如何用photoshop输出html网页(psd网页模板).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
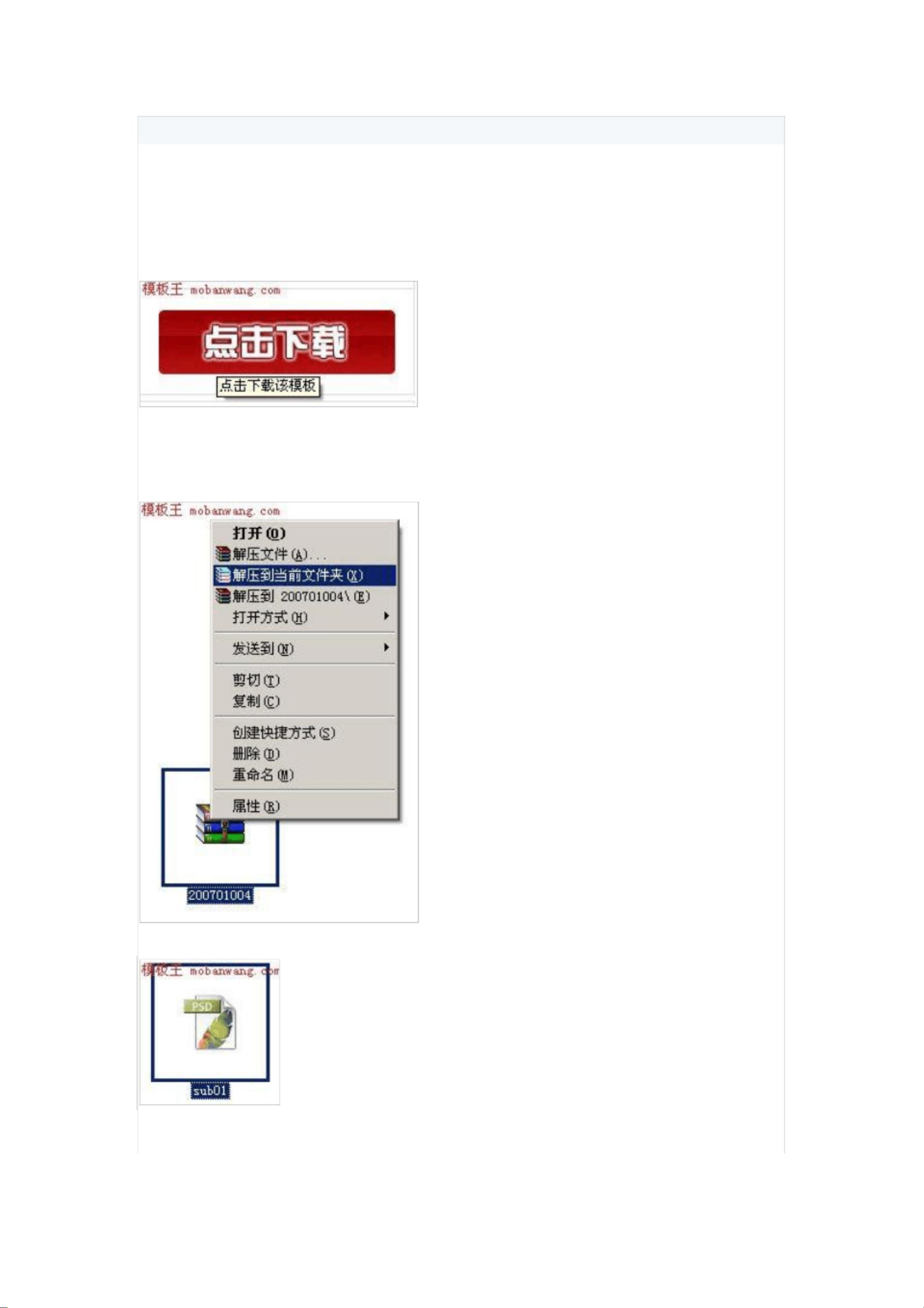
Photoshop 输出 HTML 网页(PSD 网页模板) 从给定的文件信息中,我们可以提取出以下几个重要的知识点: 一、使用 Photoshop 输出 HTML 网页的步骤 1. 打开 PSD 文件,并对其进行修改,调整文字和图像。 2. 使用切片工具将 PSD 文件切割成多个小图像。 3. 输出 HTML 文件,选择“文件”→“存储为 Web 所用格式”→“存储”,并选择“HTML 和图像(*html)”。 4. 如果需要输出“div+css 的网页”,可以在“设置”处选择“其他”,然后选择“切片”和“生成 CSS”。 二、标准的网页制作流程 1. 拿到 PSD 文件后,首先不要做其他事情,直接在文本编辑器中将网页的框架写出来。 2. 写完框架后,在各个浏览器中运行,并确保大体定位都没有问题。 3. 编写总体 CSS,负责大块的定位及样式。 4. 切出需要的图片资源,在写好的框架中一点点的去构造,最终为成品。 5. 为自己的代码添加注释,在 CSS 和 HTML 中都要合适的为自己的代码添加注释。 三、输出 HTML 网页的注意事项 1. 在输出 HTML 文件时,需要选择合适的格式,例如选择“HTML 和图像(*html)”。 2. 在生成 CSS 时,需要选择“切片”和“生成 CSS”。 3. 在编写 CSS 时,需要负责大块的定位及样式。 4. 在构造图片资源时,需要一点点的去构造,并不断地调试。 四、PSD 到网站的制作流程 1. 分析页面,先在脑袋中或者草稿纸上描绘大概的结构。 2. 根据设计稿的情况,分析背景图的分布、ICO 图的分布等。 3. 切割相应的图片,导出、合并图片。 4. 在编辑器中写整体结构 XHTML 代码,包括页面中出现的所有元素的结构。 5. 编写 CSS 样式中的整体以及模块代码。 6. 细节调整。 7. 收工,浏览器验证是否正确。 五、PSD 到网站的注意事项 1. 浏览所有设计稿,统一规划站点模块、图片、文件分布。 2. 规划站点的内容分布很重要,需要整体考虑图片的合并、减少请求量、结构的合理性、语义化样式的简洁等。 3. 需要考虑后期的维护以及程序开发着想,如何简单实现效果。

 fokinglee2023-02-21垃圾中的战斗机能退款吧! #标题与内容不符 #毫无价值 抄袭盗版! #标题与内容不符 #毫无价值
fokinglee2023-02-21垃圾中的战斗机能退款吧! #标题与内容不符 #毫无价值 抄袭盗版! #标题与内容不符 #毫无价值
- 粉丝: 17
- 资源: 26万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功