网页设计作业关键代码总结.pdf
需积分: 0 24 浏览量
更新于2023-08-28
收藏 260KB PDF 举报
网页设计作业中常见代码使用最为关键
所谓的网页代码,就是指在网页制作过程中需要用到的一些特殊的“语言”,设计人员通过对这些“语言”进行组织编排制作出网页,然后由浏览器对代码进行“翻译”后才是我们最终看到的效果。
制作网页时常用的代码有HTML,JavaScript,ASP,PHP,CGI等,其中超文本标记语言(标准通用标记语言下的一个应用、外语简称:HTML)是最基础的网页代码。
所谓代码优化是指对程序代码进行等价(指不改变程序的运行结果)变换。程序代码可以是中间代码(如四元式代码),也可以是目标代码。等价的含义是使得变换后的代码运行结果与变换前代码运行结果相同。优化的含义是最终生成的目标代码短(运行时间更短、占用空间更小),时空效率优化。原则上,优化可以再编译的各个阶段进行,但最主要的一类是对中间代码进行优化,这类优化不依赖于具体的计算机。
网页设计是创建交互式、动态和视觉吸引人的在线内容的过程,而代码是实现这一目标的基础工具。本篇文章将深入探讨网页设计中常见的两种关键代码——HTML和JavaScript,以及它们在网页设计作业中的应用。
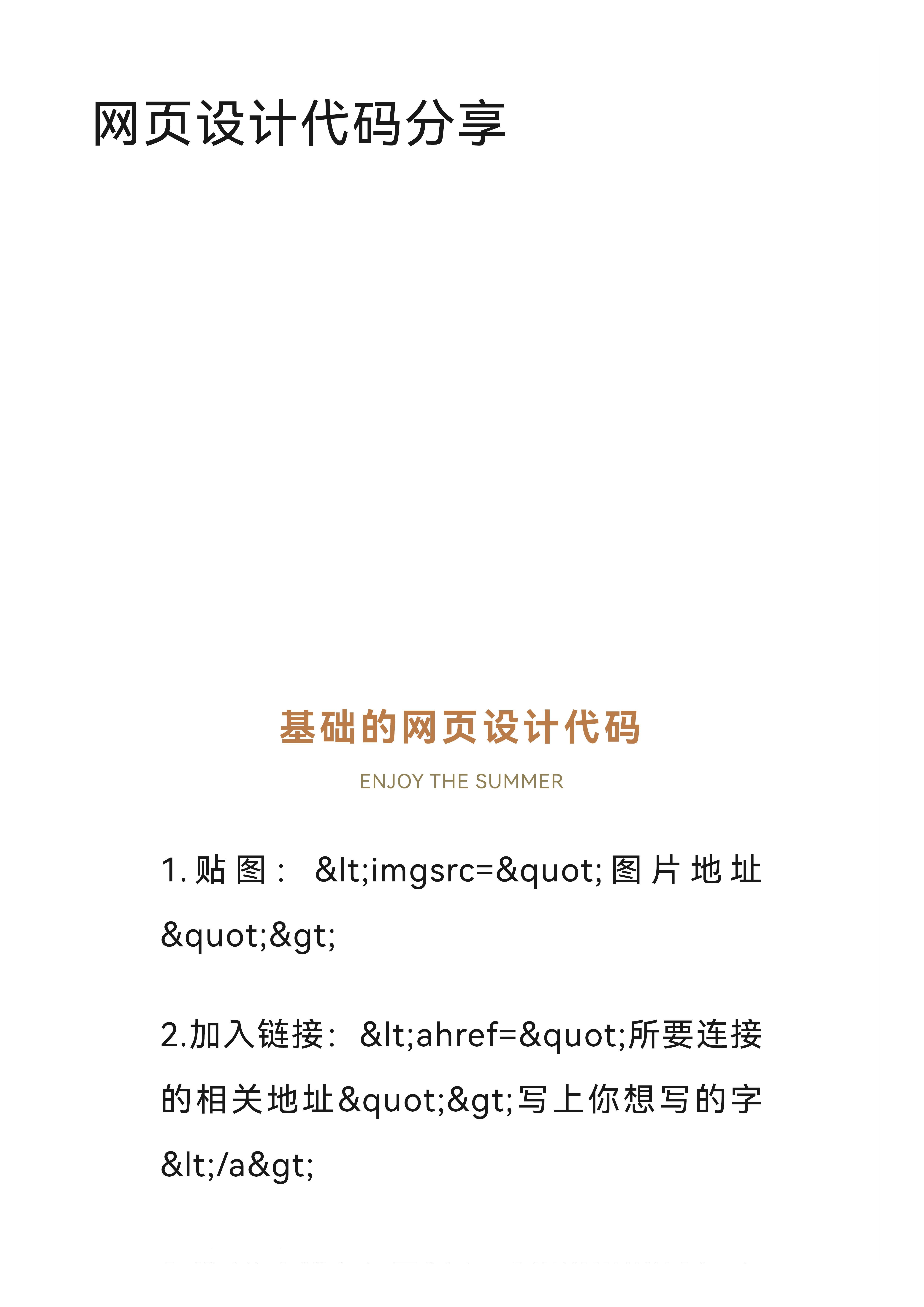
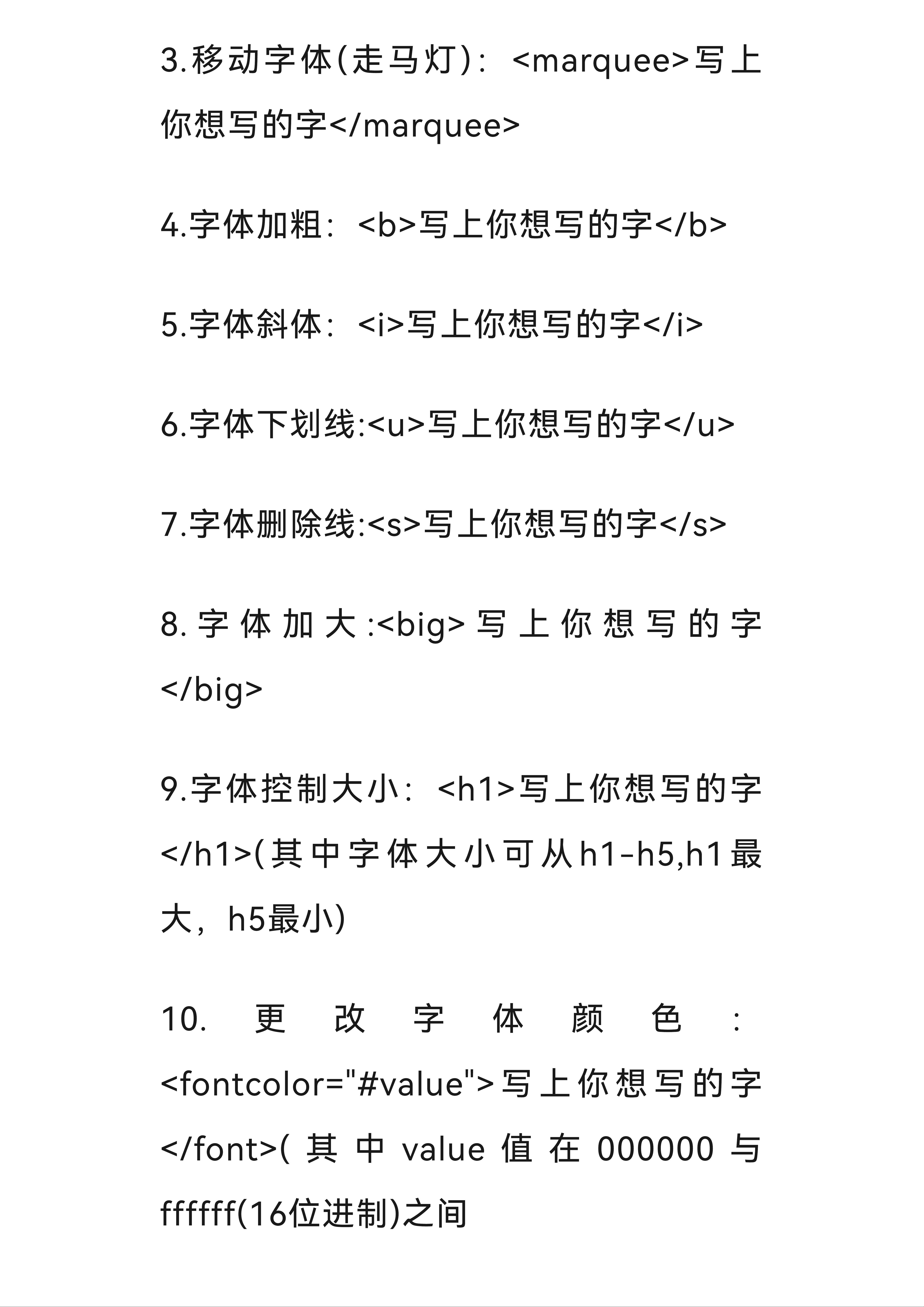
HTML(HyperText Markup Language)是网页设计的基础,它是一种标记语言,用于定义网页的结构和内容。例如,`<img>`标签用于插入图片,`<a>`标签创建链接,`<marquee>`标签实现文字滚动效果,`<b>`标签使文字加粗,`<i>`标签使文字倾斜,`<u>`标签添加下划线,`<s>`标签添加删除线,`<big>`和`<h1>`到`<h5>`控制字体大小,`<font>`标签设置字体颜色,`<br>`标签进行换行,`<p>`标签定义段落,`<pre>`保留原文样式,`<body>`标签设置背景等。这些都是HTML的基本元素,通过组合这些标签,设计师可以构建出丰富的网页内容。
JavaScript则赋予网页交互性。它可以响应用户行为,如点击按钮、填写表单,或者实现更复杂的动态效果。例如,`oncontextmenu`事件可以阻止右键菜单,`window.open`函数可以打开新的窗口,而JavaScript加密函数如示例中的`loopy()`可保护页面内容。JavaScript还能操作DOM(Document Object Model),改变HTML元素的属性,实现动态更新页面,如添加、删除或修改元素。
在网页设计中,代码优化是非常重要的一环。优化代码不仅可以提高网页加载速度,还可以减少服务器资源的消耗,提升用户体验。这包括压缩代码、减少HTTP请求、利用缓存、合并CSS和JavaScript文件、正确使用CSS Sprites等策略。对于JavaScript,还可以通过延迟加载非关键内容、使用异步加载或模块化来进一步优化性能。
此外,HTML5和CSS3的出现带来了更多可能性,如响应式设计、动画效果、多媒体支持等,大大扩展了网页设计的边界。同时,JavaScript库和框架如jQuery、React和Vue.js等简化了开发流程,提高了开发效率。
网页设计不仅仅是美观的布局和色彩搭配,更涉及到HTML、JavaScript等代码的灵活运用和优化。理解并掌握这些基础,将有助于创建出更具吸引力和功能性的网页。在学习和实践中,不断探索和创新,才能在网页设计领域保持竞争力。

不死鸟suns
- 粉丝: 3
- 资源: 69
最新资源
- 前端分析-2023071100789
- 前端分析-2023071100789
- 基于springboot的调查问卷管理系统源代码全套技术资料.zip
- MATLAB代码:计及碳排放交易及多种需求响应的微网 电厂日前优化调度 关键词:碳排放交易 需求响应 空调负荷 电动汽车 微网 电厂优化调度 参考文档:计及电动汽车和需求响应的多类电力市场下
- 全国高校计算机能力挑战赛往届真题整理
- 小程序毕业设计项目-音乐播放器
- MATLAB代码:考虑多微网电能互补与需求响应的微网双层优化模型 关键词:多微网 电能互补 需求响应 双层优化 动态定价 能量管理 参考文档:《自编文档》 仿真平台:MATLAB+CPLEX 主要
- 智慧校园后勤管理系统源代码全套技术资料.zip
- MATLAB代码:含多种需求响应及电动汽车的微网 电厂日前优化调度 关键词:需求响应 空调负荷 电动汽车 微网优化调度 电厂调度 仿真平台:MATLAB+CPLEX 主要内容:代码主要做的是一
- BGP路由协议模拟器,网络路由条目实时监控