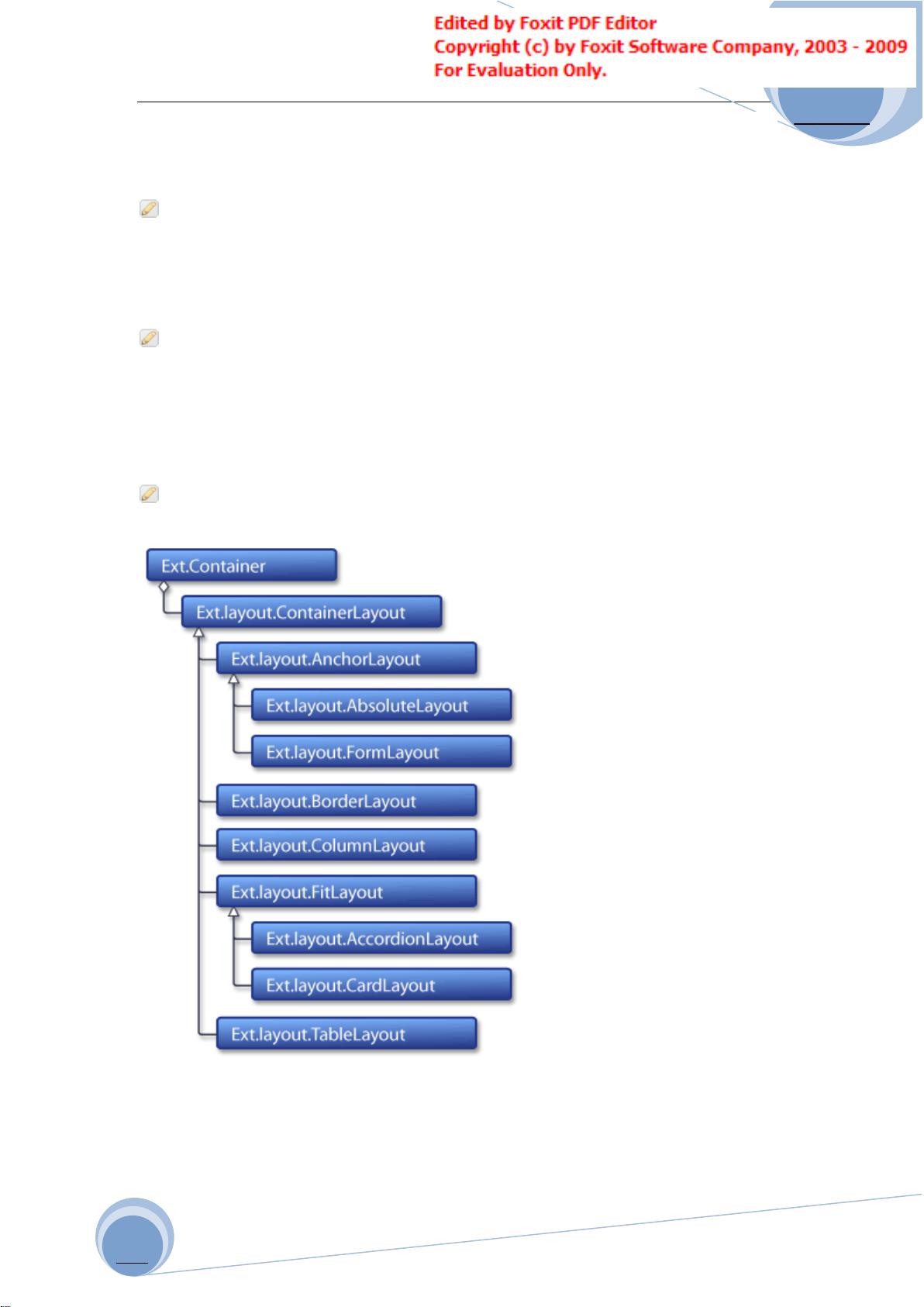
### EXT中文手册8:深入解析EXT框架的关键组件与布局管理 #### TreePanel与FormPanel:构建复杂用户界面的基石 `TreePanel` 和 `FormPanel` 是EXT框架中用于构建复杂用户界面的重要组件。 - **TreePanel**:作为树形数据展示的核心组件,`TreePanel` 提供了强大的树状数据展示能力,支持多种节点类型,包括文件夹、文件等,同时提供了丰富的事件处理机制,如节点点击、双击、展开、折叠等,使得开发者能够轻松地构建出功能丰富的树状界面。 - **FormPanel**:专门用于表单操作的面板,它封装了表单的创建、验证、提交等一系列过程,使得开发者可以专注于业务逻辑的实现,而无需关心底层的DOM操作细节。`FormPanel` 支持各种类型的输入控件,如文本框、下拉列表、复选框等,并且提供了强大的数据绑定能力,可以方便地与后台数据进行交互。 #### Window:打造桌面风格的程序界面 `Window` 组件是EXT框架中用于创建可浮动窗口的关键部分。这种窗口具有类似桌面应用程序的特性,如最小化、最大化、还原、拖动等,使得基于Web的应用程序能够拥有接近桌面软件的用户体验。`Window` 的强大之处在于它能够根据不同的需求灵活配置,从而适应各种复杂的用户界面设计。 #### 视见区Viewport:自适应全屏幕应用的解决方案 `Viewport` 是一个以 `document.body` 为容器的特殊类,它的主要作用是使应用界面能够自动适应浏览器的视口尺寸变化。这在全屏幕应用中尤为重要,因为浏览器窗口的大小变化可能导致布局错乱,而 `Viewport` 能够自动处理这些问题,确保应用界面始终保持良好的视觉效果和可用性。 #### 布局Layouts:构建优雅界面的强大工具 在EXT 2.0中,布局系统的改进是其最显著的特点之一。相比之前的版本,新布局系统提供了更强大、更灵活的布局管理能力,支持多达10种不同的布局管理器,包括: - **BorderLayout**:一种常见的布局方式,用于构建带有边框的分区域界面,适合创建主菜单、侧边栏等元素。 - **AccordionLayout**:类似于手风琴的效果,可以展开或收缩包含的面板,每次只展示一个面板的内容。 - **CardLayout**:将容器中的每个组件视为一张卡片,一次只显示一张卡片,适用于向导、多页面信息展示等场景。 - **AbsoluteLayout**:通过精确的X/Y坐标定位组件,适用于需要精确位置控制的界面设计。 - **ColumnLayout**:允许多个列并排排列,各列的宽度可以由像素或百分比定义,高度则自适应内容。 - **FitLayout**:简单布局,使子组件自动填充整个容器,是默认的布局选择。 - **AnchorLayout**:允许元素相对于容器的边界进行定位,支持虚拟布局画布,能够处理不同大小和位置的元素。 布局管理器不仅简化了界面设计的复杂度,还提高了开发效率,使得开发者能够更加专注于应用的功能实现,而无需过多关注布局细节。通过合理配置,可以创建出既美观又实用的用户界面。 EXT框架提供了一系列强大的组件和布局管理器,极大地提升了Web应用的开发效率和用户体验。无论是构建复杂的树状数据展示、设计灵活的窗口界面,还是实现自适应的全屏幕应用,EXT都能够提供相应的解决方案,帮助开发者快速构建高质量的Web应用。


剩余9页未读,继续阅读

- 粉丝: 0
- 资源: 67
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功