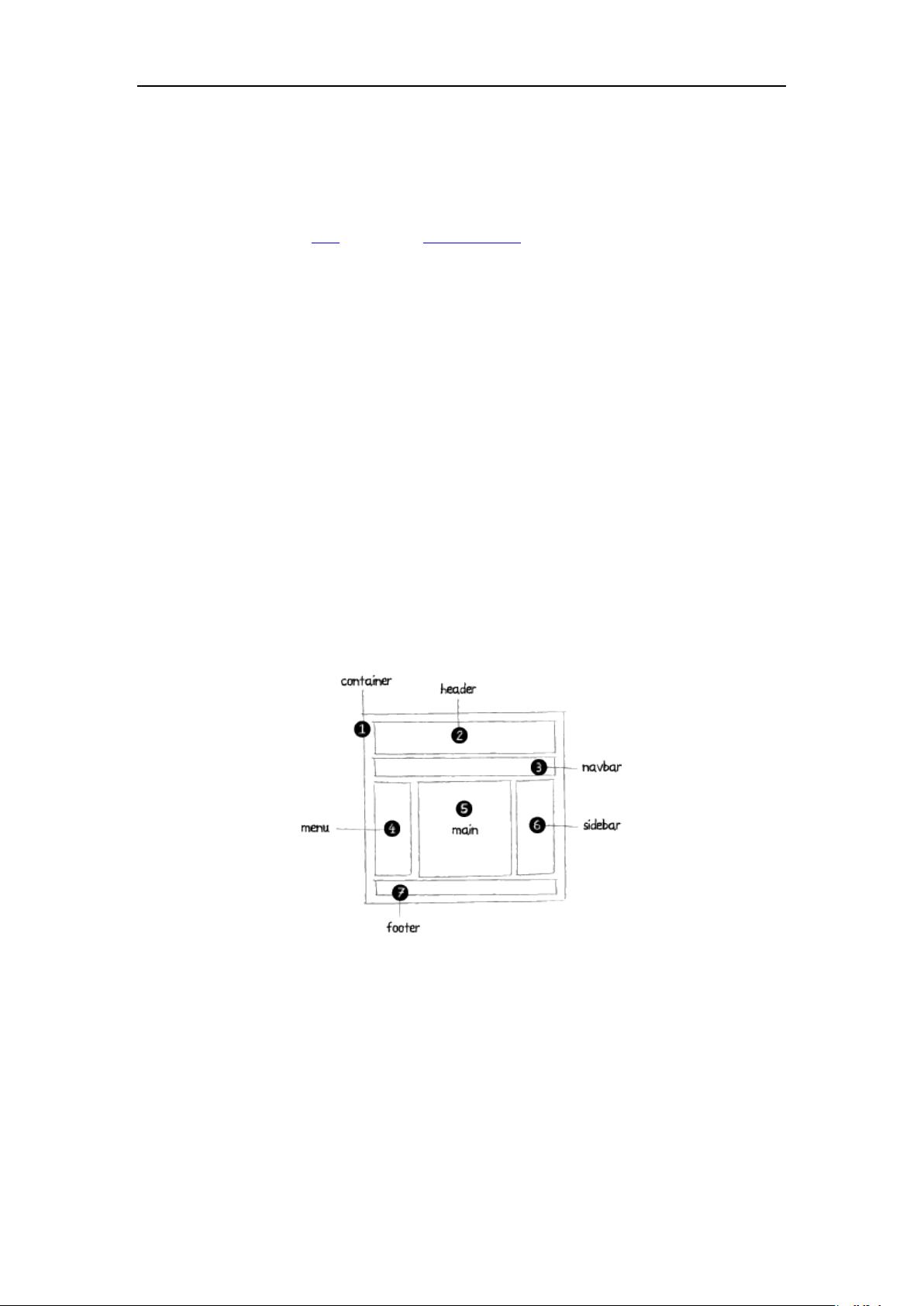
Web网页设计命名规范是网页设计过程中至关重要的一环,它不仅关乎到代码的整洁性和可读性,更是团队协作效率的保障。这套规范旨在为设计师和前端开发者提供一套统一的命名规则,确保在不同阶段的工作交接中能快速理解彼此的意图。 一、基本框架结构的命名 1. Container/Wrapper: 页面的最外层容器,如"container"、"wrapper"、"page",用于包裹所有页面元素。 2. Header/Page-Header: 代表页面头部,通常包括logo和其他元素,如"header"、"page-header"。 3. Navbar/Nav/Navigation: 横向导航栏,如"navbar"、"nav"、"navigation"、"nav-wrapper"。 4. Menu/SubNav/Links: 主要的链接和菜单区域,如"menu"、"subNav"、"links"、"sidebar-main"。 5. Main/Content: 网页主要内容区,如"main"、"content"、"main-content"、"mainContent"。 6. Sidebar/SubNav/Side-Panel/Secondary-Content: 辅助内容区,如"sidebar"、"subNav"、"side-panel"、"secondary-content"。 7. Footer/Copyright: 页面底部,通常包含版权信息,如"footer"、"copyright"。 二、命名原则与注意事项 1. 语义化命名:尽可能根据元素的功能或目的来命名,例如"btn-search"(搜索按钮)而非"red-btn"(红色按钮)。 2. 组合命名:采用"[元素类型]-[元素作用/内容]"的模式,如"form-login"(登录表单)。 3. 交互行为命名:针对有交互行为的元素,如按钮的正常、悬停、点击和已浏览状态,可分别命名为"btn-search"、"btn-search-hover"、"btn-search-visited"。 三、Photoshop图层结构规范 1. 图层结构应遵循树形结构,当元素组成超过三层时,使用图层组进行组织,避免使用默认的图层+编号命名。 2. 第一级图层结构通常包括页面的主要部分,如"header"、"content"、"footer"等。 3. 第二级结构进一步细化,如"loginbar"、"nav"、"sidebar"等。 4. 第三级结构更具体,如"menu"、"subMenu"、"dropdown"等,以及对应的交互状态。 四、常见命名汇总 - 页头:header - 登录条:loginbar - 标志:logo - 侧栏:sidebar - 广告条:banner - 导航:nav - 子导航:subNav - 菜单:menu - 子菜单:subMenu - 下拉菜单:dropMenu - 工具条:toolbar - 表单:form - 栏目:column - 箭头:arrow - 搜索:search - 搜索按钮:btn-search - 滚动条:scroll - 内容:content - 标签页:tab - 文章列表:list - 提示信息:msg - 小技巧:tips - 栏目标题:title - 链接:links - 页脚:footer - 服务:service - 热点:hot - 新闻:news - 下载:download - 注册:regsiter - 状态:status - 按钮:btn - 投票:vote - 合作伙伴:partner - 版权:copyright - 网站地图:sitemap 通过遵循这些命名规范,设计师和前端开发者可以更有效地理解和使用设计资源,从而提升项目开发的整体效率和质量。同时,良好的命名习惯也有利于后期的维护和更新。


- 粉丝: 192
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功