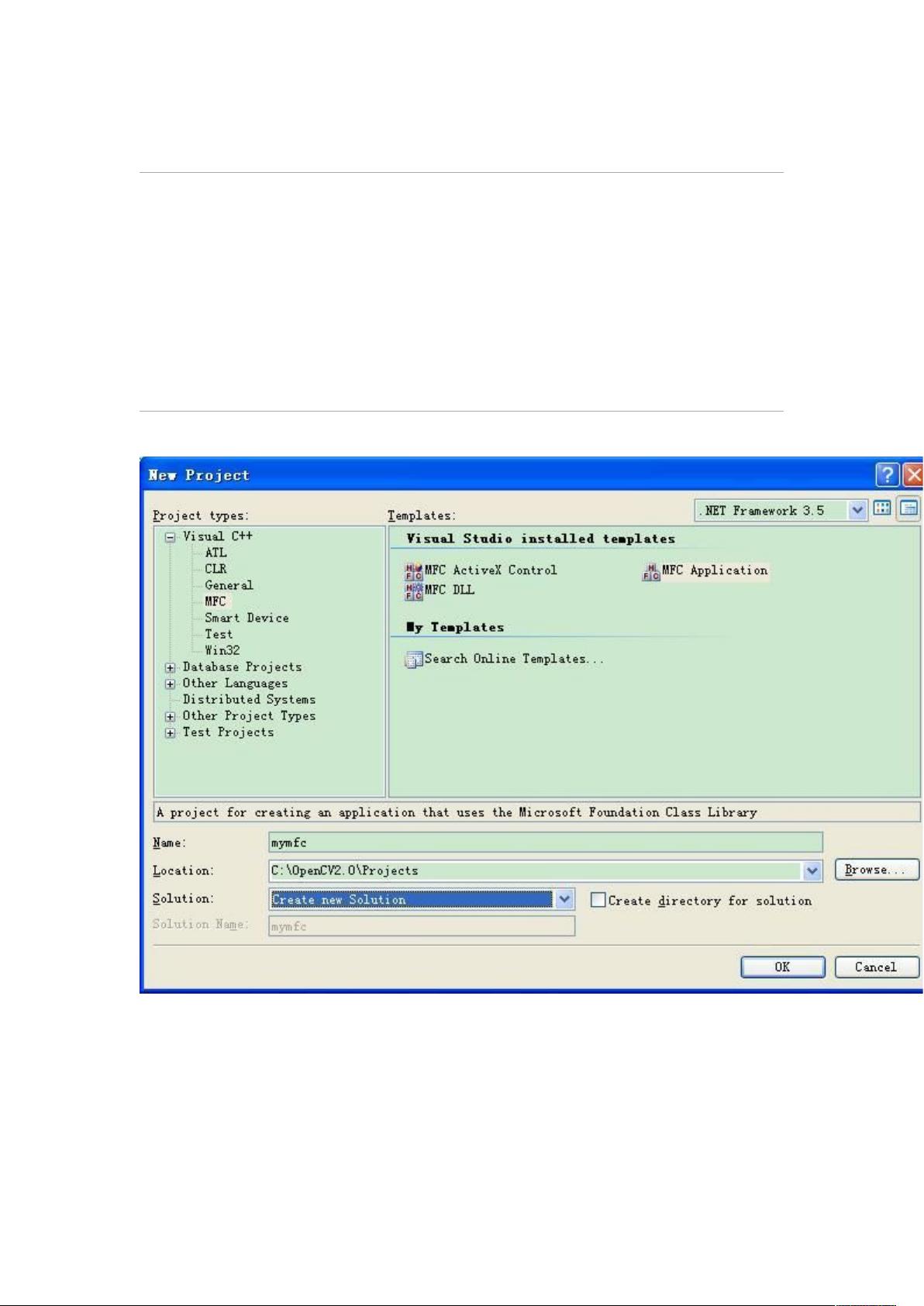
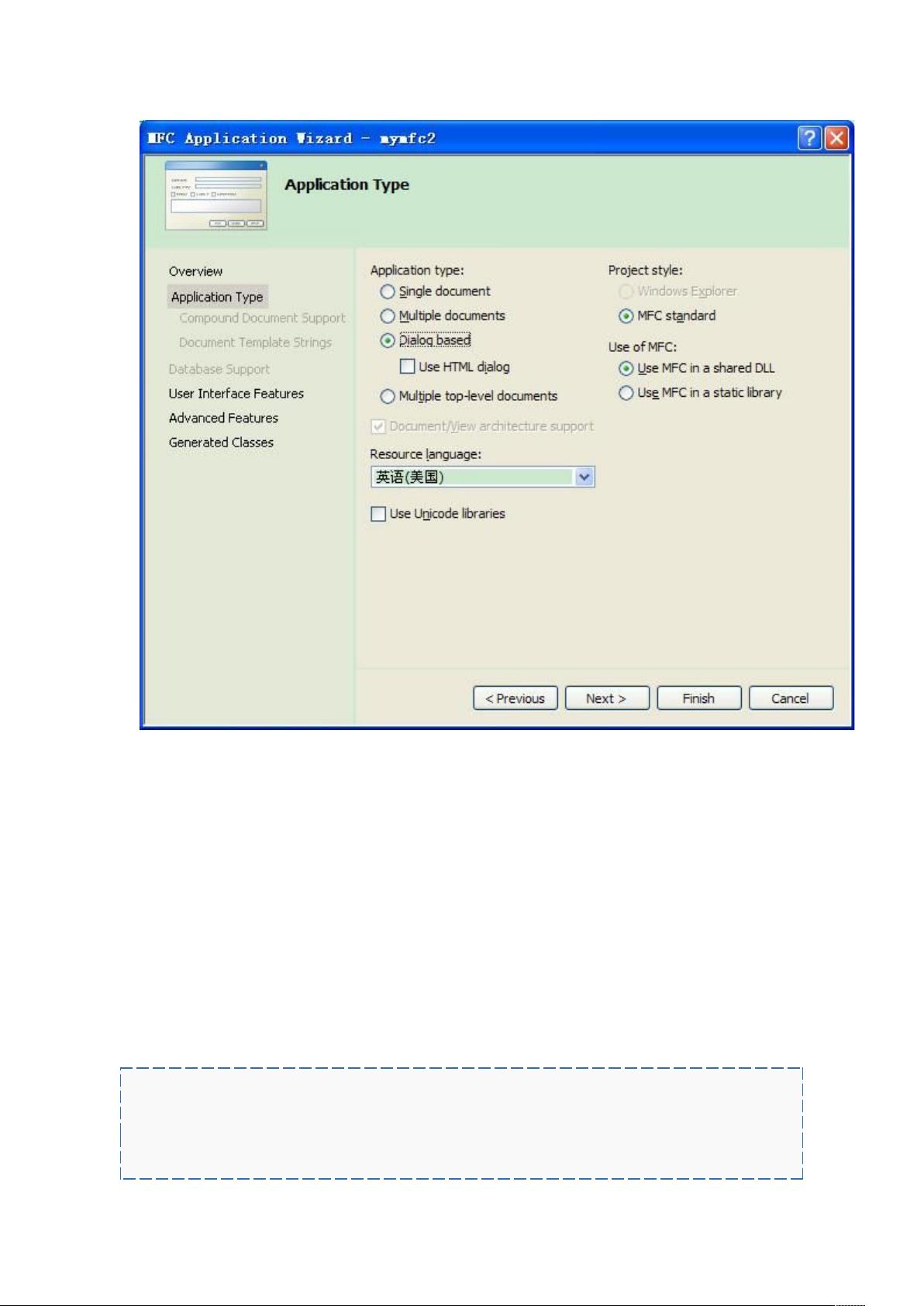
### MFC与VS2010中的图像显示技术详解 #### 概述 本文将详细介绍如何在Microsoft Visual Studio 2010 (VS2010) 的MFC框架下,利用Picture控件进行图像的显示与处理。该教程特别适合初学者,通过实践操作加深对MFC图像处理的理解。 #### 使用MFC Picture控件显示图像 **MFC**(Microsoft Foundation Classes)是一套基于Windows API的类库,旨在简化Windows程序的开发过程。在MFC中,**Picture控件**是一种非常实用的工具,可用于在对话框中显示图像。下面我们将详细介绍如何创建一个包含Picture控件的MFC对话框应用程序,并展示如何使用该控件来显示图像。 ### 创建MFC对话框应用程序 1. **创建新项目**: - 打开Visual Studio 2010。 - 选择**File > New > Project**。 - 在模板列表中选择**Win32 > MFC AppWizard(exe)**。 - 给项目命名(例如“ImageDisplay”),并选择存储位置。 - 点击**OK**。 2. **配置项目类型**: - 选择**Dialog-based**作为应用程序类型。 - 不勾选**Use Unicode libraries in the project**。 - 其他选项保持默认设置。 - 点击**Finish**完成创建。 3. **设计对话框界面**: - 在**Resource View**面板中找到对话框资源IDD_IMAGEDISPLAY_DIALOG。 - 双击打开对话框设计器。 - 向对话框添加两个按钮和一个Picture控件。 - 设置Picture控件的ID为**IDC_SHOWIMG**。 4. **添加OpenCV支持**: - 在**Project > Properties > Configuration Properties > Linker > Input**中添加额外依赖项: - cxcore200.lib - cv200.lib - highgui200.lib - 添加必要的头文件: ```cpp #include "cv.h" #include "highgui.h" ``` - 定义图像尺寸宏: ```cpp #define IMAGE_WIDTH 256 #define IMAGE_HEIGHT 256 #define IMAGE_CHANNELS 3 ``` 5. **初始化图像**: - 在**OnInitDialog**函数中初始化图像变量: ```cpp CvSize ImgSize; ImgSize.height = IMAGE_HEIGHT; ImgSize.width = IMAGE_WIDTH; TheImage = cvCreateImage(ImgSize, IPL_DEPTH_8U, IMAGE_CHANNELS); ``` 6. **图像显示**: - 在**OnPaint**函数中重绘窗口: ```cpp if (IsIconic() == FALSE) { // TODO: Add drawing code here CDC *pDC = CDC::FromHandle(m_hDC); CRect rect; GetClientRect(&rect); pDC->DrawIcon(rect.left, rect.top, m_hIcon); // 显示图像代码 } ``` 7. **加载图像**: - 在**OnBnClickedBtnLoad**按钮点击事件中加载图像: ```cpp void CImageDisplayDlg::OnBnClickedBtnLoad() { // TODO: Add your control notification handler code here CString strFilter; strFilter.Format("Image Files(*.bmp;*.jpg;*.png)|*.bmp;*.jpg;*.png|All Files (*.*)|*.*||"); CFileDialog fileDialog(TRUE, NULL, NULL, OFN_HIDEREADONLY | OFN_OVERWRITEPROMPT, strFilter); if (fileDialog.DoModal() == IDOK) { TheImage = cvLoadImage(fileDialog.GetPathName(), CV_LOAD_IMAGE_COLOR); Invalidate(); } } ``` 8. **保存图像**: - 在**OnBnClickedBtnSave**按钮点击事件中保存图像: ```cpp void CImageDisplayDlg::OnBnClickedBtnSave() { // TODO: Add your control notification handler code here CString strFilter; strFilter.Format("Image Files(*.bmp;*.jpg;*.png)|*.bmp;*.jpg;*.png|All Files (*.*)|*.*||"); CFileDialog fileDialog(FALSE, NULL, NULL, OFN_HIDEREADONLY | OFN_OVERWRITEPROMPT, strFilter); if (fileDialog.DoModal() == IDOK) { cvSaveImage(fileDialog.GetPathName(), TheImage); } } ``` 9. **处理图像**: - 在**OnBnClickedBtnProcess**按钮点击事件中添加图像处理逻辑: ```cpp void CImageDisplayDlg::OnBnClickedBtnProcess() { // TODO: Add your control notification handler code here IplImage *grayImage = cvCreateImage(cvGetSize(TheImage), IPL_DEPTH_8U, 1); cvCvtColor(TheImage, grayImage, CV_BGR2GRAY); cvReleaseImage(&TheImage); TheImage = cvCloneImage(grayImage); cvReleaseImage(&grayImage); Invalidate(); } ``` ### 总结 通过以上步骤,我们成功地在MFC对话框应用程序中实现了图像的加载、显示、保存及简单处理功能。这种方法非常适合于初学者,能够帮助他们快速掌握MFC中图像处理的基本原理和技术。此外,通过集成OpenCV库,我们可以轻松实现更复杂的图像处理算法。希望本文能对学习MFC和图像处理的朋友们有所帮助。


剩余11页未读,继续阅读

- 粉丝: 1
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 09MnNiDR钢制低温压力容器焊接工艺的确定.pdf
- 09MnNiDR钢制球罐用W707DRQ焊条焊接性能 - .pdf
- 09MnNiDR低温压力容器钢板的试验及焊接检验.pdf
- 9Ni钢低温储罐焊接工艺研究.pdf
- 9Cr与CrMoV异种焊接接头疲劳裂纹扩展门槛值研究.pdf
- 10CrMo910耐热钢的焊接工艺.pdf
- 10CrMo910炉管焊接.pdf
- 10Ni3MoVD锻件焊接裂纹敏感性试验研究.pdf
- 10t电动单梁桥式起重机主梁焊接变形的控制 - .pdf
- 10CrNi3MoV钢双面双弧焊接头组织与性能研究 - .pdf
- 10焊接工字形钢轴压构件截面设计的直接算法.pdf
- 10吨级叉车驱动桥体焊接工艺设计 - .pdf
- 10T级后桥焊接工艺分析.pdf
- 10万m 3原油储罐底板现场焊接及变形控制.pdf
- 10万m3大型原油储罐底板焊接质量控制分析.pdf
- 10万m3原油储罐典型焊接质量缺陷分析与处理.pdf


 信息提交成功
信息提交成功