vue - Vue脚手架.doc
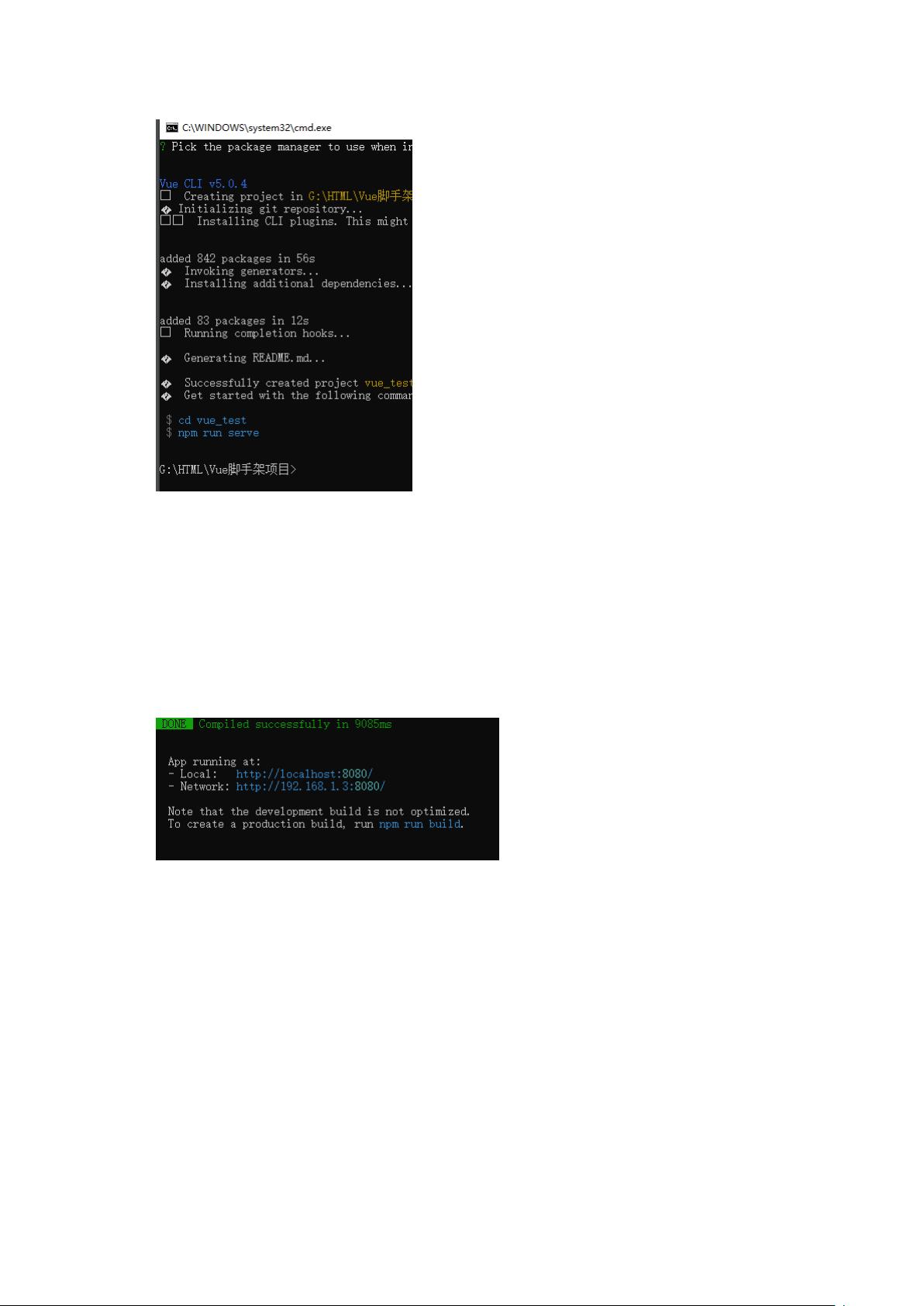
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
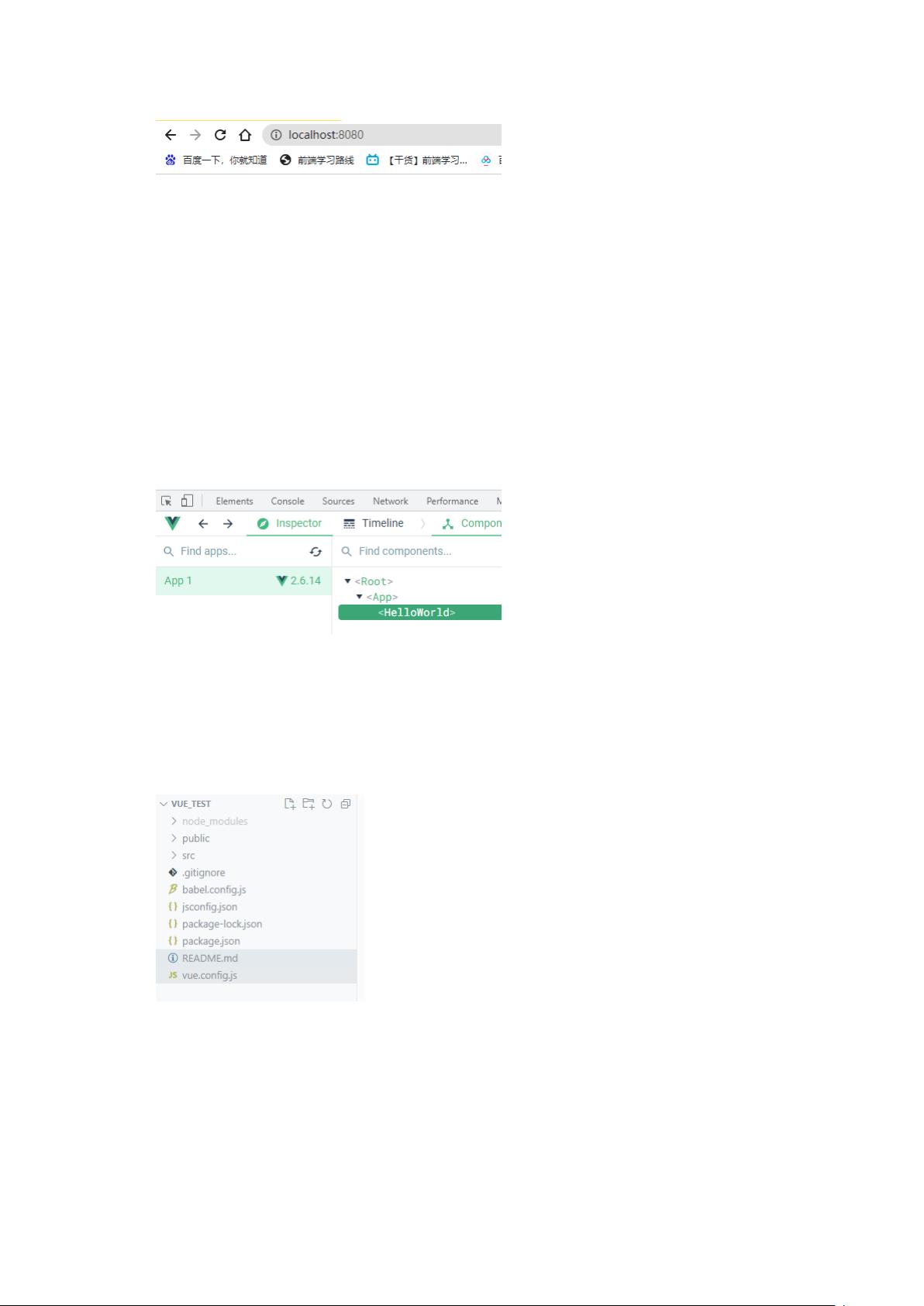
Vue 脚手架详解 Vue 脚手架是 Vue 官方提供的一套工具,可以帮助开发者快速创建和管理 Vue 项目。通过本文,我们将详细介绍 Vue 脚手架的使用方法、项目结构、配置文件、组件结构、渲染函数等知识点。 1. 初始化 Vue 脚手架 要使用 Vue 脚手架,首先需要全局安装 Vue CLI,然后切换到项目目录,运行 `vue create` 命令创建一个新的 Vue 项目。运行 `npm run serve` 将项目在服务器上启动。 2. 项目结构 使用 Vue 脚手架创建的项目结构主要包括以下几个部分: * 根目录文件:`.gitignore`、`babel.config`、`package.json`、`readme.md` * `src` 文件夹:`assets`、`components`、`main.js`、`App.vue`、`index.html` 其中,`.gitignore` 文件用于忽略 Git 上传的文件,`babel.config` 文件用于配置 Babel 转换 ES6 语法,`package.json` 文件用于管理项目依赖,`readme.md` 文件用于介绍项目的基本操作。 3. 组件结构 在 `src` 文件夹下,`assets` 文件夹用于存放静态资源,`components` 文件夹用于存放组件,`main.js` 文件是入口文件,`App.vue` 文件是应用程序的主组件,`index.html` 文件是应用程序的入口 HTML 文件。 4. 渲染函数 在 `main.js` 文件中,我们使用了 `render` 函数来渲染应用程序。`render` 函数接受一个参数,即要渲染的组件。可以使用箭头函数简写,例如:`render: h => h(App)`。 5. Vue 版本 Vue 有多个版本,包括完整版、ESM 版本、CommonJS 版本等。完整版 Vue 包含了模板解析器,而 ESM 版本和 CommonJS 版本则没有模板解析器。模板解析器用于解析 Vue 文件中的模板,但是生产环境中通常不需要模板解析器,因为模板已经被编译成了 JavaScript 代码。 6. 小结 Vue 脚手架提供了一套强大的工具,可以帮助开发者快速创建和管理 Vue 项目。通过了解项目结构、配置文件、组件结构、渲染函数等知识点,我们可以更好地使用 Vue 脚手架来开发高质量的 Vue 应用程序。




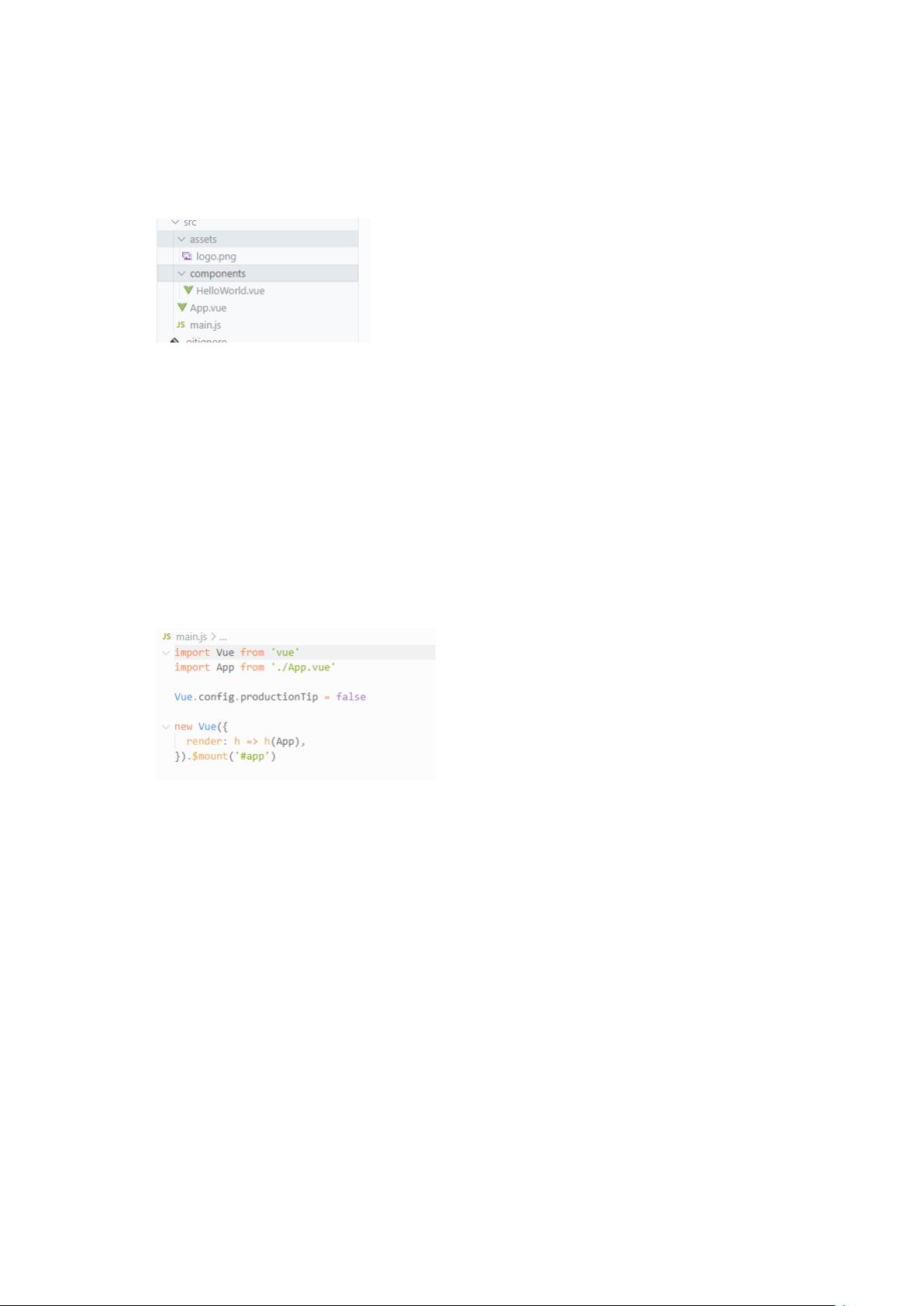
剩余20页未读,继续阅读

- 粉丝: 1
- 资源: 2837
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 毕业设计Jupyter Notebook基于深度网络的垃圾识别与分类算法研究项目源代码,用PyTorch框架中的transforms方法对数据进行预处理操作,后经过多次调参实验,对比不同模型分类效果
- 1221额的2的2的2额
- 基于python第三方库pybloom-live实现的redis布隆过滤器类
- 快速排序算法在Rust语言的实现及其优化
- 微藻检测10-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 人工智能领域计算断层成像技术研究最新进展综述
- 基于java的公司固定资产管理系统.doc
- 柑橘多种疾病类型图像分类数据集【已标注,约1,000张数据】
- 2025年 UiPath AI和自动化趋势:代理型AI的崛起及企业影响
- 基于Java的环境保护与宣传网站的设计与实现毕业论文.doc


 信息提交成功
信息提交成功