Model层,来完成对Model的修改,然后Model层再去通知View层更新。 MVVMLVM分为Model、View、ViewModel:Model代表数据模型,数据和业务逻辑都在Model层中定义;View代表UI视图,负责数据的展示;ViewModel负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作;Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系。因此当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。这种模式实现了Model和View的数据自动同步,因此开发者只需要专注于数据的维护操作即可,而不需要关心页面逻辑的更新。





剩余74页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- LABVIEW程序实例-图片.zip
- LABVIEW程序实例-文件操作.zip
- LABVIEW程序实例-文件操作.zip
- LABVIEW程序实例-图形游标属性.zip
- LABVIEW程序实例-图形游标属性.zip
- LABVIEW程序实例-位置属性控制.zip
- LABVIEW程序实例-位置属性控制.zip
- LABVIEW程序实例-向EXCEL写数据.zip
- LABVIEW程序实例-向EXCEL写数据.zip
- LABVIEW程序实例-循环的数据输入输出.zip
- LABVIEW程序实例-循环的数据输入输出.zip
- LABVIEW程序实例-修改对象.zip
- LABVIEW程序实例-修改对象.zip
- LABVIEW程序实例-液位控制.zip
- LABVIEW程序实例-液位控制.zip
- LABVIEW程序实例-液位全局变量.zip


 信息提交成功
信息提交成功