超详细讲解H5移动端适配.doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
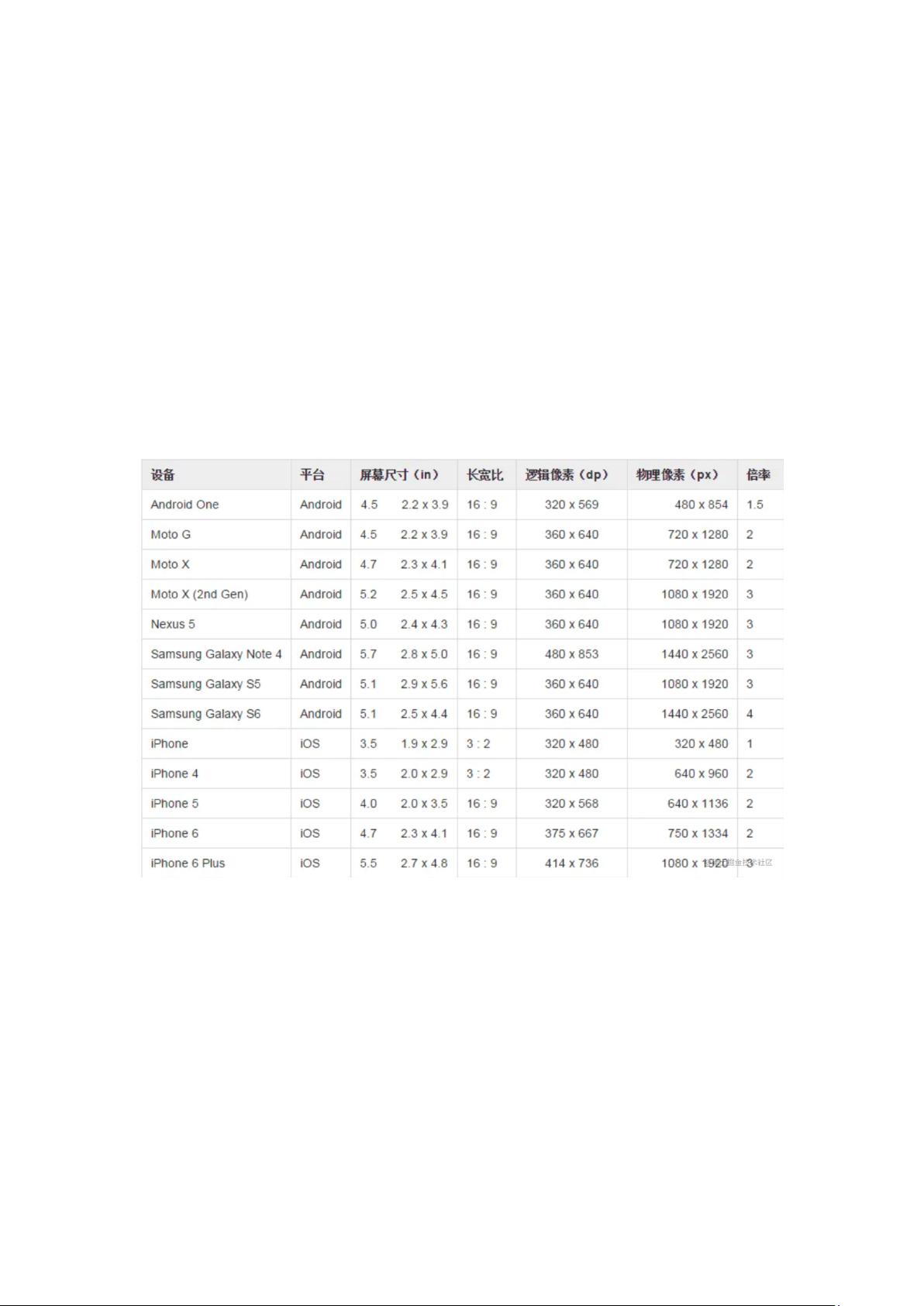
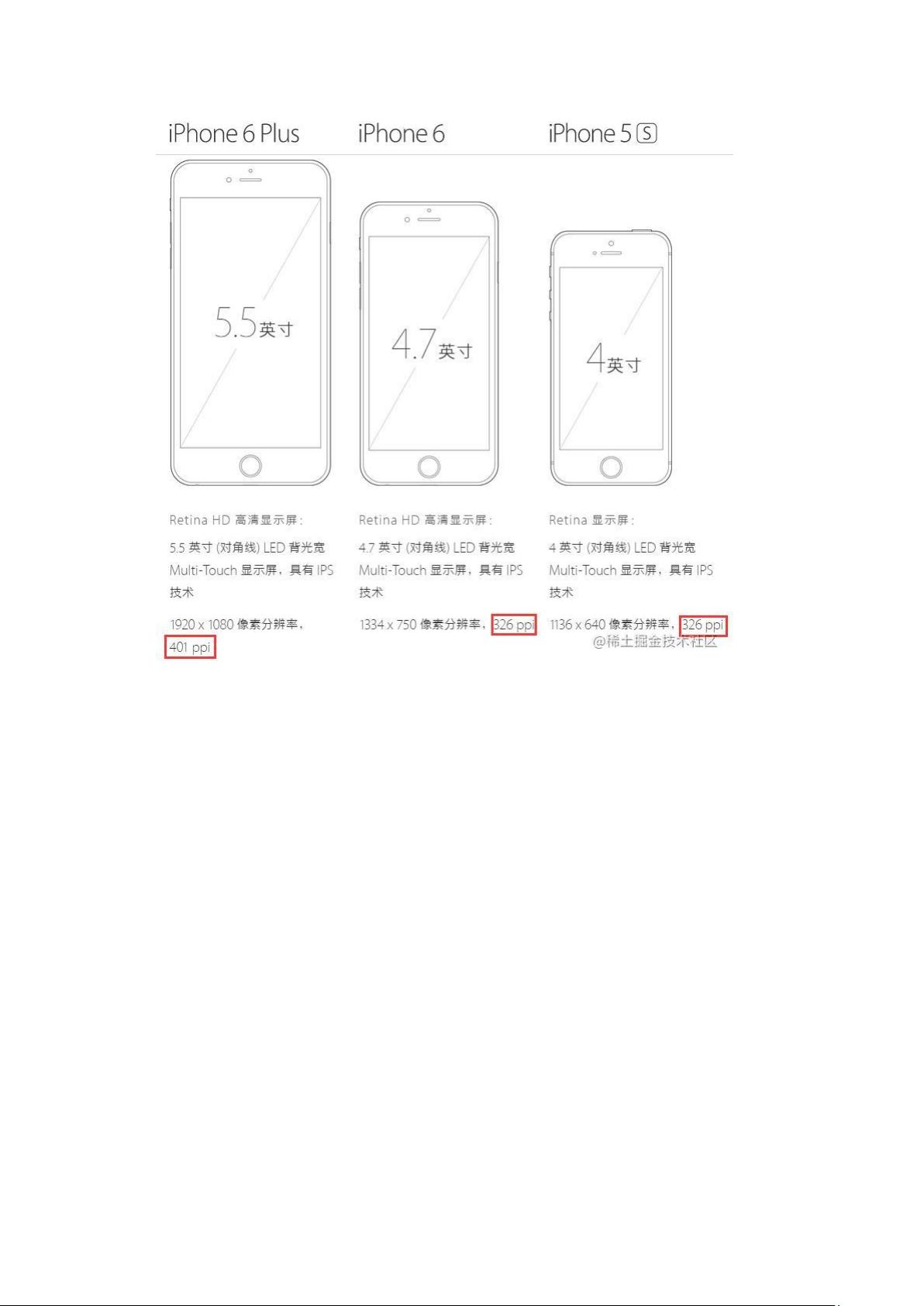
在移动互联网时代,H5页面的移动端适配成为前端开发中的关键任务,因为各种移动设备的物理分辨率各异。为了确保H5页面在不同设备上展示一致,我们需要理解一些基本概念和技术。 屏幕尺寸是指屏幕对角线的长度,通常以英寸为单位。英寸是一个传统测量单位,源自荷兰语中大拇指的长度。屏幕尺寸并不直接影响屏幕分辨率,因为分辨率是屏幕上的像素点数量,单位是px。 像素是构成屏幕图像的基本单元,每个像素有自己的颜色信息。屏幕分辨率是指屏幕上水平和垂直方向的像素点数量。物理像素是设备实际拥有的像素点,固定不变,而逻辑像素(设备独立像素)是程序设计中使用的虚拟像素,可以适应不同设备的显示需求。高分辨率设备通常会有更高的逻辑像素密度,如苹果的Retina屏幕,通过将多个物理像素合并显示为一个逻辑像素,以实现更细腻的视觉效果。 像素密度(PPI)是衡量每英寸内像素点数量的指标,影响屏幕的清晰度。根据PPI的不同,设备被分为低密度、中密度、高密度和超高密度。设备像素比(DPR)是物理像素与逻辑像素的比例,可以通过JavaScript的`window.devicePixelRatio`获取。DPR决定了CSS像素在不同设备上的渲染方式,例如DPR为2意味着1个CSS像素在设备上会被2x2的物理像素渲染。 理解了这些基础概念后,我们面临的主要挑战是如何适配移动端的视口。视口是浏览器或Webview显示网页内容的区域。在PC端,视口通常等于浏览器窗口大小,但在移动端则有三个视口:布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport)。布局视口是浏览器用来计算网页布局的虚拟视口,可以通过meta标签的viewport属性进行调整。视觉视口是用户当前能看到的实际部分,可以通过缩放和滚动改变。理想视口则是开发者期望网页在设备上呈现的理想尺寸,通常与设备的物理尺寸相匹配。 适配H5移动端时,我们需要考虑如何设置viewport来控制布局视口的大小,以便页面能在不同设备上正确显示。例如,可以使用`<meta name="viewport" content="width=device-width, initial-scale=1">`来使布局视口宽度等于设备的逻辑宽度,并保持初始缩放比例为1。 此外,还需要考虑响应式设计,使用媒体查询(media queries)根据设备特性调整样式。通过CSS的`@media`规则,可以针对不同屏幕尺寸或DPR应用不同的样式,确保页面在任何设备上都能有良好的用户体验。 H5移动端适配涉及到屏幕尺寸、分辨率、像素密度、设备像素比和视口等多个方面,理解这些概念并灵活运用是创建跨设备兼容的H5页面的关键。通过合理的布局、适配策略和响应式设计,可以确保页面在各种移动设备上呈现出一致且高质量的视觉效果。



剩余15页未读,继续阅读

- 粉丝: 1
- 资源: 2837
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功