# Geeker-Admin
### 介绍 📖
Geeker-Admin 一款基于 Vue3.4、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 [ProTable](https://juejin.cn/post/7166068828202336263) 组件,在一定程度上提高您的开发效率。另外本项目还封装了一些常用组件、Hooks、指令、动态路由、按钮级别权限控制等功能。
### React 版本 🔥
- 有需要请加底部微信了解、购买
- Link:https://pro.spicyboy.cn
### 在线预览 👀
- Link:https://admin.spicyboy.cn
### 代码仓库 ⭐
- Gitee:https://gitee.com/HalseySpicy/Geeker-Admin
- GitHub:https://github.com/HalseySpicy/Geeker-Admin
### 项目文档 📚
- 项目更新日志:[CHANGELOG.md](./CHANGELOG.md)
- 项目文档地址:https://docs.spicyboy.cn
### 项目功能 🔨
- 使用 Vue3.4 + TypeScript 开发,单文件组件**<script setup>**
- 采用 Vite5 作为项目开发、打包工具(配置 gzip/brotli 打包、tsx 语法、跨域代理…)
- 使用 Pinia 替代 Vuex,轻量、简单、易用,集成 Pinia 持久化插件
- 使用 TypeScript 对 Axios 整个二次封装(请求拦截、取消、常用请求封装…)
- 基于 Element 二次封装 [ProTable](https://juejin.cn/post/7166068828202336263) 组件,表格页面全部为配置项 Columns
- 支持 Element 组件大小切换、多主题布局、暗黑模式、i18n 国际化
- 使用 VueRouter 配置动态路由权限拦截、路由懒加载,支持页面按钮权限控制
- 使用 KeepAlive 对页面进行缓存,支持多级嵌套路由缓存
- 常用自定义指令开发(权限、复制、水印、拖拽、节流、防抖、长按…)
- 使用 Prettier 统一格式化代码,集成 ESLint、Stylelint 代码校验规范
- 使用 husky、lint-staged、commitlint、czg、cz-git 规范提交信息
### 安装使用步骤 📔
- **Clone:**
```text
# Gitee
git clone https://gitee.com/HalseySpicy/Geeker-Admin.git
# GitHub
git clone https://github.com/HalseySpicy/Geeker-Admin.git
```
- **Install:**
```text
pnpm install
```
- **Run:**
```text
pnpm dev
pnpm serve
```
- **Build:**
```text
# 开发环境
pnpm build:dev
# 测试环境
pnpm build:test
# 生产环境
pnpm build:pro
```
- **Lint:**
```text
# eslint 检测代码
pnpm lint:eslint
# prettier 格式化代码
pnpm lint:prettier
# stylelint 格式化样式
pnpm lint:stylelint
```
- **commit:**
```text
# 提交代码(提交前会自动执行 lint:lint-staged 命令)
pnpm commit
```
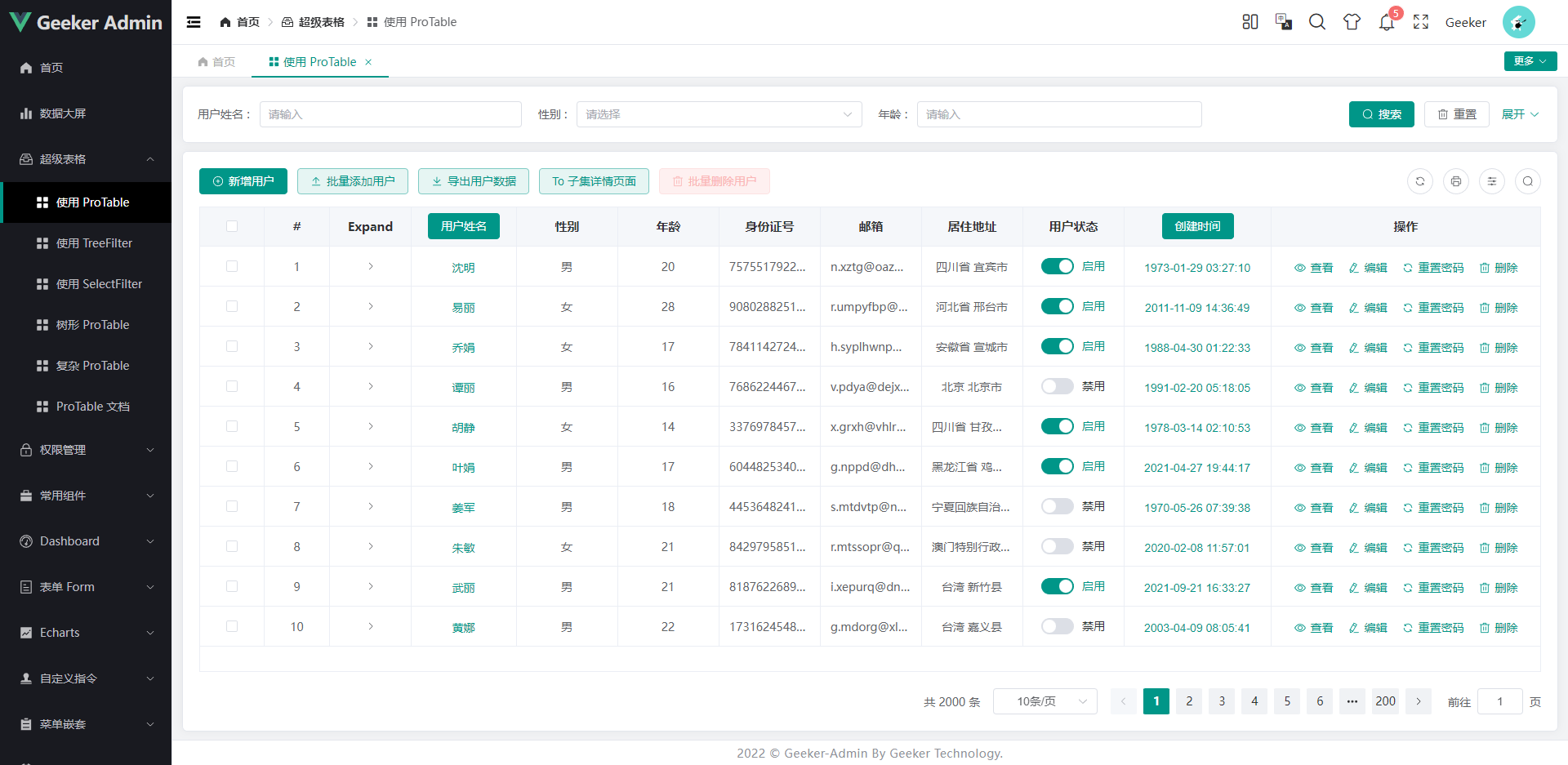
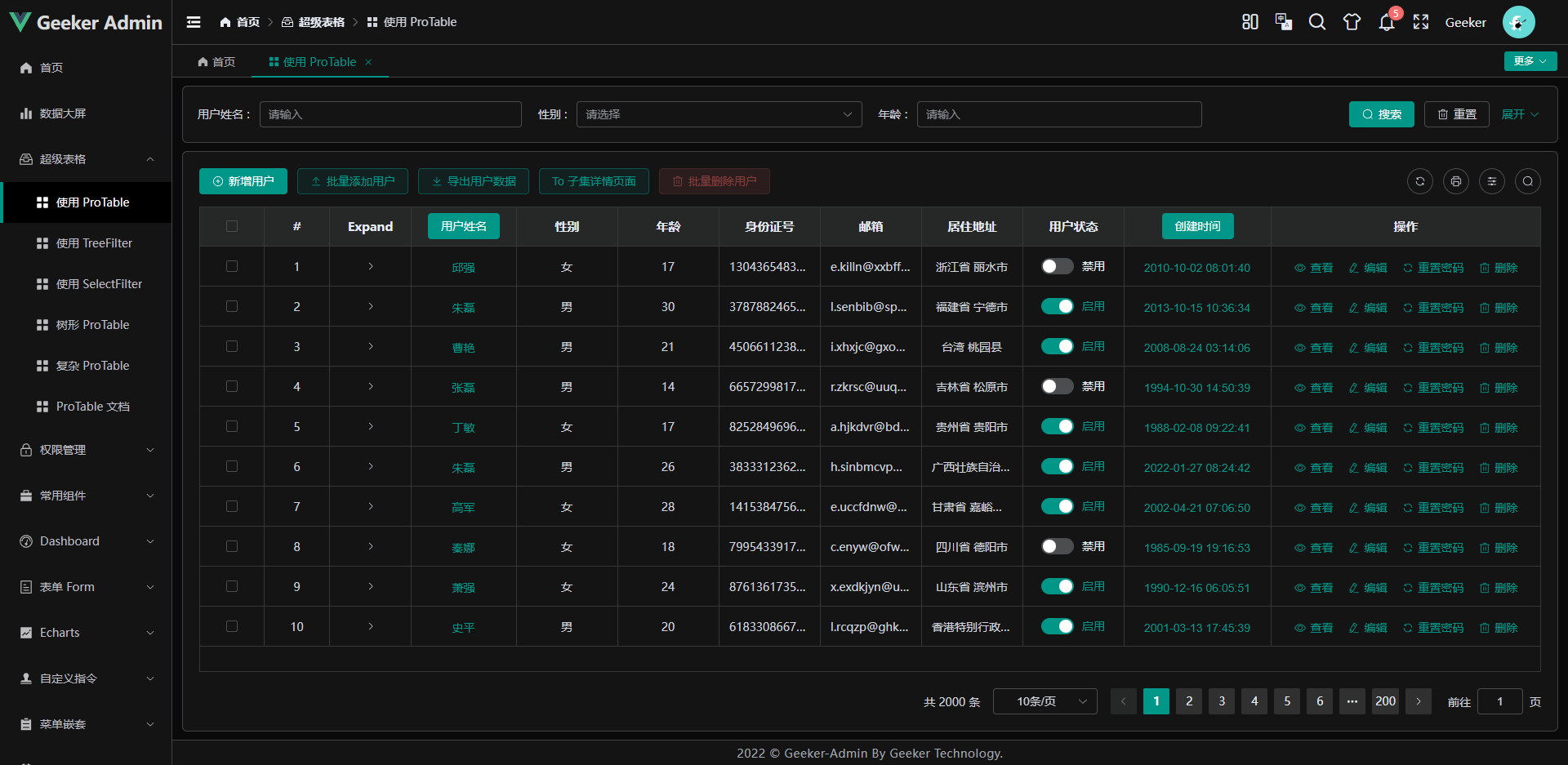
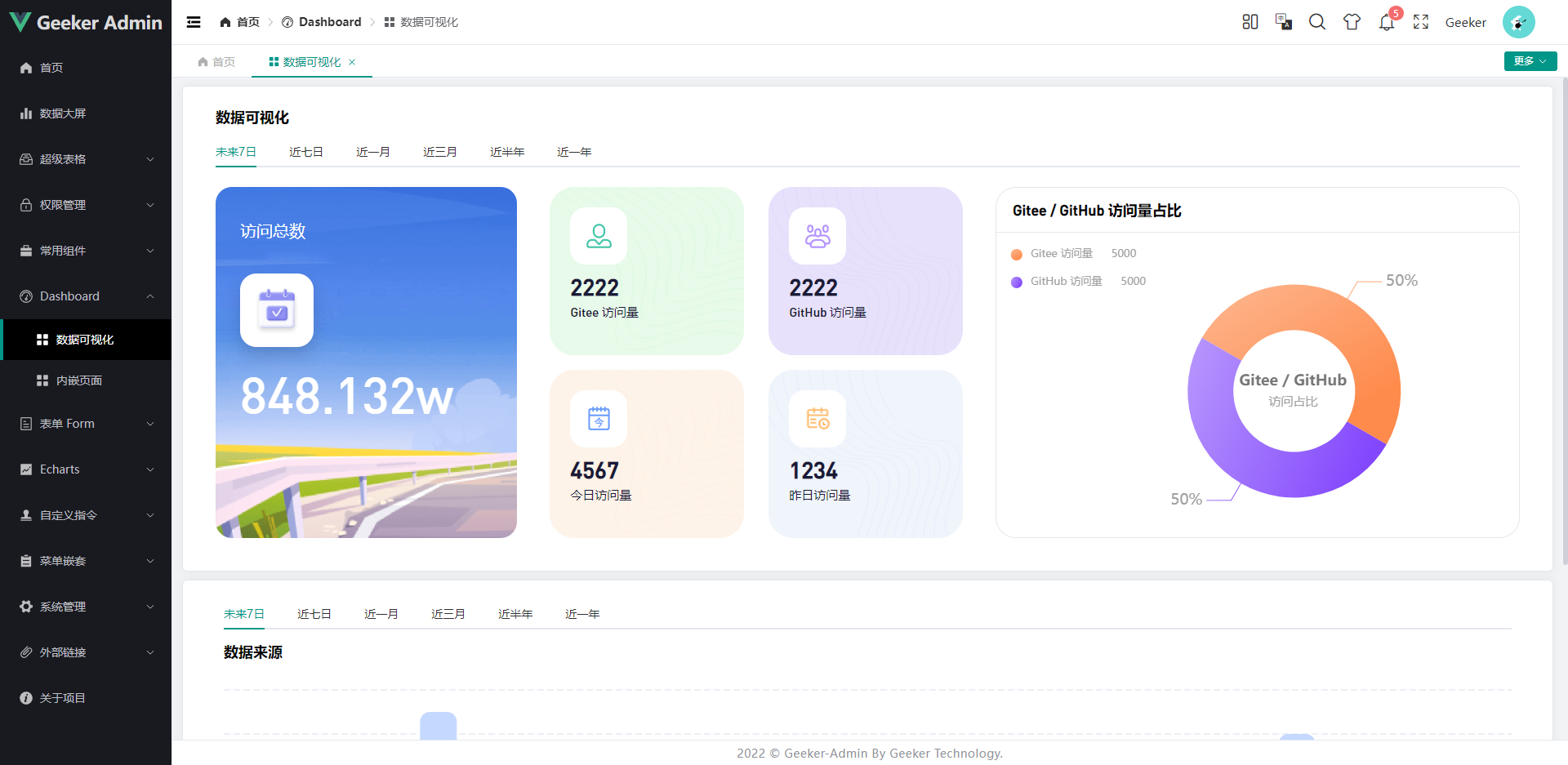
### 项目截图 📷
- 登录页:


- 首页:


- 表格页:


- 数据可视化

- 数据大屏:

### 文件资源目录 📚
```text
Geeker-Admin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ build # Vite 配置项
├─ public # 静态资源文件(该文件夹不会被打包)
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局指令文件
│ ├─ enums # 项目常用枚举
│ ├─ hooks # 常用 Hooks 封装
│ ├─ languages # 语言国际化 i18n
│ ├─ layouts # 框架布局模块
│ ├─ routers # 路由管理
│ ├─ stores # pinia store
│ ├─ styles # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ main.ts # 项目入口文件
│ └─ vite-env.d.ts # 指定 ts 识别 vue
├─ .editorconfig # 统一不同编辑器的编码风格
├─ .env # vite 常用配置
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.cjs # Prettier 格式化配置
├─ .stylelintignore # 忽略 stylelint 格式化
├─ .stylelintrc.cjs # stylelint 样式格式化配置
├─ CHANGELOG.md # 项目更新日志
├─ commitlint.config.cjs # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议文件
├─ lint-staged.config.cjs # lint-staged 配置文件
├─ package-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ postcss.config.cjs # postcss 配置
├─ README.md # README 介绍
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件
```
### 浏览器支持 🌎
- 本地开发推荐使用 Chrome 最新版浏览器 [Download](https://www.google.com/intl/zh-CN/chrome/)。
- 生产环境支持现代浏览器,不再支持 IE 浏览器,更多浏览器可以查看 [Can I Use Es Module](https://caniuse.com/?search=ESModule)。
|  |  |  |  |  |
| :---------------------------------------------: | :-----------------------------------------------: | :--------------------------------------------------: | :-------------------------------------------------: | :-------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
### 项目后台接口 🧩
项目后台接口完全采用 Mock 数据,感谢以下 Mock 平台支持:
- FastMock: https://www.fastmock.site
- EasyMock:https://mock.mengxuegu.com
### 微信交流群 👨👨👦👦
微信一群、二群、三群、四群已满,加作者微信进入五群(支持知识付费)🤪
| 微信二维码 |
| :-----------------------------------------------------------------------------------------------------: |
| <img src="https://pic.ziyuan.wang/user/guest/2024/02/WX20240228-162952@2x_d164375fc0c16.png" width=170> |
### 捐赠 🍵
如果你正在使用这个项目或者喜欢这个项目的,可以通过以下方式支持我:
- Star、Fork、Watch 一键三连 🚀
- 通过微信、支付宝一次性捐款 ❤
| 微信 | 支付宝 |
| :--------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------: |
| <img src="https://i.imgtg.com/202
没有合适的资源?快使用搜索试试~ 我知道了~
基于 Vue3、TypeScript、Vite5、Pinia、Element-Plus 开源的一套后台管理框架.zip

共355个文件
vue:121个
ts:67个
scss:64个
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
0 下载量 23 浏览量
2024-07-21
13:40:52
上传
评论
收藏 3.1MB ZIP 举报
温馨提示
【项目资源】:包含前端、后端、移动开发、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源,毕业设计等各种技术项目的源码。包括C++、Java、python、web、C#、EDA等项目的源码。 【适用人群】:适用于希望学习不同技术领域的初学者或进阶学习者。可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】:项目具有较高的学习借鉴价值,也可直接拿来修改复刻。对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】:有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。鼓励下载和使用,并欢迎大家互相学习,共同进步。 【项目质量】:所有源码都经过测试,可以直接运行。功能在确认正常工作后才上传。
资源推荐
资源详情
资源评论
收起资源包目录
 基于 Vue3、TypeScript、Vite5、Pinia、Element-Plus 开源的一套后台管理框架.zip (355个子文件)
基于 Vue3、TypeScript、Vite5、Pinia、Element-Plus 开源的一套后台管理框架.zip (355个子文件)  commitlint.config.cjs 6KB
commitlint.config.cjs 6KB .eslintrc.cjs 3KB
.eslintrc.cjs 3KB .stylelintrc.cjs 2KB
.stylelintrc.cjs 2KB .prettierrc.cjs 2KB
.prettierrc.cjs 2KB lint-staged.config.cjs 387B
lint-staged.config.cjs 387B postcss.config.cjs 60B
postcss.config.cjs 60B commit-msg 91B
commit-msg 91B .env.development 639B
.env.development 639B .editorconfig 537B
.editorconfig 537B .env 244B
.env 244B .eslintignore 111B
.eslintignore 111B avatar.gif 6KB
avatar.gif 6KB .gitignore 287B
.gitignore 287B index.html 3KB
index.html 3KB china.json 981KB
china.json 981KB authMenuList.json 27KB
authMenuList.json 27KB package.json 4KB
package.json 4KB settings.json 2KB
settings.json 2KB tsconfig.json 2KB
tsconfig.json 2KB alarmList.Json 1KB
alarmList.Json 1KB extensions.json 301B
extensions.json 301B authButtonList.json 193B
authButtonList.json 193B LICENSE 1KB
LICENSE 1KB CHANGELOG.md 27KB
CHANGELOG.md 27KB README.md 8KB
README.md 8KB DIN.otf 27KB
DIN.otf 27KB bg.png 627KB
bg.png 627KB login_left5.png 275KB
login_left5.png 275KB login_left4.png 150KB
login_left4.png 150KB book-bg.png 124KB
book-bg.png 124KB login_left3.png 109KB
login_left3.png 109KB welcome.png 74KB
welcome.png 74KB login_left1.png 41KB
login_left1.png 41KB login_left.png 35KB
login_left.png 35KB login_left2.png 31KB
login_left2.png 31KB dataScreen-header-center-bg.png 26KB
dataScreen-header-center-bg.png 26KB dataScreen-header-warn-bg.png 18KB
dataScreen-header-warn-bg.png 18KB dataScreen-main-cb.png 16KB
dataScreen-main-cb.png 16KB dataScreen-main-lt.png 16KB
dataScreen-main-lt.png 16KB dataScreen-main-rb.png 16KB
dataScreen-main-rb.png 16KB dataScreen-main-rt.png 16KB
dataScreen-main-rt.png 16KB dataScreen-main-lc.png 16KB
dataScreen-main-lc.png 16KB dataScreen-main-rc.png 16KB
dataScreen-main-rc.png 16KB woman.png 16KB
woman.png 16KB dataScreen-main-lb.png 16KB
dataScreen-main-lb.png 16KB dataScreen-header-left-bg.png 15KB
dataScreen-header-left-bg.png 15KB 403.png 12KB
403.png 12KB logo.png 8KB
logo.png 8KB 4-bg.png 8KB
4-bg.png 8KB 500.png 8KB
500.png 8KB 3-bg.png 8KB
3-bg.png 8KB 404.png 8KB
404.png 8KB 2-bg.png 7KB
2-bg.png 7KB msg04.png 7KB
msg04.png 7KB 1-bg.png 7KB
1-bg.png 7KB msg02.png 6KB
msg02.png 6KB msg01.png 6KB
msg01.png 6KB msg03.png 6KB
msg03.png 6KB msg05.png 6KB
msg05.png 6KB dataScreen-warn-bg.png 5KB
dataScreen-warn-bg.png 5KB map-title-bg.png 4KB
map-title-bg.png 4KB book-sum.png 3KB
book-sum.png 3KB dataScreen-header-right-bg.png 2KB
dataScreen-header-right-bg.png 2KB man.png 2KB
man.png 2KB man-bg.png 2KB
man-bg.png 2KB contrast-bg.png 1KB
contrast-bg.png 1KB woman-bg.png 1KB
woman-bg.png 1KB notData.png 1KB
notData.png 1KB dataScreen-header-btn-bg-l.png 1KB
dataScreen-header-btn-bg-l.png 1KB dataScreen-header-btn-bg-r.png 1KB
dataScreen-header-btn-bg-r.png 1KB add_team.png 1KB
add_team.png 1KB book_sum.png 859B
book_sum.png 859B total.png 788B
total.png 788B add_person.png 780B
add_person.png 780B today.png 704B
today.png 704B rankingChart-bg.png 661B
rankingChart-bg.png 661B line-bg.png 595B
line-bg.png 595B dataScreen-title.png 485B
dataScreen-title.png 485B dataScreen-alarm.png 405B
dataScreen-alarm.png 405B pre-commit 78B
pre-commit 78B .prettierignore 72B
.prettierignore 72B .env.production 612B
.env.production 612B index.scss 7KB
index.scss 7KB element.scss 5KB
element.scss 5KB index.scss 4KB
index.scss 4KB index.scss 3KB
index.scss 3KB common.scss 2KB
common.scss 2KB index.scss 2KB
index.scss 2KB reset.scss 2KB
reset.scss 2KB index.scss 2KB
index.scss 2KB index.scss 2KB
index.scss 2KB index.scss 2KB
index.scss 2KB index.scss 1KB
index.scss 1KB index.scss 1KB
index.scss 1KB index.scss 1KB
index.scss 1KB index.scss 1KB
index.scss 1KB iconfont.scss 931B
iconfont.scss 931B index.scss 908B
index.scss 908B index.scss 840B
index.scss 840B index.scss 764B
index.scss 764B共 355 条
- 1
- 2
- 3
- 4
资源评论

白话Learning
- 粉丝: 4734
- 资源: 3098

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- VID_20250103_144816_970.mp4
- VID_20250103_141709_050.mp4
- -9214195356454737604_235797052
- szg_1682_50001_0b53s4aaaaaaj4aicy3kz5tvdf6daclqaaca.f633.mp4
- 感应电机转子磁场定向FOC仿真,异步电机调速控制仿真 电机参数是山河智能SWFE15型起重量1.5吨电动叉车使用的实际电机 采用转速电流双闭环,防饱和PI调节器,SVPWM发波,通过iq电流查表实
- szg_4578_50001_0b537qabeaaalmaebx3lentvd7gdcl6aaesa.f206513.mp4
- 机械设计双层自动上料倍数链输送机sw18可编辑非常好的设计图纸100%好用.zip
- szg_9837_50001_0b536mabmaaaoaakua3tlztvd46dc3zqafsa.f104101.mp4
- ZeroBasedOne-EXE
- IMG_20250103_145430_206.jpg
- IMG_20250103_145750_179.jpg
- IMG_20250103_145807_306.jpg
- 加速度测量系统.pdf
- 电机控制器,IGBT结温估算(算法+模型)国际大厂机密算法,多年实际应用,准确度良好 能够同时对IGBT内部6个三极管和6个二极管温度进行估计,并输出其中最热的管子对应温度 可用于温度保护,降额,提
- Simplorer与Maxwell电机联合仿真,包含搭建好的Simplorer电机场路耦合主电路与控制算法(矢量控制SVPWM),包含电路与算法搭建的详细教程视频 电机模型可替
- 大学学生信息管理系统,个人学习整理,仅供参考
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功