web浏览器的工作原理
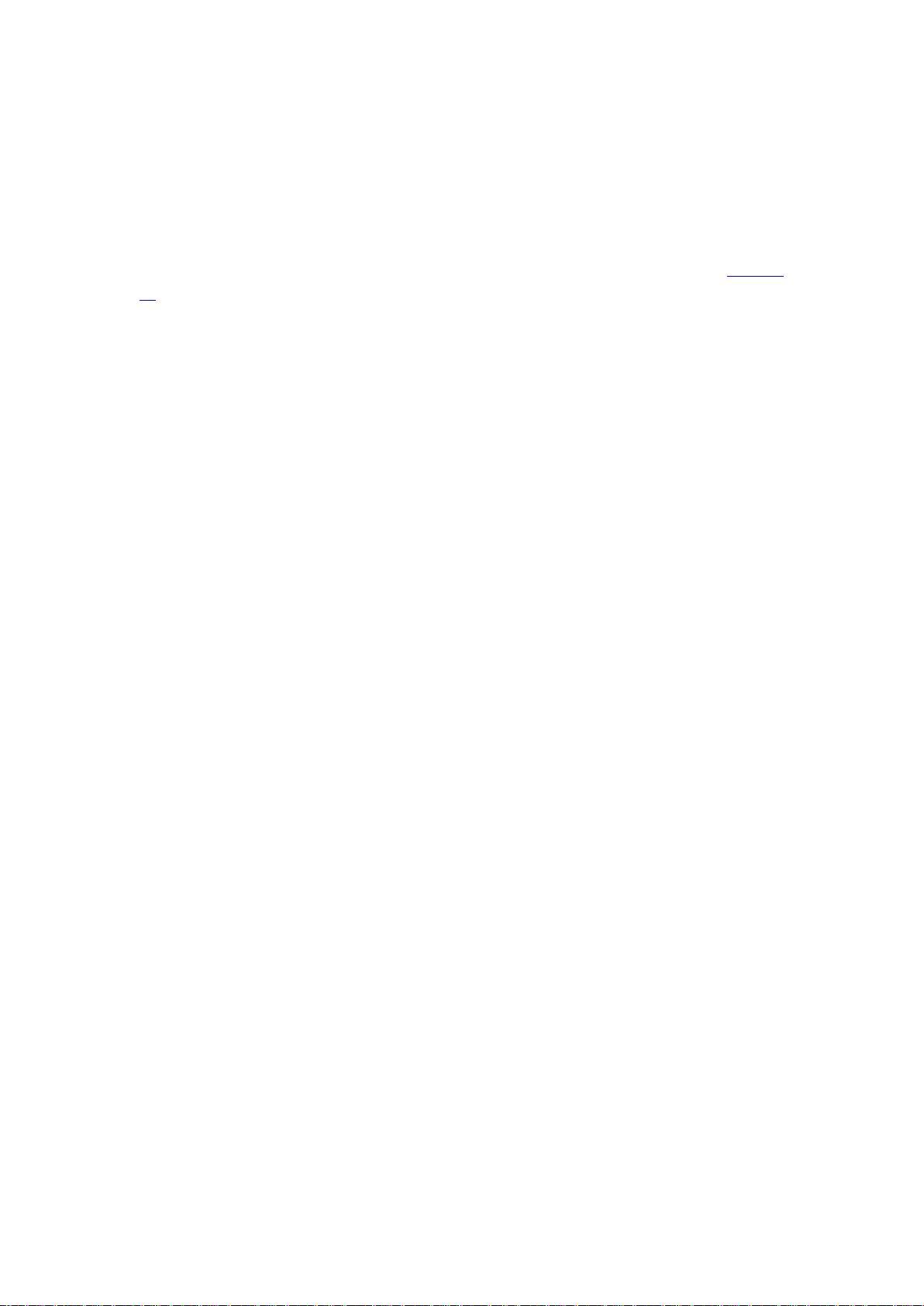
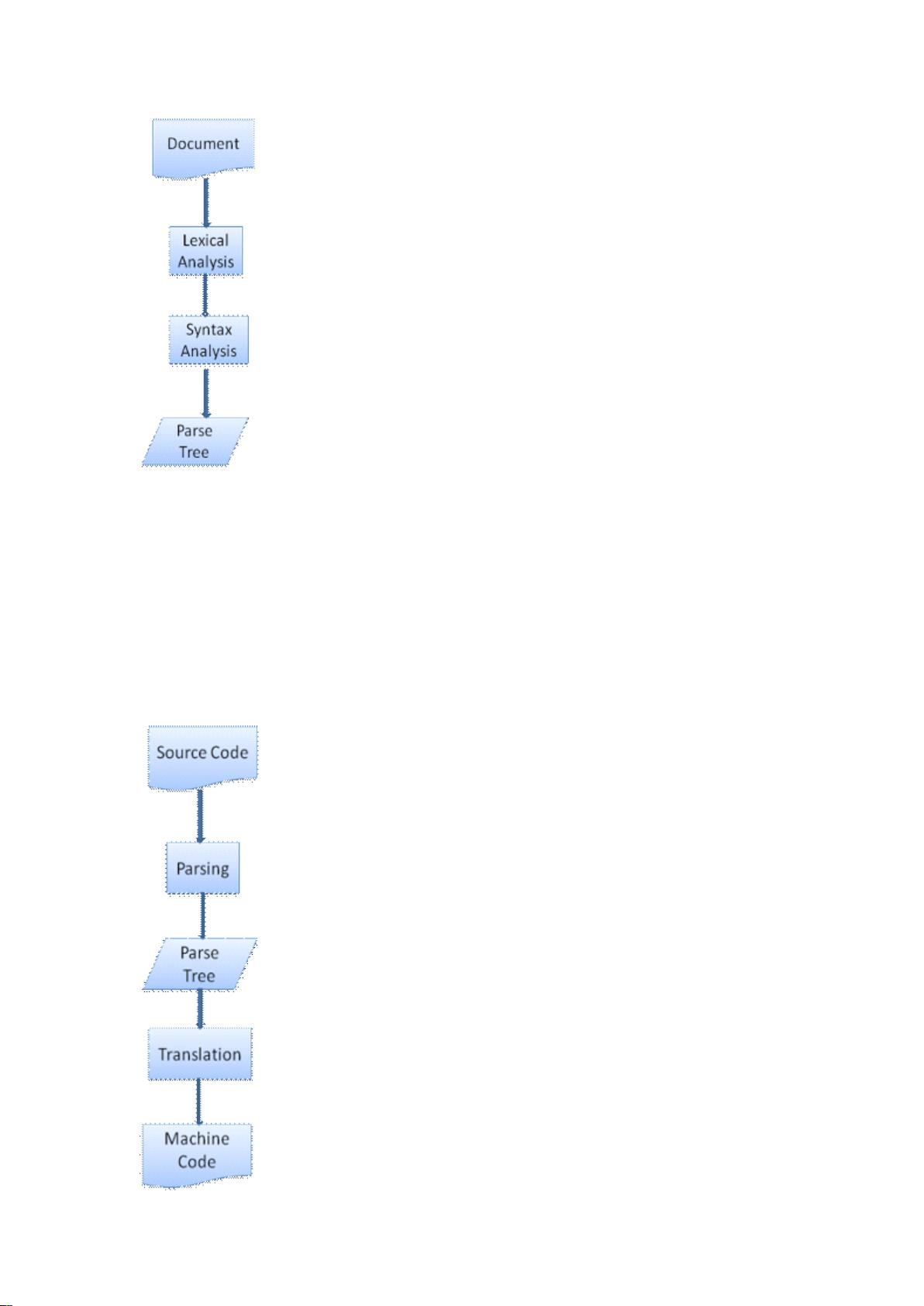
### Web浏览器的工作原理 #### 浏览器概览与重要性 浏览器作为互联网时代不可或缺的工具之一,几乎已经成为人们日常生活中使用频率最高的软件。本文旨在深入解析主流浏览器的工作原理,帮助开发者更好地理解从输入网址到网页展示的全过程,进而解决在开发过程中遇到的相关疑惑。 #### 主流浏览器概览 当前市面上的主流浏览器主要包括Internet Explorer(IE)、Firefox、Safari、Google Chrome以及Opera。其中,Firefox、Chrome和Safari基于部分开源项目构建,这三款浏览器在全球范围内的市场份额已经接近50%(数据截至2011年9月),显示出了开源浏览器的强大竞争力。 #### 浏览器的主要功能与构成 浏览器的核心任务在于将用户选定的Web资源准确无误地呈现出来。这一过程涉及到多个步骤,包括但不限于向服务器发起资源请求、接收并处理资源数据、最终将HTML、图像或其他格式的资源以可视化的方式展示给用户。 - **用户界面**:包括地址栏、前进/后退按钮、书签选项等功能,用于辅助用户浏览和管理网站。 - **浏览器引擎**:作为用户界面与渲染引擎之间的桥梁,实现用户交互指令的转换与传递。 - **渲染引擎**:负责解析HTML、CSS等语言,将代码转换成可视化的网页内容。 - **网络模块**:用于处理HTTP等网络协议,完成数据的传输。 - **UI后端**:提供基础的用户界面组件,如下拉列表、对话框等。 - **JavaScript引擎**:解释执行网页中的JavaScript脚本,实现动态效果。 - **数据存储**:存储诸如Cookies等信息,支持网页的持久化操作。 #### 渲染引擎详解 渲染引擎是浏览器中最为关键的部分之一,其核心职责在于将HTML、CSS等前端代码转化为用户可见的网页内容。具体来说,渲染引擎的工作流程可以概括为以下几个阶段: 1. **文档获取**:通过网络模块从服务器获取HTML文档。 2. **文档解析**:解析HTML文档,构建DOM树。 3. **样式计算**:结合CSS规则,计算各个DOM节点的样式属性。 4. **布局构建**:根据计算出的样式属性,确定每个元素在页面上的位置。 5. **绘制**:将布局好的元素绘制到屏幕上,形成用户可见的网页。 值得注意的是,随着技术的发展,现代浏览器如Chrome采用了多进程架构,为每个标签页分配独立的渲染引擎实例,这样做的好处在于提高了浏览器的稳定性和安全性,即使某个标签页出现崩溃也不会影响其他标签页的正常运行。 #### 兼容性与标准化 虽然W3C等机构制定了一系列标准来指导浏览器的开发,但由于历史原因和技术发展的不均衡,不同的浏览器对标准的支持程度存在差异。这种差异导致了所谓的“浏览器兼容性”问题,即相同的网页在不同浏览器中的显示效果可能有所差异。为了缓解这一问题,开发者通常需要进行跨浏览器测试,并采用一些技巧来确保网页能够在多种浏览器中正确显示。 #### 总结 了解Web浏览器的工作原理对于前端开发者而言至关重要。它不仅有助于开发者更高效地解决问题,还能帮助他们在设计和开发过程中做出更合理的选择。随着技术的不断进步,未来浏览器的功能和性能还将进一步提升,为用户提供更加丰富、流畅的上网体验。





剩余32页未读,继续阅读

 tntcui2014-01-21很不错的东西,很有用。
tntcui2014-01-21很不错的东西,很有用。 icesoulwwl2012-12-21东西很不错,适合初学者看看原理
icesoulwwl2012-12-21东西很不错,适合初学者看看原理 想学就是懒2013-03-08至少对浏览器有深层的概念了。
想学就是懒2013-03-08至少对浏览器有深层的概念了。
- 粉丝: 0
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 光纤到户及通信基础设施报装申请表.docx
- 踝关节功能丧失程度评定表.docx
- 环保设施投资估算表.docx
- 既有建筑物通信报装申请表.docx
- 既有建筑物通信报装现场查勘报告.docx
- 监督机构检查记录表.docx
- 肩关节功能丧失程度评定表.docx
- 大学生创新创业训练计划大创项目的全流程指南
- 简易低风险工业厂房通信报装申请表.docx
- 建设工程消防验收各阶段意见回复表.docx
- 建设工程消防验收模拟验收意见表.docx
- 建设工程消防验收图纸核查意见表.docx
- 建设工程消防验收现场指导意见表.docx
- 建筑工程竣工验收消防设计质量检查报告(表格填写模板).docx
- 建筑工程消防查验意见和结论.docx
- 建筑工程消防施工竣工报告(表格填写模板).docx


 信息提交成功
信息提交成功