没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

AngularJS入门教程:导言和准备
发表于2012年9月2日angularjs
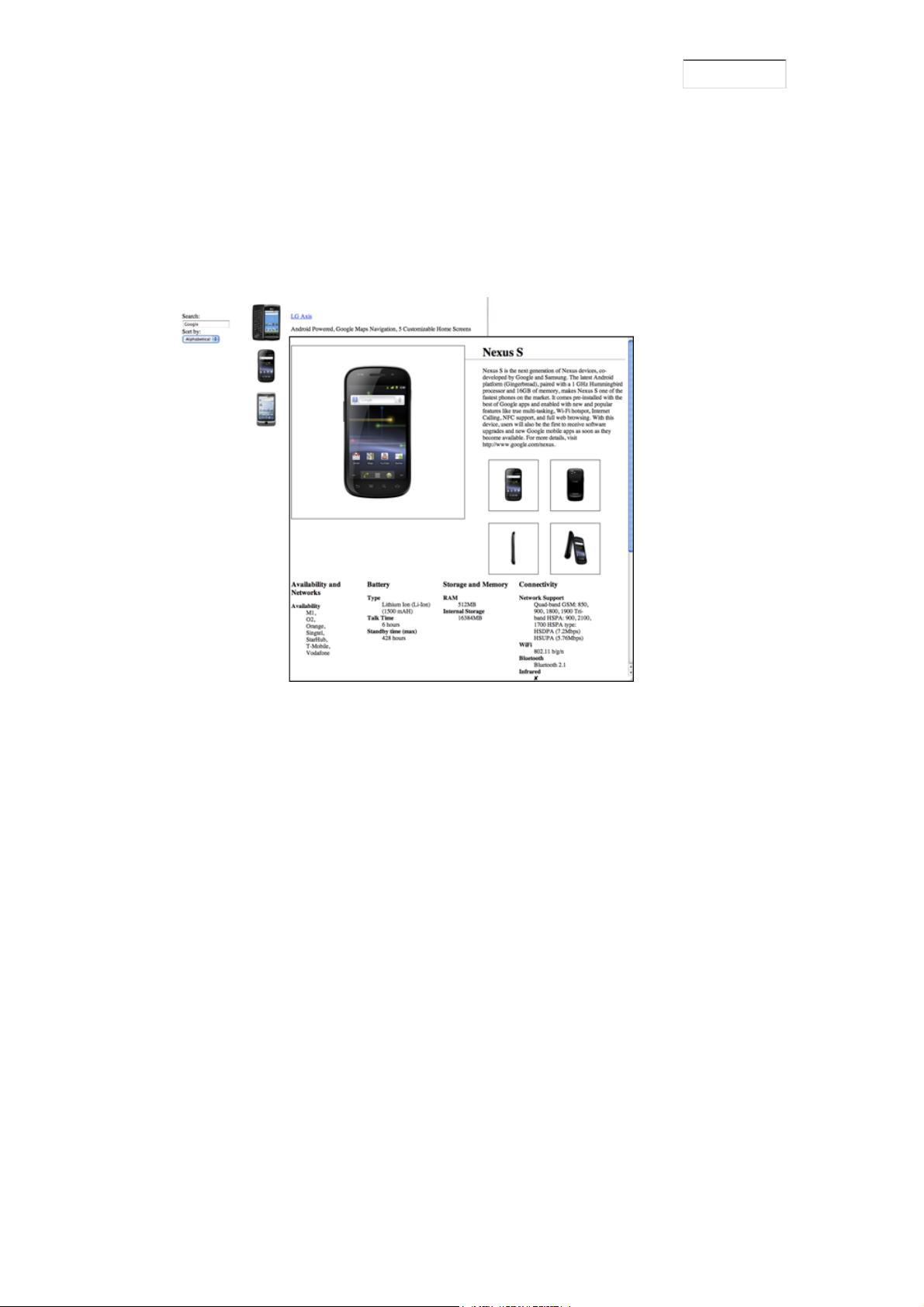
学习AngularJS的一个好方法是逐步完成本教程,它将引导您构建一个完整的AngularJSweb应
用程序。该web应用是一个Android设备清单的目录列表,您可以筛选列表以便查看您感兴趣的设
备,然后查看设备的详细信息。
本教程将向您展示AngularJS怎样使得web应用更智能更灵活,而且不需要各种扩展程序或插
件。通过本教程的学习,您将:
1. 阅读示例学习怎样使用AngularJS的客户端数据绑定和依赖注入功能来建立可立即响应用户操作的动态
数据视图。
2. 学习如何使用AngularJS创建数据侦听器,且不需要进行DOM操作。
3. 学习一种更好、更简单的方法来测试您的web应用程序。
4. 学习如何使用AngularJS创建常见的web任务,例如更方便的将数据引入应用程序。
而且这一切可在任何一个浏览器实现,无需配置浏览器!
当你完成了本教程后,您将学会:
1. 创建一个可在任何浏览器中的工作的动态应用。
2. 了解AngularJS与其它JavaScript框架之间的区别。
3. 了解AngularJS如何实现数据绑定。
4. 利用AngularJS的种子项目快速创建自己的项目。
5. 创建和运行测试。
6. 学习更多AngularJS标识资源(API)。
本教程将指导您完成一个简单的应用程序创建过程,包括编写和运行单元测试、不断地测试应
用。教程的每个步骤为您提供建议以了解更多有关AngularJS和您创建的web应用程序。
您可能会在短时间内快速读完本教程,也可能需要花大量时间深入研究本教程。如果想看一个简
短的AngularJS介绍文档,请查看快速开始文档。
搭建学习环境
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版
本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压
缩包。
1. 在Mac、Linux或Windows系统中安装Java运行环境,进行单元测试时需要运行Java程序,以下命令可
检测您的系统是否已安装Java运行环境:
←
上一篇 下一篇
→
资讯 文档 社区 关于
搜索
注册登录

AngularJS中文社区
&&
AngularJS英文官网
&&代码许可
TheMITLicense
&&文档许可
CCBY3.0
©2012AngularJS.cn|Poweredby
WordPress
&
bbPress
|[
湘ICP备12011607
]
关于angularjs
AngularJS中国社区
查看angularjs发表的文章→
java -version
2. 安装Git工具,然后用以下命令从Github复制本教程项目的源代码文件:
git clone git://github.com/angular/angular-phonecat.git
您也可以直接从网上下载本教程项目源代码文件的镜像归档压缩包。
3. 您的系统需运行HTTP服务器程序,如Apache等。如果您的系统没有安装HTTP服务器程序,建议安
装Node.js,它是一个运行JavaScript的高性能HTTP服务器程序。
4. 最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
5. 进入教程源代码文件包angular-phonecat,开始学习AngularJS!
cd angular-phonecat
版权声明:
中文文档AngularJS中文社区
&&
英文文档AngularJS官网
&&
代码许可TheMIT
License
&&
文档许可CCBY3.0
angularjs发表在入门教程分类,标签AngularJS、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。

AngularJS快速开始
发表于2012年9月4日angularjs
HelloWorld!
开始学习AngularJS的一个好方法是创建经典应用程序“HelloWorld!”:
1. 使用您喜爱的文本编辑器,创建一个HTML文件,例如:helloworld.html。
2. 将下面的源代码复制到您的HTML文件。
3. 在web浏览器中打开这个HTML文件。
源代码
<!doctype html>
<html ng-app>
<hea d>
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</he ad>
<bod y>
Hello {{'World'}}!
</bo dy>
</html>
运行效果
HelloWorld!
打开网页应看到如下效果:
现在让我们仔细看看代码,看看到底怎么回事。当加载该页时,标记
ng-app
告诉AngularJS处
理整个HTML页并引导应用:
<html ng-app>
这行载入AngularJS脚本:
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
(想了解AngularJS处理整个HTML页的细节,请看Bootstrap。)
最后,标签中的正文是应用的模板,在UI中显示我们的问候语:
Hello {{'World'}}!
注意,使用双大括号标记
{{}}
的内容是问候语中绑定的表达式,这个表达式是一个简单的字符
串‘World’。
下面,让我们看一个更有趣的例子:使用AngularJS对我们的问候语文本绑定一个动态表达式。
HelloAngularJSWorld!
本示例演示AngularJS的双向数据绑定(bi-directionaldatabinding):
1. 编辑前面创建的helloworld.html文档。
2. 将下面的源代码复制到您的HTML文件。
3. 刷新浏览器窗口。
←
上一篇 下一篇
→
资讯 文档 社区 关于
搜索
注册登录

源代码
<!doctype html>
<html ng-app>
<hea d>
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</he ad>
<bod y>
Your name: <input type="text" ng-model="yourname" placeholder="World">
<hr>
Hello {{yourname || 'World'}}!
</bo dy>
</html>
运行效果
Yourname:
W
orld
HelloWorld!
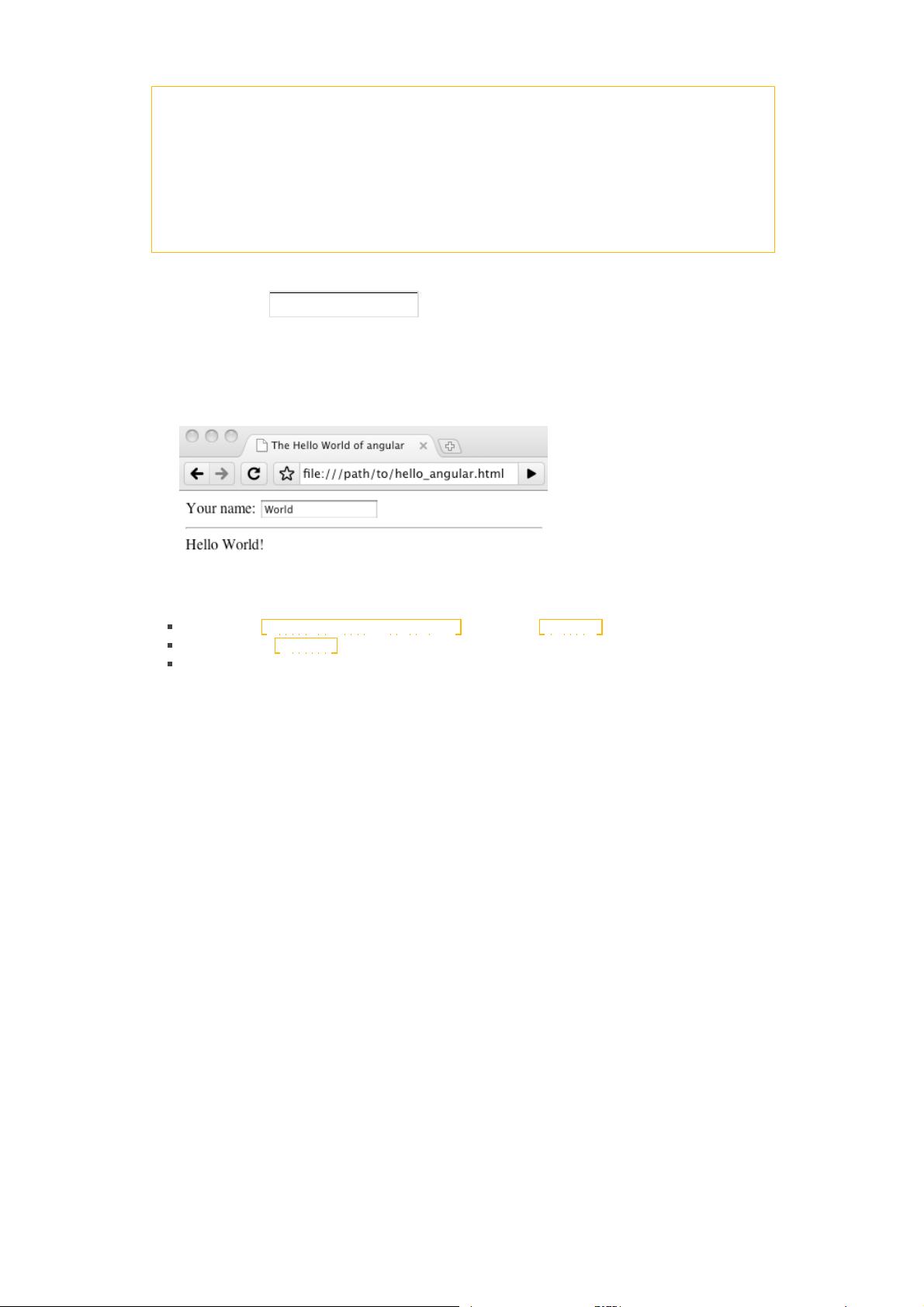
打开网页应看到如下效果:
该示例有一下几点重要的注意事项:
文本输入指令
<input ng-model="yourname" />
绑定到一个叫
yourname
的模型变量。
双大括号标记将
yourname
模型变量添加到问候语文本。
你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!
现在试着在输入框中键入您的名称,您键入的名称将立即更新显示在问候语中。这就是
AngularJS双向数据绑定的概念。输入框的任何更改会立即反映到模型变量(一个方向),模型变量
的任何更改都会立即反映到问候语文本中(另一方向)。
AngularJS应用的解析
本节描述AngularJS应用程序的三个组成部分,并解释它们如何映射到模型-视图-控制器设计模
式:
模板(Templates)
模板是您用HTML和CSS编写的文件,展现应用的视图。您可给HTML添加新的元素、属性标
记,作为AngularJS编译器的指令。AngularJS编译器是完全可扩展的,这意味着通过AngularJS您可
以在HTML中构建您自己的HTML标记!
应用程序逻辑(Logic)和行为(Behavior)
应用程序逻辑和行为是您用JavaScript定义的控制器。AngularJS与标准AJAX应用程序不同,您
不需要另外编写侦听器或DOM控制器,因为它们已经内置到AngularJS中了。这些功能使您的应用程
序逻辑很容易编写、测试、维护和理解。
模型数据(Data)
模型是从AngularJS作用域对象的属性引申的。模型中的数据可能是Javascript对象、数组或基本
类型,这都不重要,重要的是,他们都属于AngularJS作用域对象。
AngularJS通过作用域来保持数据模型与视图界面UI的双向同步。一旦模型状态发生改变,
AngularJS会立即刷新反映在视图界面中,反之亦然。
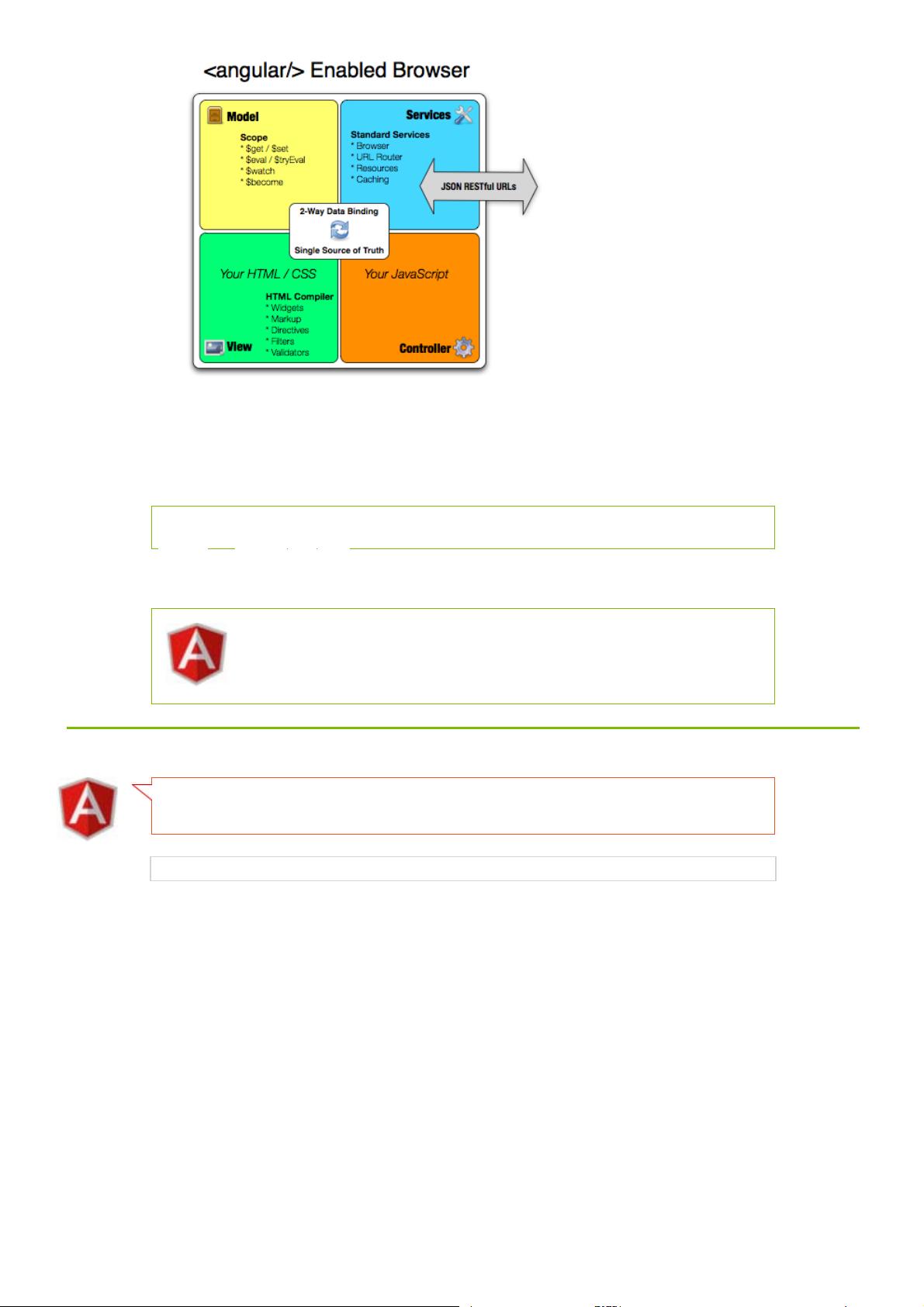
下面的插图显示了AngularJS应用的各部分,以及它们协同工作原理:

AngularJS中文社区
&&
AngularJS英文官网
&&代码许可
TheMITLicense
&&文档许可
CCBY3.0
©2012AngularJS.cn|Poweredby
WordPress
&
bbPress
|[
湘ICP备12011607
]
《AngularJS快速开始》上有1条评论
关于angularjs
AngularJS中国社区
查看angularjs发表的文章→
此外,AngularJS还提供了一些非常有用的服务特性:
1. 底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。
2. 您还可以扩展和添加自己特定的应用服务。
3. 这些服务可以让您非常方便的编写WEB应用。
版权声明:
中文文档AngularJS中文社区
&&
英文文档AngularJS官网
&&
代码许可TheMIT
License
&&
文档许可CCBY3.0
angularjs发表在入门教程分类,标签AngularJS、入门教程。将本文加入收藏夹。
angularjs在2012年9月16日09:53说道:登录以回复
朋友们有疑问或者建议尽管留言
要发表评论,您必须先登录。
剩余38页未读,继续阅读
资源评论

qq_18978819
- 粉丝: 0
- 资源: 2
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功