## 尚品汇后台管理系统
采用 vue3 全家桶(vite+pinia+element-plus+vue-router@4)
查看[更新日志](./CHANGELOG.md)
## 使用方式
### install
```
pnpm install
```
### run
```
pnpm run dev
```
### build
```
pnpm run build:prod
```
## 预览地址
[http://113.141.166.99:3007/#/index](http://113.141.166.99:3007/#/index)
账户密码:admin atguigu123
## 功能介绍
- 使用 Vue3.2.45 + TypeScript 开发
- 采用 Vite4.0 作为项目开发、打包工具(配置 Gzip 打包、TSX 语法、跨域代理……)
- 使用 Prettier 统一格式化代码,集成 Eslint、Stylelint 代码校验规范
- 使用 husky、lint-staged、commitlint、commitizen、cz-git 规范提交信息
- 使用 Pinia 替代 Vuex,轻量、简单、易用, 集成 Pinia 持久化插件
- 使用 TypeScript 对 Axios 整个二次封装
- 基于 Element-plus 二次封装 [ProTable](https://juejin.cn/post/7166068828202336263) 组件,基于配置化去开发常用的表格。
- 支持页面全屏展示
- 支持菜单权限的配置和管理
- 支持三种方式(指令,hooks,组件)的按钮级别的权限控制
- 支持暗黑模式的切换
- 支持自定义主题切换
- 支持 i18n 国际化
- 自定义指令开发
## 文件目录介绍
```
guiug-sph-mall-admin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ mock # mock数据
├─ public # 静态资源文件(该文件夹不会被打包)
├─ scripts # 脚本文件
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局指令文件
│ ├─ enums # 项目常用枚举
│ ├─ hooks # 常用 Hooks 封装
│ ├─ languages # 语言国际化 i18n
│ ├─ layouts # 框架布局模块
│ ├─ routers # 路由管理
│ ├─ stores # pinia store
│ ├─ styles # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ env.d.ts # 指定 ts 识别 vue
│ └─ main.ts # 项目入口文件
├─ .editorconfig # 统一不同编辑器的编码风格
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.json # Prettier 格式化配置
├─ .stylelintignore # 忽略 stylelint 格式化
├─ .stylelintrc.js # stylelint 样式格式化配置
├─ commitlint.config.js # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议文件
├─ lint-staged.config # lint-staged 配置文件
├─ pnpm-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ README.md # README 介绍
├─ STANDARD.md # 项目编码规范说明书
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件
```
## 项目截图
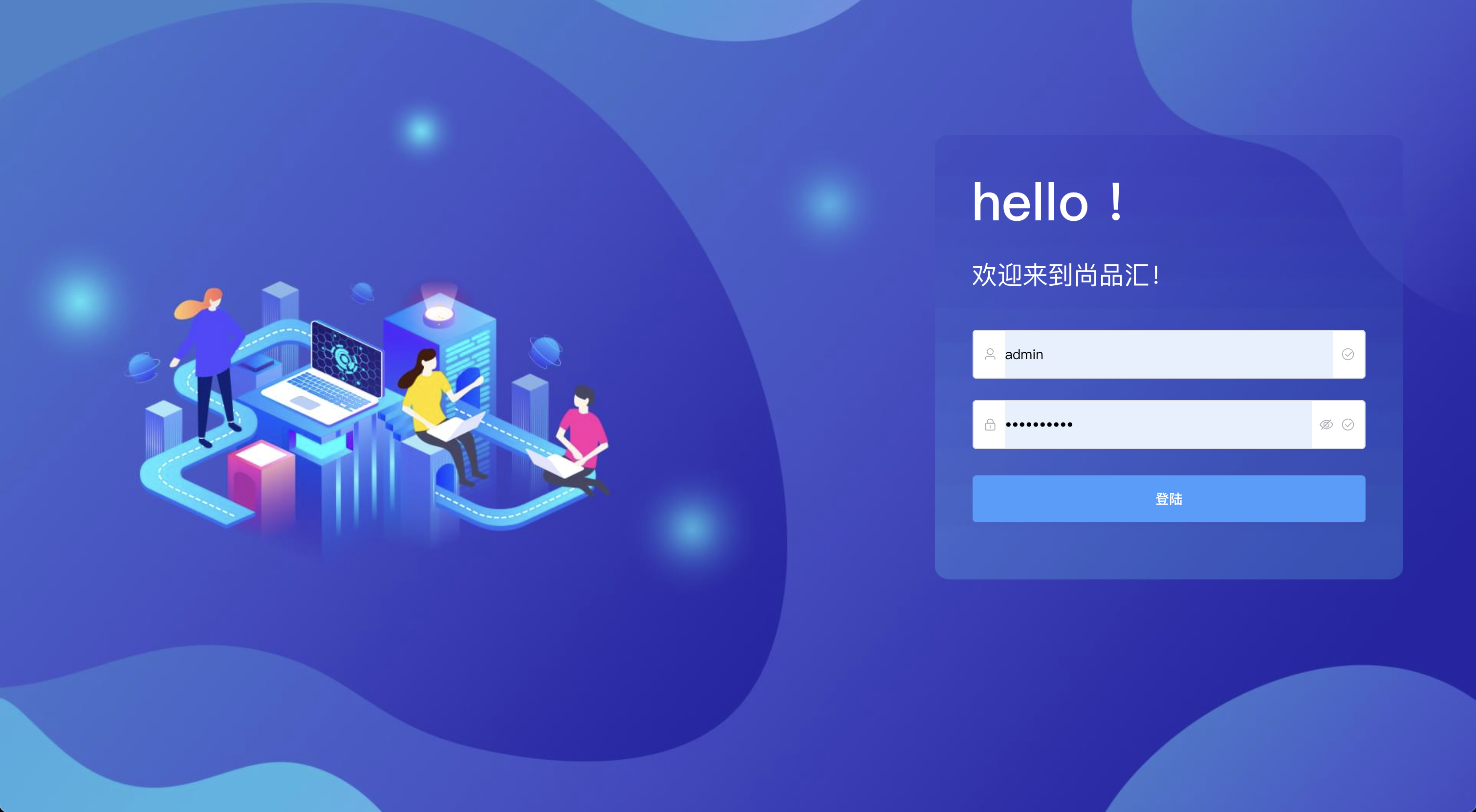
### 1.登陆页

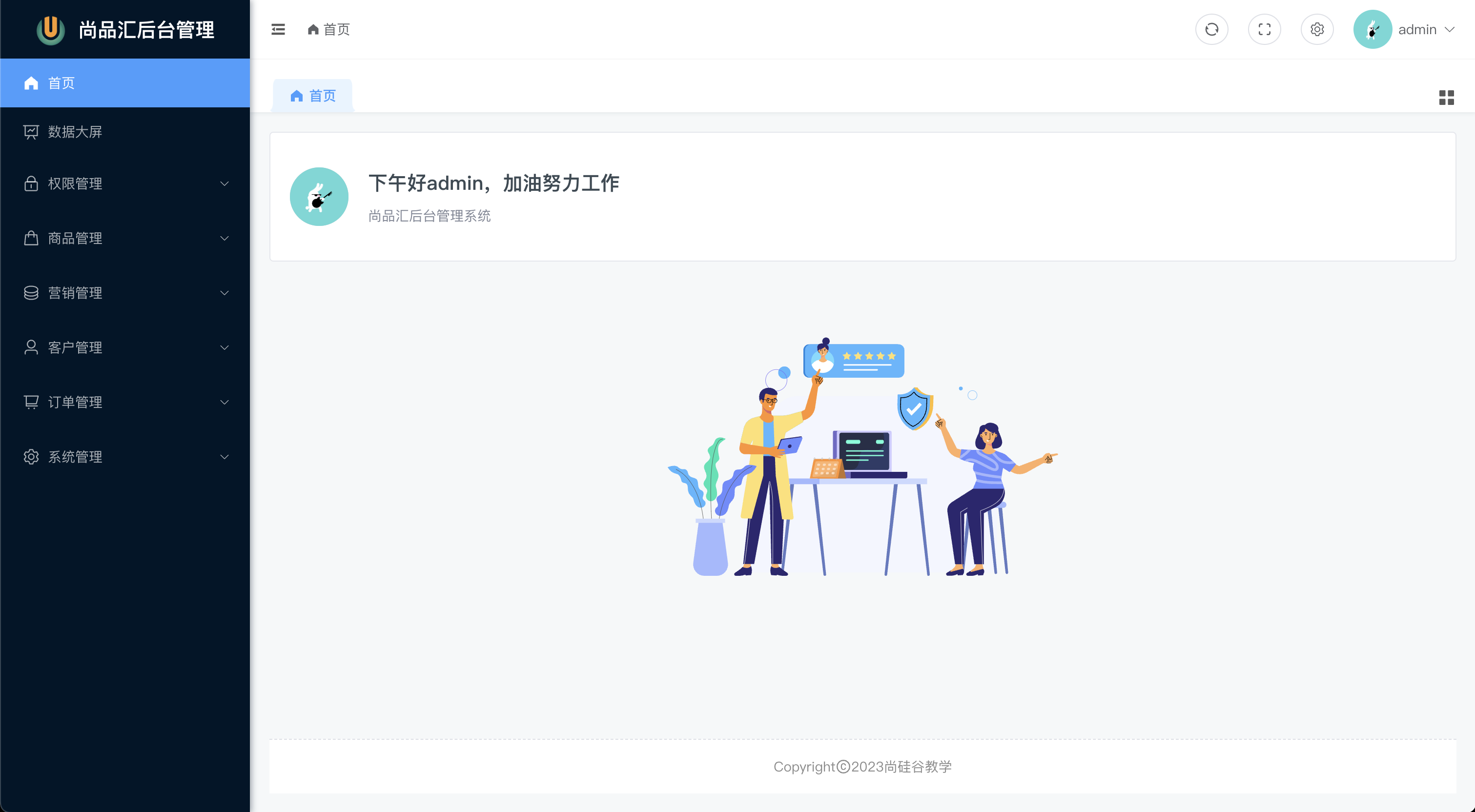
### 2.首页

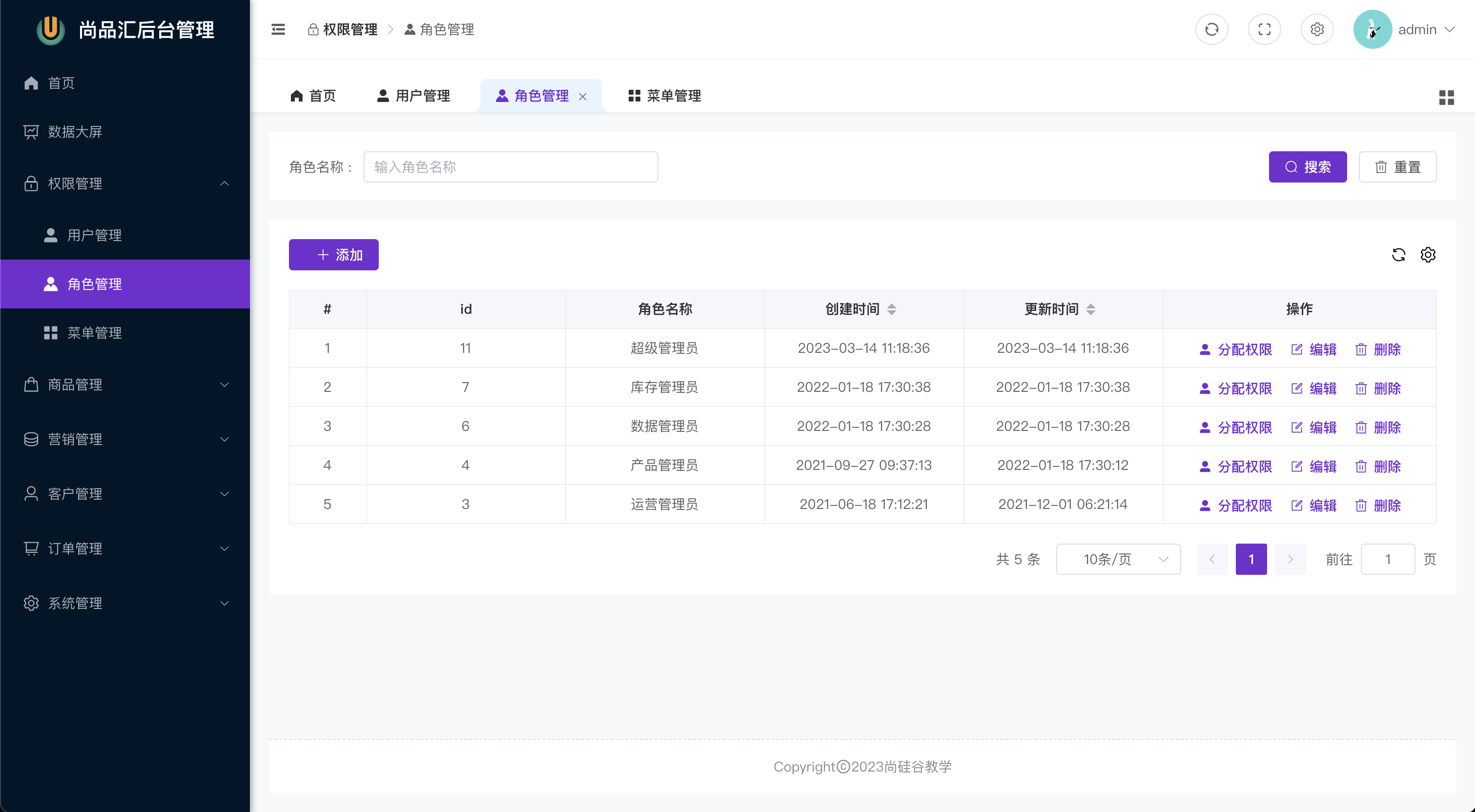
### 3.主题切换

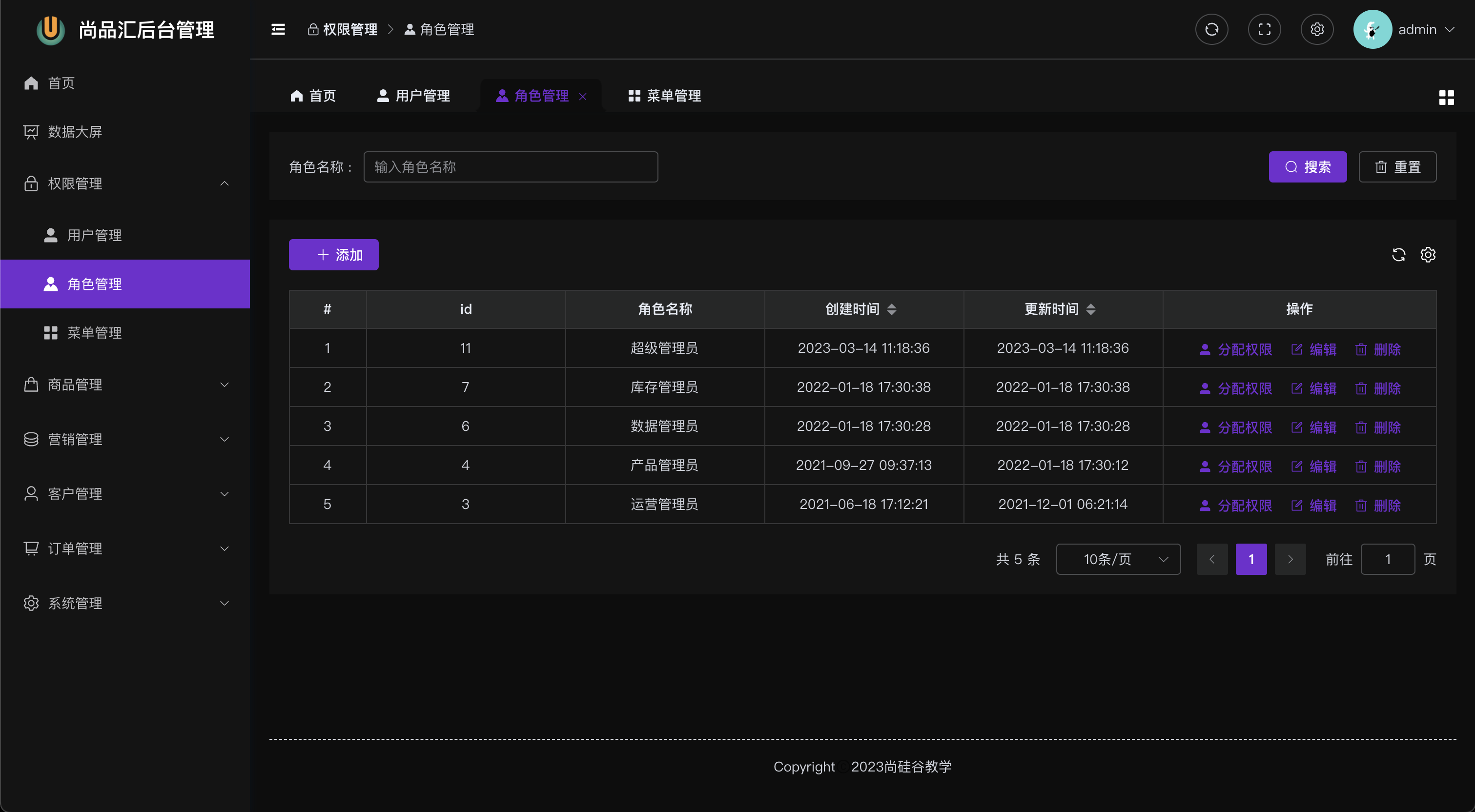
### 4.暗黑模式

## 代码仓库
https://gitee.com/guigu-fe/guigu-sph-mall-admin
本项目后续会集成更多好玩业界解决方案,欢迎大家持续关注,提 issues。
## 文章教程系列
- [vue3 admin 保姆教学指南 | 项目规范集成教程,看完秒懂项目中各种奇怪的文件和配置](https://juejin.cn/post/7195080019394166842)
- [vue3 admin 保姆教学指南 | 一文让你彻底上手 vue3 全家桶,集成 pinia+element-plus+vue-router@4](https://juejin.cn/post/7196852501190082616)
- [vue3 admin 保姆教学指南|关于使用 typescript 二次封装 Axios 的特别说明](https://juejin.cn/post/7214146630467305530)
- [vue3 admin 保姆教学指南|关于 pinia 的使用](https://juejin.cn/post/7214342319348138041)
- [vue3 admin 保姆教学指南|登录和菜单权限的实现](https://juejin.cn/post/7215035912186413115)
- [vue3 admin 保姆教学指南|后台管理系统的 Layout 实现](https://juejin.cn/post/7215125397347680314)
- [vue3 admin 保姆教学指南| element-plus 如何实现主题切换和暗黑模式](https://juejin.cn/post/7215485221830852665)
- [vue3 admin 开发中的奇淫巧技|在 vue 中如何刷新当前页面](https://juejin.cn/post/7216130963276644407)
- 未更新完...
没有合适的资源?快使用搜索试试~ 我知道了~
基于vue3+vite+typescript+pinia后台管理系统模版源码+详细说明.zip

共227个文件
ts:82个
vue:64个
png:34个
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
温馨提示
采用 vue3 全家桶(vite+pinia+element-plus+vue-router@4)功能介绍 使用 Vue3.2.45 + TypeScript 开发 采用 Vite4.0 作为项目开发、打包工具(配置 Gzip 打包、TSX 语法、跨域代理……) 使用 Prettier 统一格式化代码,集成 Eslint、Stylelint 代码校验规范 使用 husky、lint-staged、commitlint、commitizen、cz-git 规范提交信息 使用 Pinia 替代 Vuex,轻量、简单、易用, 集成 Pinia 持久化插件 使用 TypeScript 对 Axios 整个二次封装 基于 Element-plus 二次封装 ProTable 组件,基于配置化去开发常用的表格。 支持页面全屏展示 支持菜单权限的配置和管理 支持三种方式(指令,hooks,组件)的按钮级别的权限控制 支持暗黑模式的切换 支持自定义主题切换 支持 i18n 国际化 自定义指令开发
资源推荐
资源详情
资源评论
收起资源包目录
 基于vue3+vite+typescript+pinia后台管理系统模版源码+详细说明.zip (227个子文件)
基于vue3+vite+typescript+pinia后台管理系统模版源码+详细说明.zip (227个子文件)  .eslintrc.cjs 2KB
.eslintrc.cjs 2KB .stylelintrc.cjs 2KB
.stylelintrc.cjs 2KB commitlint.config.cjs 577B
commitlint.config.cjs 577B commit-msg 73B
commit-msg 73B .env.development 194B
.env.development 194B .eslintignore 74B
.eslintignore 74B index.html 387B
index.html 387B background.jpg 47KB
background.jpg 47KB preinstall.js 225B
preinstall.js 225B china.json 828KB
china.json 828KB package.json 3KB
package.json 3KB alarmList.Json 1KB
alarmList.Json 1KB tsconfig.json 789B
tsconfig.json 789B tsconfig.node.json 193B
tsconfig.node.json 193B .prettierrc.json 185B
.prettierrc.json 185B extensions.json 78B
extensions.json 78B README.md 5KB
README.md 5KB CHANGELOG.md 757B
CHANGELOG.md 757B bg.png 627KB
bg.png 627KB 401.png 57KB
401.png 57KB logo.png 41KB
logo.png 41KB dataScreen-header-center-bg.png 26KB
dataScreen-header-center-bg.png 26KB 404.png 23KB
404.png 23KB dataScreen-header-warn-bg.png 18KB
dataScreen-header-warn-bg.png 18KB dataScreen-main-cb.png 16KB
dataScreen-main-cb.png 16KB dataScreen-main-lt.png 16KB
dataScreen-main-lt.png 16KB dataScreen-main-rb.png 16KB
dataScreen-main-rb.png 16KB dataScreen-main-rt.png 16KB
dataScreen-main-rt.png 16KB dataScreen-main-lc.png 16KB
dataScreen-main-lc.png 16KB dataScreen-main-rc.png 16KB
dataScreen-main-rc.png 16KB woman.png 16KB
woman.png 16KB dataScreen-main-lb.png 16KB
dataScreen-main-lb.png 16KB dataScreen-header-left-bg.png 15KB
dataScreen-header-left-bg.png 15KB login_form.png 10KB
login_form.png 10KB dataScreen-warn-bg.png 5KB
dataScreen-warn-bg.png 5KB map-title-bg.png 4KB
map-title-bg.png 4KB cloud.png 2KB
cloud.png 2KB dataScreen-header-right-bg.png 2KB
dataScreen-header-right-bg.png 2KB man.png 2KB
man.png 2KB man-bg.png 2KB
man-bg.png 2KB contrast-bg.png 1KB
contrast-bg.png 1KB woman-bg.png 1KB
woman-bg.png 1KB notData.png 1KB
notData.png 1KB notData.png 1KB
notData.png 1KB dataScreen-header-btn-bg-l.png 1KB
dataScreen-header-btn-bg-l.png 1KB dataScreen-header-btn-bg-r.png 1KB
dataScreen-header-btn-bg-r.png 1KB total.png 788B
total.png 788B rankingChart-bg.png 661B
rankingChart-bg.png 661B line-bg.png 595B
line-bg.png 595B dataScreen-title.png 485B
dataScreen-title.png 485B dataScreen-alarm.png 405B
dataScreen-alarm.png 405B tabbar-bg.png 301B
tabbar-bg.png 301B pre-commit 72B
pre-commit 72B .prettierignore 78B
.prettierignore 78B .env.production 212B
.env.production 212B index.scss 8KB
index.scss 8KB reset.scss 6KB
reset.scss 6KB variable.scss 2KB
variable.scss 2KB theme.scss 2KB
theme.scss 2KB index.scss 2KB
index.scss 2KB index.scss 2KB
index.scss 2KB element.scss 1KB
element.scss 1KB index.scss 1KB
index.scss 1KB index.scss 512B
index.scss 512B index.scss 152B
index.scss 152B font.scss 88B
font.scss 88B .stylelintignore 46B
.stylelintignore 46B welcome.svg 42KB
welcome.svg 42KB loading.svg 3KB
loading.svg 3KB full-screen.svg 1KB
full-screen.svg 1KB exit-full.svg 1KB
exit-full.svg 1KB logout.svg 1KB
logout.svg 1KB lock.svg 1KB
lock.svg 1KB refresh.svg 975B
refresh.svg 975B copyright.svg 908B
copyright.svg 908B home.svg 703B
home.svg 703B vue.svg 496B
vue.svg 496B .env.test 187B
.env.test 187B ranking-icon.ts 80KB
ranking-icon.ts 80KB dynamicRoutes.ts 6KB
dynamicRoutes.ts 6KB useTable.ts 5KB
useTable.ts 5KB initDynamicRouter.ts 4KB
initDynamicRouter.ts 4KB tabsBar.ts 4KB
tabsBar.ts 4KB data.ts 3KB
data.ts 3KB index.ts 3KB
index.ts 3KB types.ts 3KB
types.ts 3KB account.ts 2KB
account.ts 2KB color.ts 2KB
color.ts 2KB user.ts 2KB
user.ts 2KB types.ts 2KB
types.ts 2KB constantRoutes.ts 2KB
constantRoutes.ts 2KB permission.ts 2KB
permission.ts 2KB vite.config.ts 2KB
vite.config.ts 2KB index.ts 2KB
index.ts 2KB useTheme.ts 2KB
useTheme.ts 2KB global.d.ts 2KB
global.d.ts 2KB useTime.ts 1KB
useTime.ts 1KB echarts.ts 1KB
echarts.ts 1KB useHandleData.ts 1KB
useHandleData.ts 1KB types.ts 1KB
types.ts 1KB共 227 条
- 1
- 2
- 3
资源评论

 KC++.GUO2024-09-05感谢资源主的分享,这个资源对我来说很有用,内容描述详尽,值得借鉴。
KC++.GUO2024-09-05感谢资源主的分享,这个资源对我来说很有用,内容描述详尽,值得借鉴。 Dfave2024-12-06资源内容详尽,对我有使用价值,谢谢资源主的分享。
Dfave2024-12-06资源内容详尽,对我有使用价值,谢谢资源主的分享。
生活家小毛.
- 粉丝: 6051
- 资源: 9295
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 毕业设计-基于选题管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于行人检测系统,pyqt + opencv全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于一个简化的物联网系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于学生管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于学生成绩管理分析系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于疫情管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于云笔记系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于医院预约挂号系统(期末项目)全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于主动学习推荐系统的实现全部资料+详细文档+高分项目+源码.zip
- 使用Python代码生成文本圣诞树图案
- 毕业设计-基于主机安全态势感知系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于智慧工地监控管理系统全部资料+详细文档+高分项目+源码.zip
- 基于对人脸识别技术开发现状的研究和分析,本文利用图像处理技术、课堂考勤系统的作用为督促学生参与到课堂教学中,让学生能够更好学习相关知识。传统的课堂教学采用课堂点
- Windows系统下Python及开发工具的详细安装指南
- HTML5实现好看的无人机监控介绍网站模板.zip
- HTML5实现好看的网上家具商城网站模板.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功