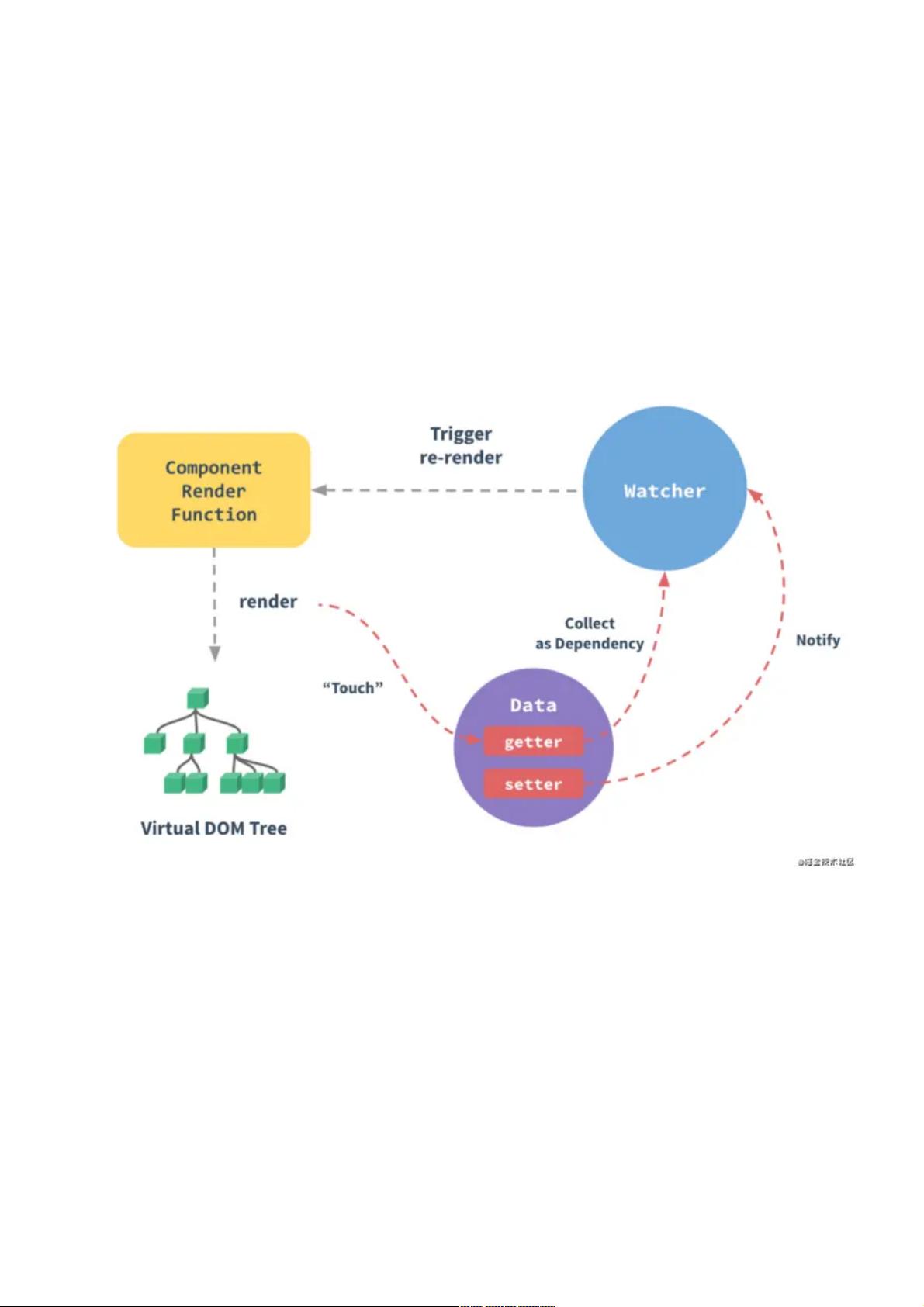
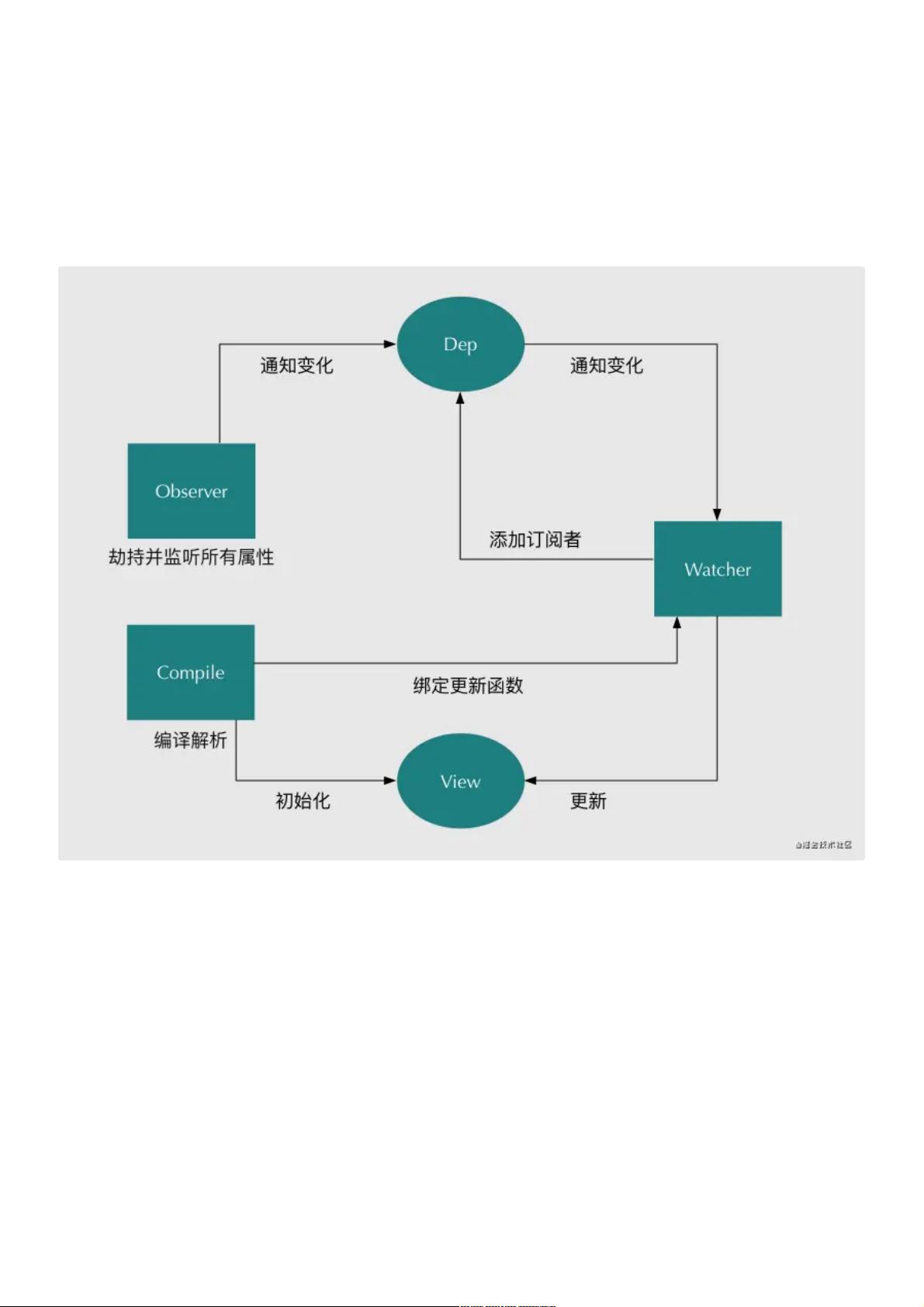
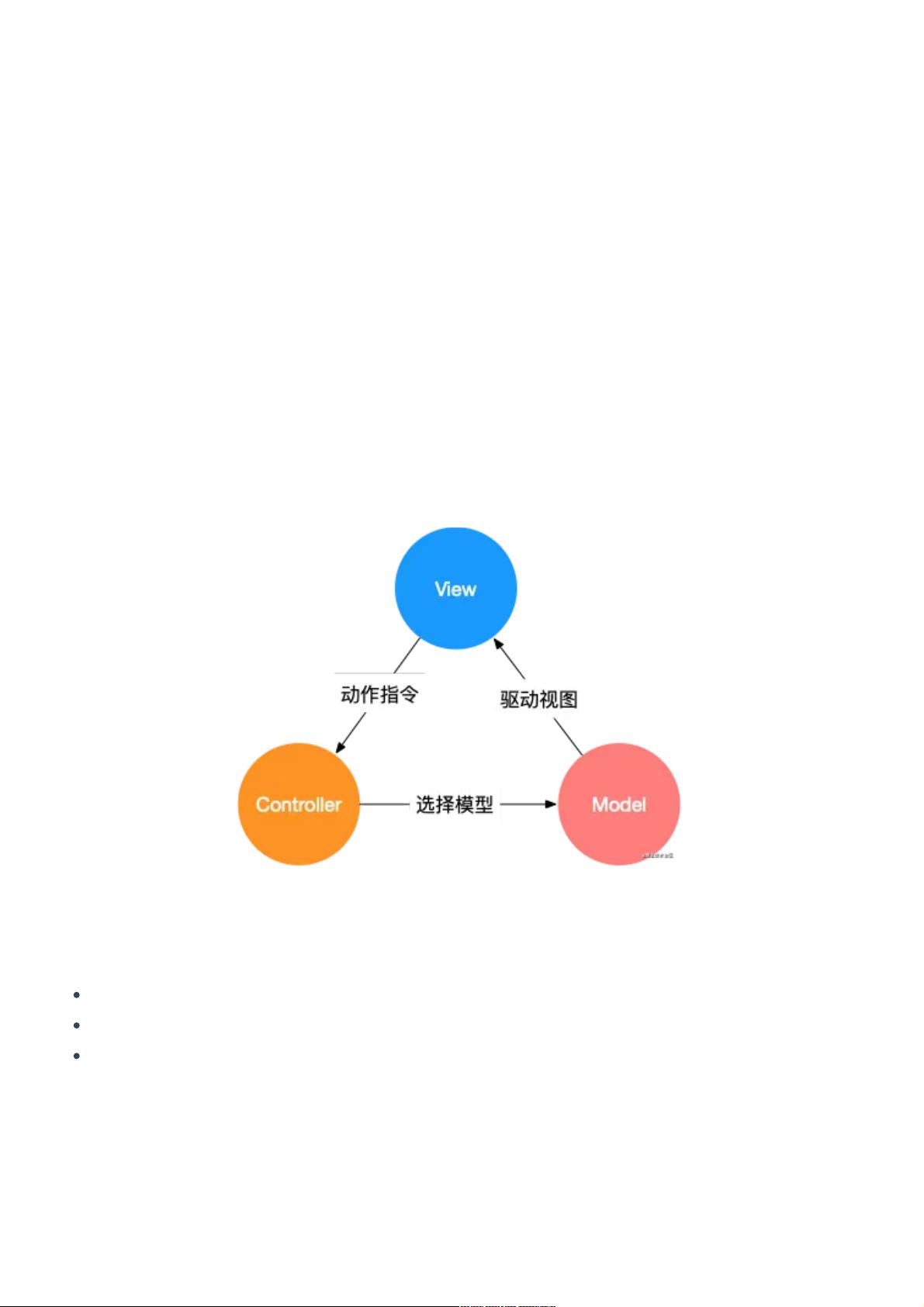
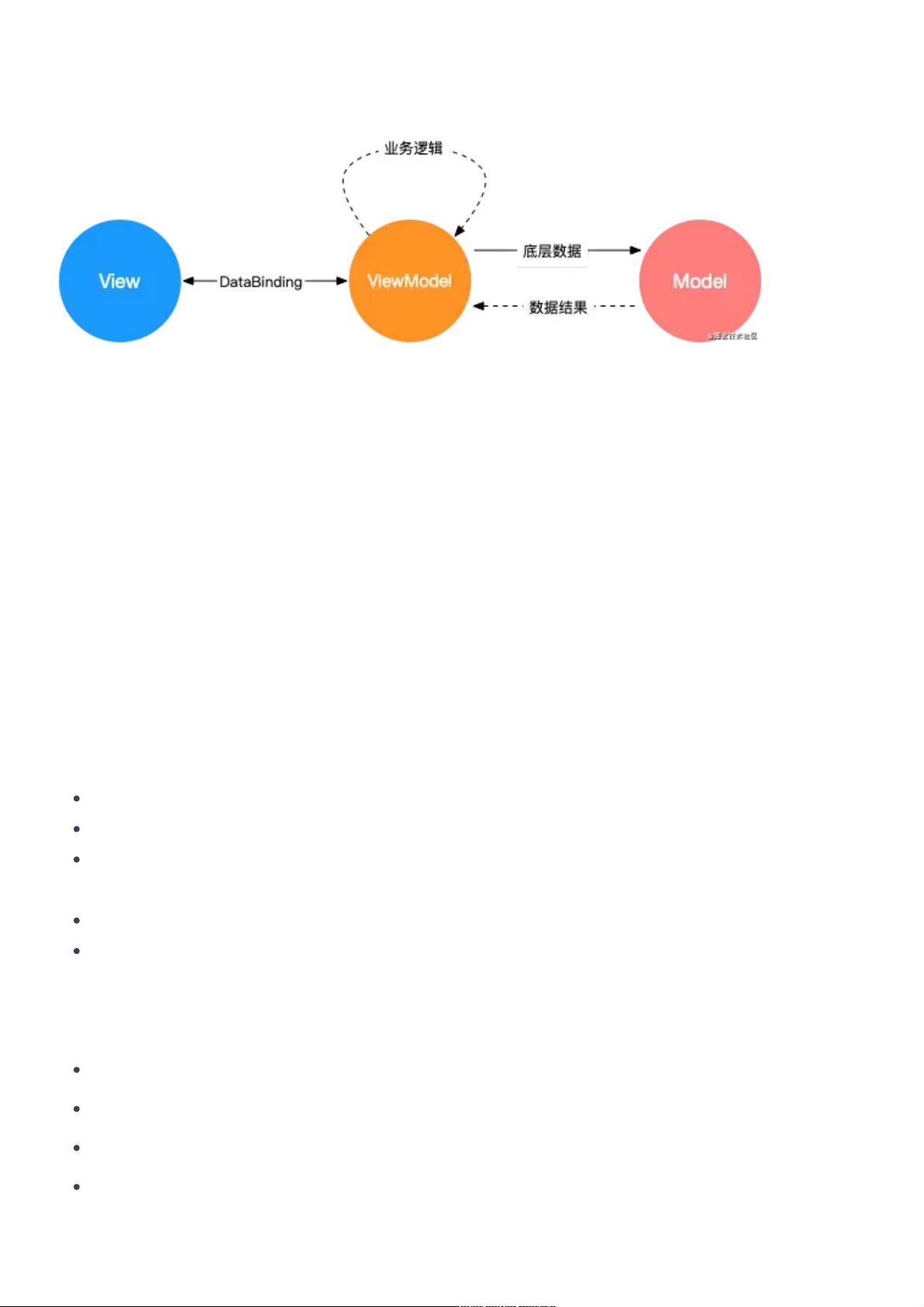
Vue面试题及答案2021.pdf 本资源提供了 Vue 面试题及答案,涵盖 Vue 基础、双向数据绑定原理、MVVM、MVC、MVP 等知识点。 1. Vue 基础 * Vue 的基本原理:当创建 Vue 实例时,Vue 会遍历 data 中的属性,使用 Object.defineProperty(或 Proxy 在 Vue 3.0)将它们转换为 getter/setter,并在内部追踪相关依赖,在属性被访问和修改时通知变化。 * watcher 的作用:每个组件实例都有相应的 watcher 程序实例,它会在组件渲染过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而使得它关联的组件得以更新。 2. 双向数据绑定的原理 * Vue.js 采用数据劫持结合发布者-订阅者模式,通过 Object.defineProperty() 来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。 * 数据绑定过程:需要 observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter,这样的话,给这个对象的某个值赋值,就会触发 setter,那么就能监听到了数据变化。 3. MVVM、MVC、MVP 的区别 * MVVM:分为 Model、View、ViewModel,ViewModel 负责监听 Model 中数据的改变,并且控制视图的更新,处理用户交互操作。 * MVC:分为 Model、View、Controller,Controller 层是 View 层和 Model 层的纽带,负责用户与应用的响应操作。 * MVP:分为 Model、View、Presenter,Presenter 负责监听 Model 中数据的改变,并且控制视图的更新,处理用户交互操作。 4. 使用 Object.defineProperty() 进行数据劫持的缺点 * 在对一些属性进行操作时,使用这种方法无法拦截,例如通过下标方式修改数组数据或者给对象新增属性,这都不能触发组件的重新渲染,因为 Object.defineProperty 不能拦截到这些操作。 * 在 Vue 3.0 中已经不使用这种方法,而是使用 Proxy 对对象进行代理,从而实现数据劫持。使用 Proxy 的好处是它可以完美地监听到任何形式的数据改变,但唯一的缺点是兼容性问题,因为 Proxy 是 ES6 的语法。





剩余74页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Node.js和WebSocket的音频数据流分析音乐节奏展示设计源码
- 基于Surface框架的CURD和后台页面快速搭建设计源码
- 基于Snowflake算法的分布式唯一ID生成器UidGenerator在SpringBoot中的整合与应用设计源码
- 四轴直交机械手工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 基于Java语言的RabbitMQ精品课程设计源码
- 四合一测试设备(含bom)sw17可编辑工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 基于SSM框架和JavaScript的教材管理系统设计源码
- 基于JqueryMobile框架的kLink通讯录应用设计源码
- 基于2024暑假鸿蒙应用师资班培训的TeachObject20240715_01设计源码
- 卧式气动膏体灌装机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 基于Vue的JavaScript光雨电子书后台源码
- 基于山东大学经验的转专业学生攻略设计源码
- 基于51单片机的蓝牙循迹小车设计源码
- Teaching Small Language Models to Reason 小模型如何在大模型中生效
- 基于Html和Ruby语言的test项目设计源码
- 线材激光焊接裁断机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip


 信息提交成功
信息提交成功