
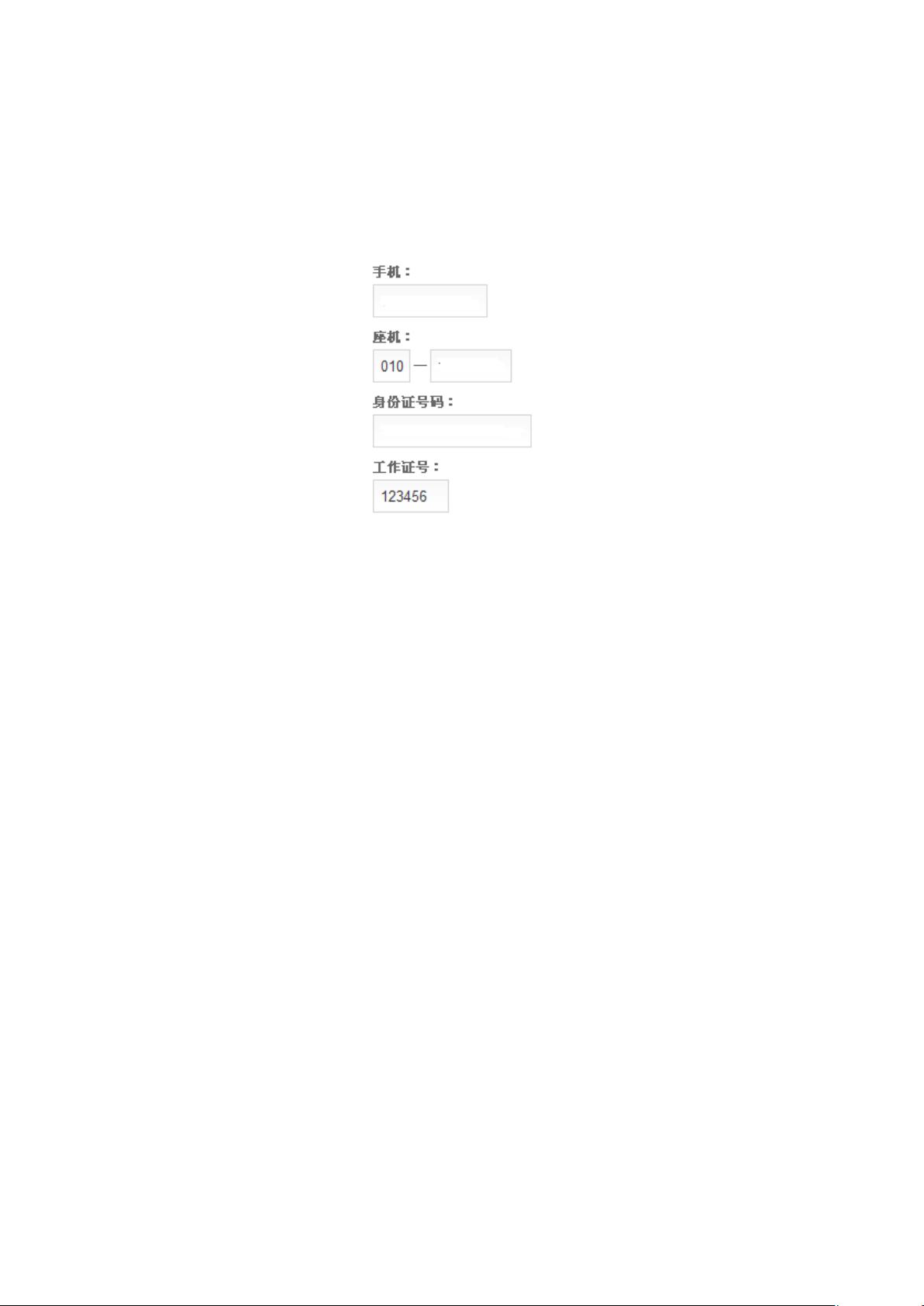
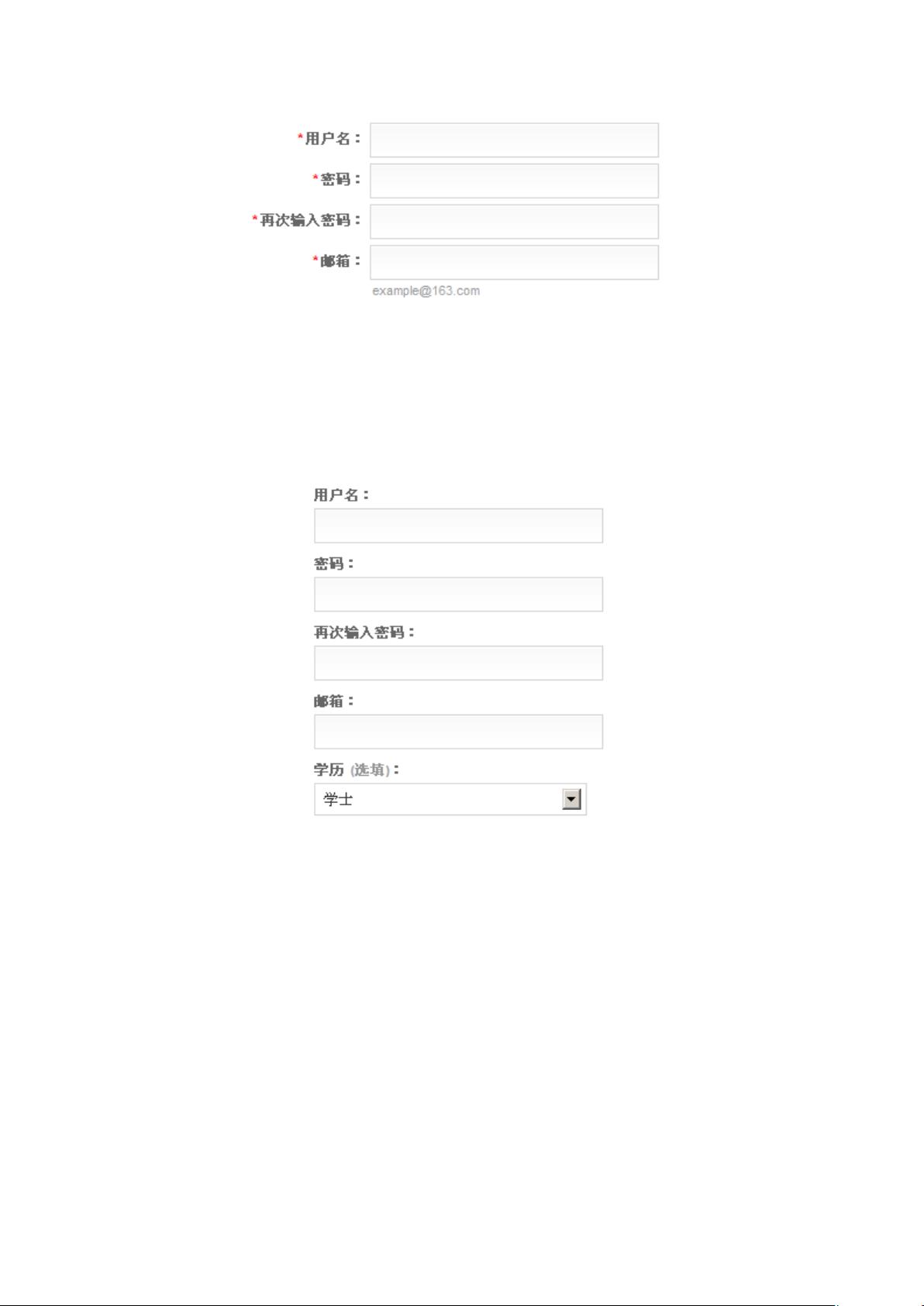
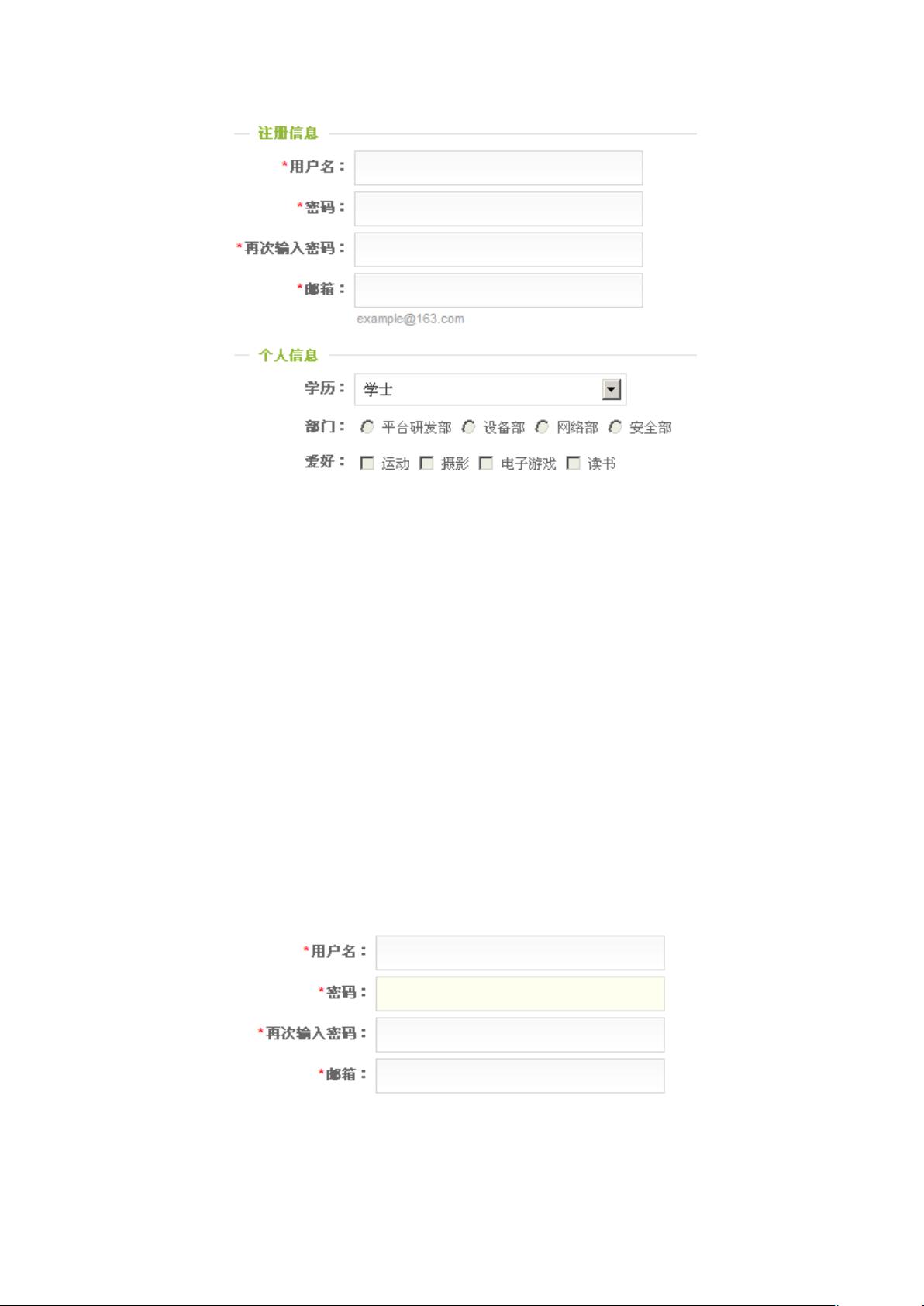
在网页设计中,Web表单(Web Form)扮演着至关重要的角色,它是用户与网站交互的主要途径之一。本文将深入探讨Web表单设计的核心概念、最佳实践和常见问题,帮助你提升网页表单的设计能力。 一、Web表单的基础概念 1. 表单元素:表单由一系列输入元素组成,如文本框(Text input)、密码框(Password input)、单选按钮(Radio button)、复选框(Checkbox)、下拉菜单(Select)、提交按钮(Submit button)等。 2. 表单域(Form tag):`<form>`标签定义了表单的边界,其中可以包含各种表单元素,以及用于处理表单数据的action属性和method属性(GET或POST)。 3. 表单验证:通过HTML5的内置验证功能或JavaScript实现,用于确保用户输入的数据符合预期格式,如邮箱、电话号码等。 二、表单设计原则 1. 简洁性:尽量减少不必要的字段,让用户能够快速理解并填写表单。 2. 清晰性:明确标注每个字段的作用,使用合适的提示文本,避免误导用户。 3. 逻辑性:按照信息的逻辑顺序排列字段,使用户自然地完成填写过程。 4. 可访问性:考虑到不同用户的需求,包括键盘导航、屏幕阅读器兼容性等。 5. 错误提示:提供即时反馈,告知用户哪些输入有误,并指导如何修正。 三、表单布局设计 1. 垂直布局:适合较长的表单,每行显示一个字段,易于阅读。 2. 水平布局:节省空间,适用于简短表单,但可能造成视觉混乱。 3. 列表式布局:将相关字段组织在一起,便于用户理解其关联性。 4. 分组布局:用fieldset和legend标签将相关字段分组,增强可读性。 四、响应式表单设计 随着移动设备的普及,表单需要适应不同的屏幕尺寸。使用媒体查询(Media Queries)和流式布局(Fluid Layout)确保表单在各种设备上都能良好展示。 五、用户体验优化 1. 自动填充:利用浏览器的自动填充功能,减轻用户记忆负担。 2. 预填充:根据用户已有的信息预填充部分字段,减少用户操作。 3. 动态验证:在用户输入时进行实时验证,提供更好的反馈体验。 4. 隐私保护:对于敏感信息,如信用卡号,使用遮罩处理,增强用户信任感。 六、表单提交后的处理 1. 提交反馈:提交后应立即给予用户确认信息,如成功提交的提示。 2. 错误处理:当提交失败时,清晰指出问题所在,提供解决建议。 3. 数据处理:确保服务器端正确处理表单数据,避免数据丢失或错误。 总结,Web表单设计不仅仅是技术上的实现,更是用户体验的重要组成部分。良好的表单设计需要兼顾功能性和美观性,同时考虑不同用户群体的需求。通过掌握上述知识点,你将能创建出更高效、友好的Web表单,提升网站的互动性和用户满意度。
 WEB表单设计学习总结.zip (1个子文件)
WEB表单设计学习总结.zip (1个子文件)  WEB表单设计学习总结.docx 691KB
WEB表单设计学习总结.docx 691KB- 1


- 粉丝: 3w+
- 资源: 5852
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于51单片机开发板设计的六位密码锁
- course_s5_linux应用程序开发篇.pdf
- course_s4_ALINX_ZYNQ_MPSoC开发平台Linux驱动教程V1.04.pdf
- 核间ipcf示例,NXP的解决方案
- course_s0_Xilinx开发环境安装教程.pdf
- 多边形框架物体检测20-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- course_s1_ALINX_ZYNQ_MPSoC开发平台FPGA教程V1.01.pdf
- course_s3_ALINX_ZYNQ_MPSoC开发平台Linux基础教程V1.05.pdf
- rwer456456567567
- AXU2CGB-E开发板用户手册.pdf


 信息提交成功
信息提交成功