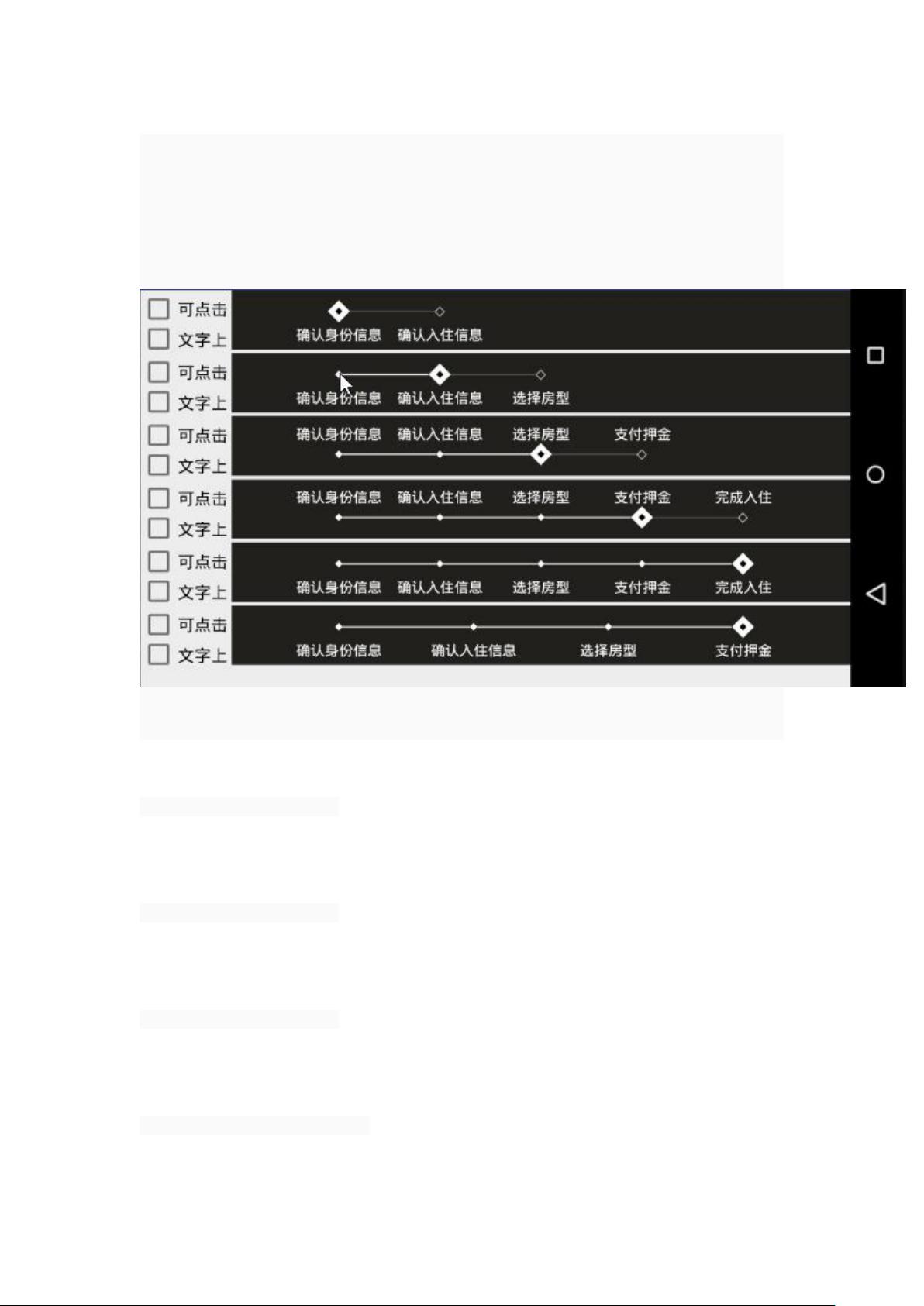
在安卓开发中,自定义View的开发是实现复杂动画效果和个性化界面的重要手段。自定义View的流程和步骤包括理解原理、设计效果图、定义细节参数、初始化View、处理绘制逻辑等关键步骤。以下详细阐述这些知识点。 自定义View的原理涉及理解Android绘图机制。Android中,所有的UI元素都继承自View类,因此自定义View需要覆盖某些关键的回调方法来完成绘制。其中包括onMeasure()来测量View的大小、onSizeChanged()来获取View的宽高和进行额外数据计算、onDraw()来绘制View的内容。自定义View能够完全控制视图的绘制过程,包括在视图上绘制文本、图形以及响应用户事件等。 在设计自定义View时,需要首先绘制出各步骤点之间的线条,接着是未选中步骤点的图标,然后是选中步骤点的图标,最后是各步骤点对应的说明文字。这样的实现思路便于逐步实现和测试自定义View的各个组成部分。 对于细节参数的定义,安卓提供了XML布局文件中的资源文件来定义。通过在res/values/attrs.xml中使用<declare-styleable>标签定义属性,可以为自定义View提供丰富的可定制性。自定义View的属性包括步骤点个数、线条颜色、线宽、文字颜色、文字大小、边距等。通过属性可以为View提供灵活的外部接口,方便布局文件中的使用和样式调整。 例如,在本例中的StepView,我们定义了步骤点个数、步骤点之间的线条颜色和宽度、文字说明信息的样式、边距、文字位置、以及View是否可点击等属性。通过枚举和布尔值类型的属性,开发者可以自定义View的外观和交互行为。例如,通过设置线条长度是否可变的属性,开发者可以选择在不同场景下使用固定长度的线条或根据步骤点数量变化长度的线条。 在初始化View的过程中,自定义View需要通过构造方法进行一些必要参数的初始化。在构造方法中,如果传递了AttributeSet参数,还需要调用init方法,并根据样式属性初始化相关属性值。自定义属性的解析、类型转换、以及尺寸的单位转换(如将dp和sp转换为px)是初始化阶段的重要工作。 在绘制View的过程中,onDraw方法是核心。开发者需要在这个方法中实现自定义的绘制逻辑。这通常包括画布的准备、设置画笔、定义图形路径、绘制文字、响应触摸事件等步骤。具体到StepView,开发者需要绘制步骤点、线条和文字,这些需要使用Canvas类的API进行绘制。 自定义View不仅要求开发者对Android绘制机制有深入的理解,还需要良好的图形处理能力、对布局属性的灵活运用以及对触摸事件的准确处理。通过定义和实现自定义View,开发者能够创建高度定制化和性能优化的界面组件,从而提升应用的整体用户体验。



剩余18页未读,继续阅读

- 粉丝: 215
- 资源: 10
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 海尔:企业品牌归根到底是文化.docx
- 马蔚华:幸福企业是基业长青的企业文化.docx
- 没有“三个共同”,就没有企业文化.docx
- 马云:倒立是阿里巴巴的文化精髓.docx
- 内圣外王,用文化缔造未来.docx
- 企业家,请抱着感恩的心态做企业.docx
- 牛根生:用培训克隆企业文化.docx
- 企业家 企业文化.docx
- 企业家是企业文化的倡导者.docx
- 企业家的魅力打造.docx
- 企业家企业文化的辩证关系 所有员工的文化特征.docx
- 王均豪:百年企业的传承应靠文化.docx
- 什么是真正的企业家精神.docx
- 王石淡出万科决策层 选择理想是企业文化进步.docx
- 张瑞敏眼中的企业文化.docx
- 魏杰论企业文化的四大类型.docx


 信息提交成功
信息提交成功