没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
内容概要:本文详细介绍了 CSS (Cascading Style Sheets) 的基本概念、定义以及其在 HTML 文档中的使用方法。涵盖了各种选择器(如标签选择器、类选择器、ID选择器、通配符选择器、伪类选择器、伪元素选择器)、文字样式控制、盒模型、背景图像设置、定位机制、 Flex 布局及过渡效果等内容,帮助开发者理解和掌握 CSS 的核心技术和应用场景。 适合人群:适用于初学者和希望巩固基础的前端开发人员。 使用场景及目标:使读者能够熟练运用 CSS 进行 Web 页面的设计和美化,提升用户体验。 其他说明:文中提供了大量实例和代码示例,有助于理论联系实际操作。同时,强调了 CSS 的继承性和层叠性的理解。
资源推荐
资源详情
资源评论

CSS
CSS 定义
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表
语言,用来描述 HTML 文档的呈现(美化内容)(style 标签里面书写 CSS
代码。)
<title>CSS 初体验</title>
<style>
/* 选择器 { } */
p {
/* CSS 属性 */
color: red;
}
</style>
<p>体验 CSS</p>
引入方式
内部样式表:CSS 代码写在 style 标签里面
外部样式表:CSS 代码写在单独的 CSS 文件中(.css) 在 HTML 使
用 link 标签引入<link rel="stylesheet" href="./my.css">
行内样式:配合 JavaScript 使用
<div style="color: red; font-size:20px;">这是 div 标签</div>

标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样
式。
<style>
p {
color: red;
}
</style>
类选择器
<style>
/* 定义类选择器 */
.red {
color: red;
}
</style>
<!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
id 选择器
<style>
/* 定义 id 选择器 */
#red {
color: red;
}
</style>
<!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、
内边距

结构伪类选择器
li:first-child {
background-color: green;
}
伪元素选择器
必须设置 content: ””属性,用来 设置伪元素的内容,如果没有内容,则引
号留空即可
div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}

字体大小
p {
font-size: 30px;
}
字体粗细
/*
不加粗
*/
font-weight: 400;
/*
加粗
*/
font-weight: 700;
字体样式(是否倾斜):font-style
正常(不倾斜):normal
倾斜:italic
行高 line-height
line-height: 30px;
/*
当前标签字体大小为
16px *,2
为倍数
/
line-height: 2;
字体族 font-family
font-family: 楷体;
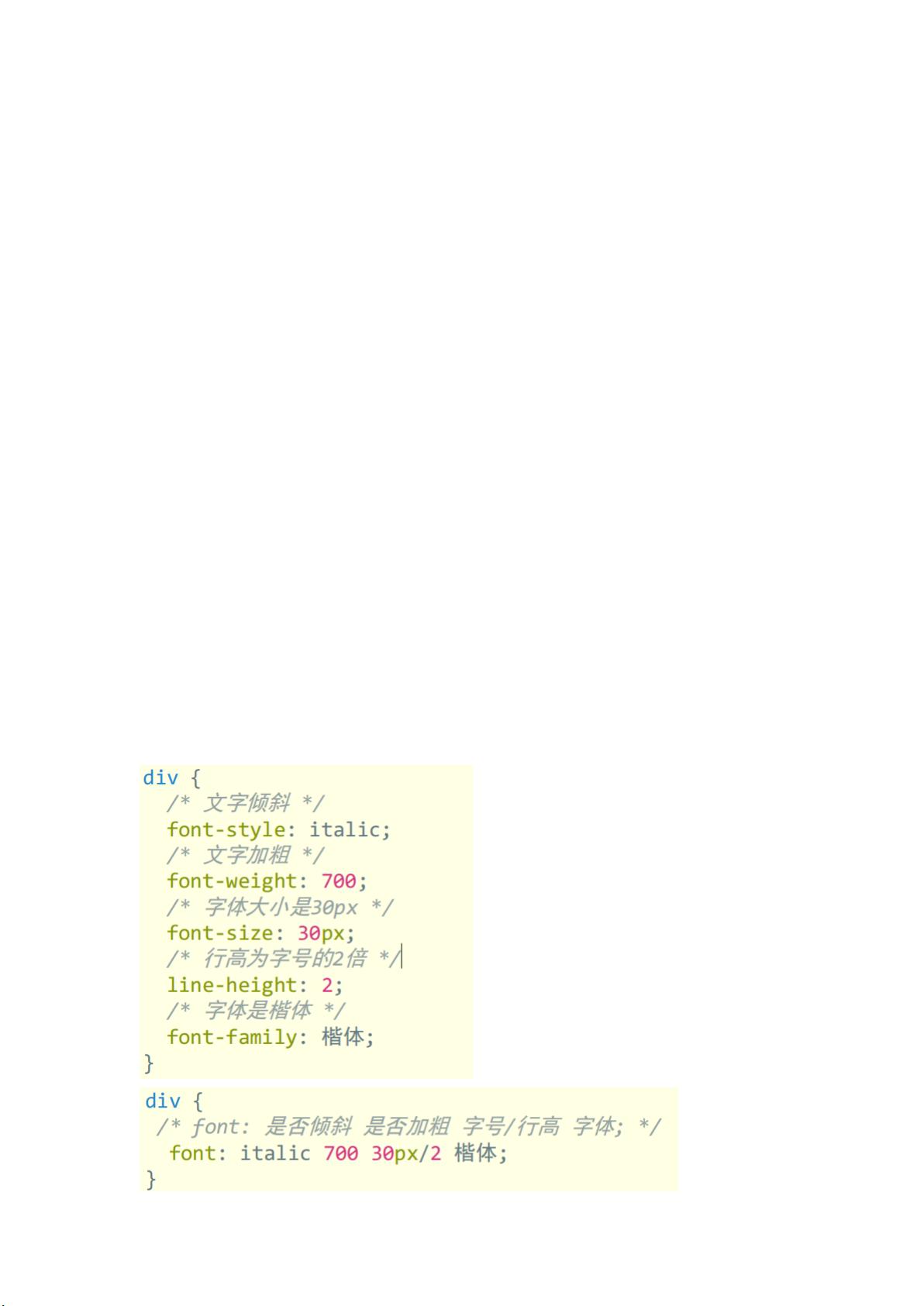
font 复合属性(必须按顺序书写)

文本缩进 text-indent(推荐:1em = 当前标签的字号大小)
p {
text-indent: 2em;
}
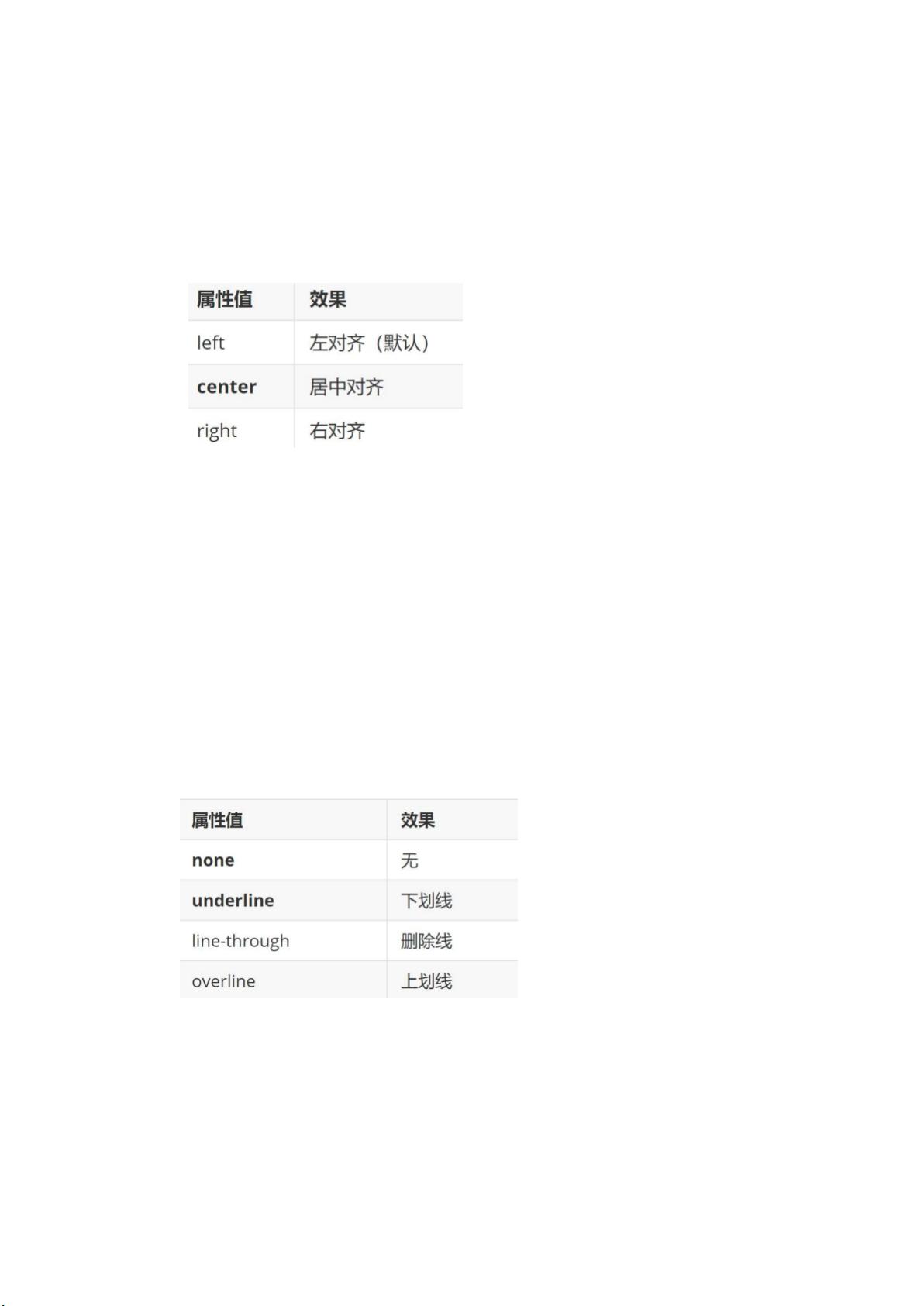
文本对齐方式 text-align
水平对齐方式 – 图片
text-align 本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>
div {
text-align: center;
}
</style>
<div>
<img src="./images/1.jpg" alt="">
</div>
文本修饰线 text-decoration
color 文字颜色
剩余20页未读,继续阅读
资源评论

hive数仓学习中
- 粉丝: 546
- 资源: 9
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 毕设-java web-ssm-企业门户网站12.zip
- 计算机毕业实习报告+适用于计算机本科毕业
- 毕设-java web-ssm-天下陶网络商城13.zip
- 毕设-java web-ssm-物流配货网17.zip
- 毕设-java web-ssm-网上淘书吧16.zip
- 毕设-java web-ssm-网络购物中心项目源码15.zip
- 毕设-java web-ssm-新奥家电连锁网络系统20.zip
- 毕设-java web-ssm-物资管理系统项目源码18.zip
- 毕设-java web-ssm-校园管理系统源码19.zip
- 毕设-java web-ssm-芝麻开门博客网22.zip
- 美团Mario接口自动化测试框架设计-HTTP/MAPI/Thrift/Pigeon协议的支持与实践
- 毕设-java web-ssm-讯友网络相册21.zip
- 基于PLC的多层升降自动化立体车库设计12000字查重30西门子200,组态王,程序,组态
- ECharts地图-自定义28.zip
- ECharts地图-自定义26.zip
- ECharts地图-自定义29.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功