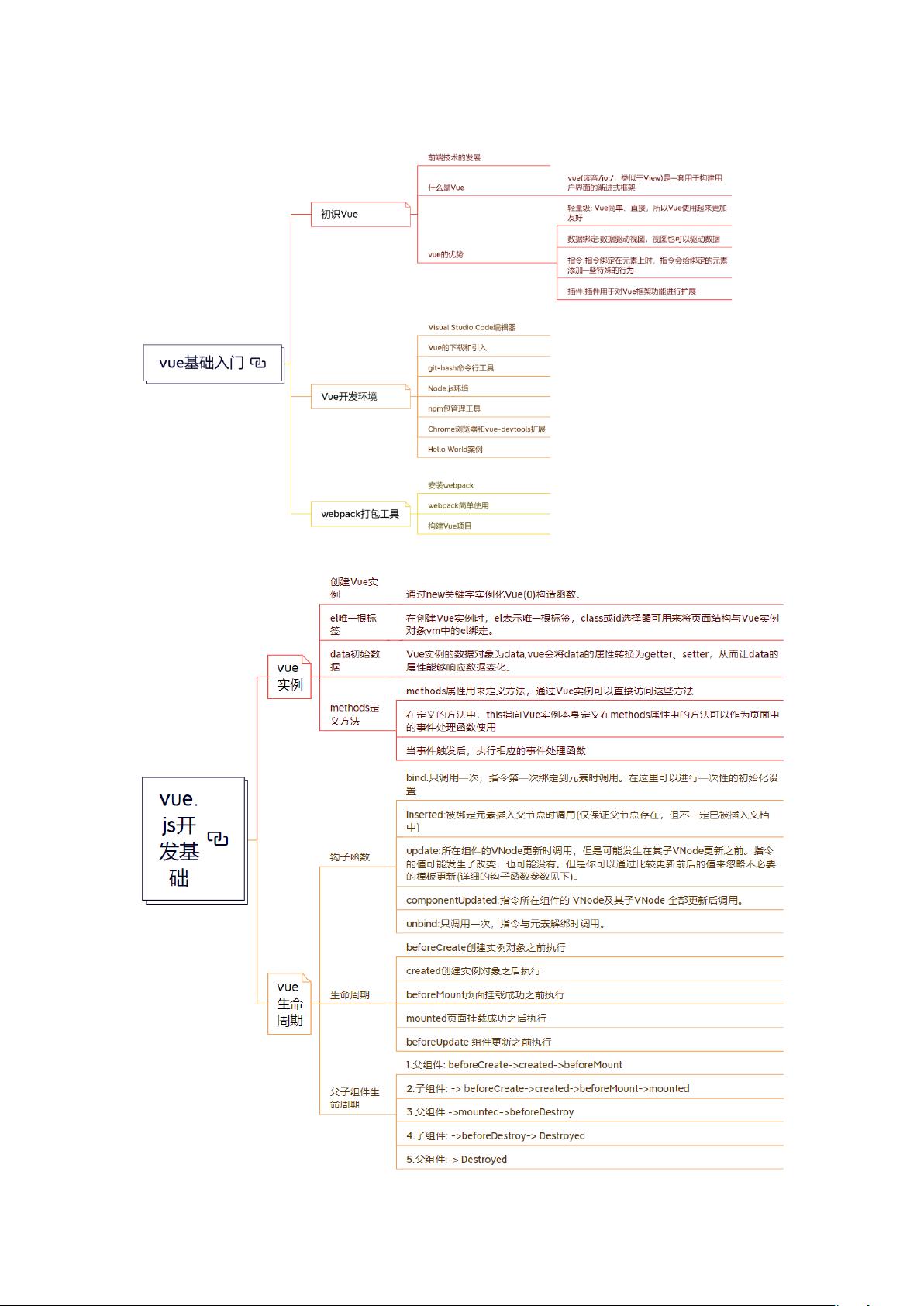
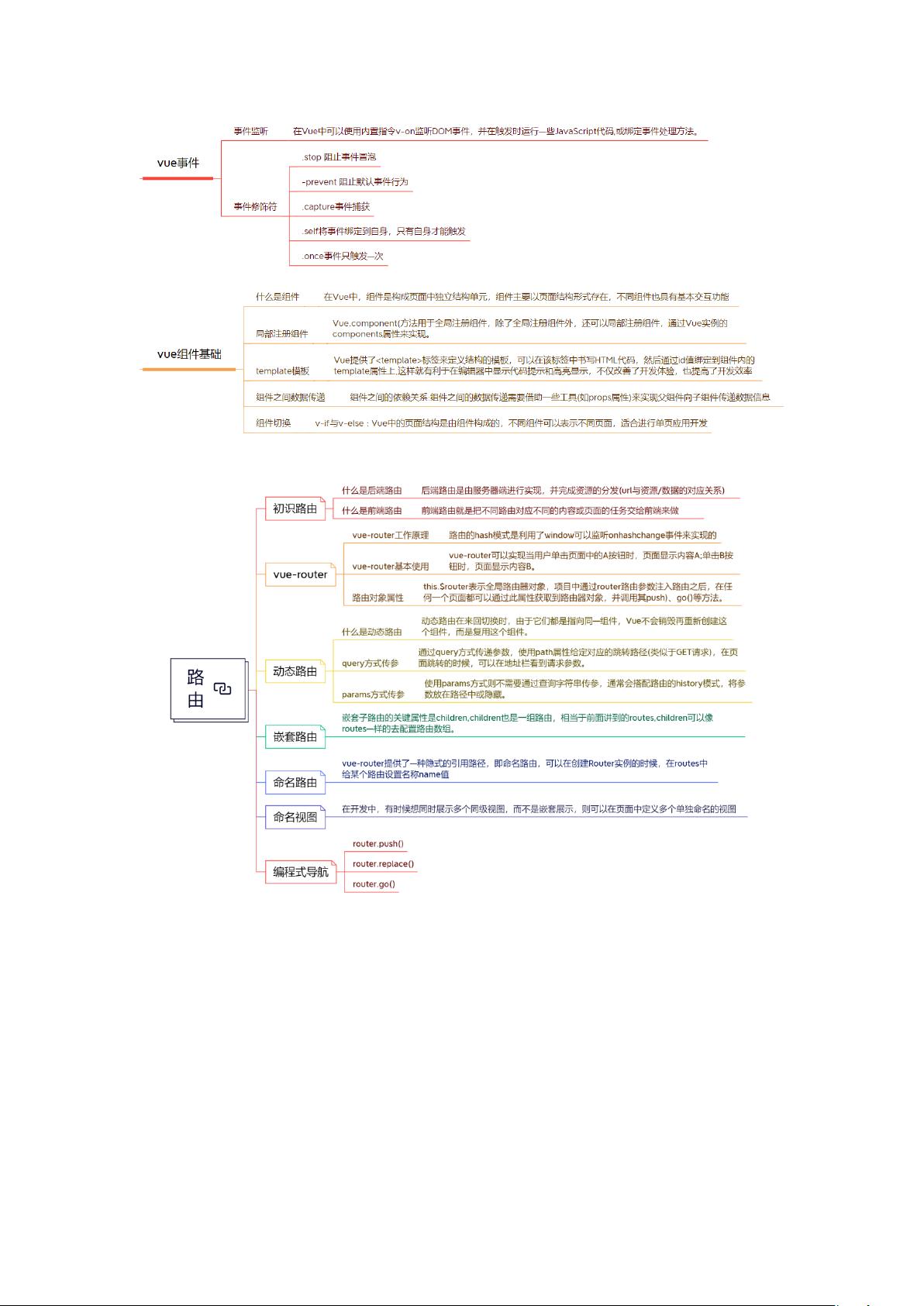
vue基础知识及思维导图,安装脚手架详细过程
Vue基础知识与思维导图:探索Vue的精髓 Vue.js是一个构建用户界面的渐进式框架,对于前端初学者和开发者来说,掌握其基础知识是至关重要的。Vue的基础知识涵盖了模板语法、指令、组件、路由、状态管理等核心概念。而思维导图作为一种有效的学习和整理工具,可以帮助我们更清晰地理解Vue的架构和知识体系。 安装Vue CLI脚手架的详细过程 Vue CLI是一个基于Vue.js进行快速开发的完整系统。以下是安装Vue CLI脚手架的详细过程: 安装Node.js:首先,你需要在你的计算机上安装Node.js。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许JavaScript在服务器端运行。 安装npm:npm(Node Package Manager)是Node.js的包管理工具,通常与Node.js一起安装。你可以通过命令行输入npm -v来检查npm是否已正确安装。 全局安装Vue CLI:打开命令行工具(如cmd、PowerShell、Terminal等) ### Vue基础知识及思维导图详解 #### Vue.js基础概述 Vue.js是一款用于构建用户界面的渐进式JavaScript框架。它的设计目标是通过尽可能简单的API来实现响应的数据绑定和组合的视图组件。对于前端开发者而言,熟悉Vue.js的核心概念至关重要。 - **模板语法**:Vue.js提供了丰富的模板语法,使得HTML更加动态且易于编写。例如,可以通过`{{ expression }}`这样的语法直接在HTML标签中插入数据。 - **指令**:Vue提供了多个内置指令,这些指令以`v-`开头,用于控制DOM操作。比如`v-if`用于条件渲染,`v-for`用于循环遍历数组或对象。 - **组件**:组件是Vue应用程序的基本构建块。它们是自包含且可复用的代码片段,可以极大提高代码的复用性和维护性。 - **路由**:Vue Router是一个官方支持的路由管理器,用于构建单页面应用(SPA),实现页面间的导航和状态管理。 - **状态管理**:Vuex是Vue的状态管理模式和库,用于管理复杂状态的集中式存储,非常适合大型应用。 #### Vue指令详解 - **内容渲染** - `v-text`:用于更新元素的文本内容。 - `v-html`:用于更新元素的HTML内容。 - 插值表达式`{{}}`:用于插入变量的值到HTML中。 - `v-bind`:用于动态绑定属性,简写为`:`。 - `v-on`:用于监听DOM事件,简写为`@`。 - `v-model`:实现表单控件与数据的双向绑定。 - **条件渲染** - `v-if`:根据条件渲染或移除元素。 - `v-else-if`:多个条件判断。 - `v-else`:默认情况。 - `v-show`:通过改变元素的CSS `display`属性实现条件渲染。 - **列表渲染** - `v-for`:遍历数组或对象,并渲染出对应的元素。 - **过滤器** - 私有过滤器:仅在当前组件内部有效。 - 全局过滤器:在整个应用范围内可用。 - **侦听器** - `watch`:用于观察数据变化并执行相应操作。 - 配置属性: - `immediate`:组件初次加载完毕后立即调用。 - `deep`:如果监听的对象或数组,开启此属性可检测到对象或数组内部数据的变化。 #### 计算属性 - **计算属性**:允许开发者定义依赖于其他数据的属性。与methods相比,计算属性具有缓存机制,当依赖数据未发生变化时不会重新计算。 - **特点**:本质是一个属性,但可以根据其他数据动态计算得到。当计算属性依赖的数据变化时,将重新进行运算。 #### Vue CLI介绍 Vue CLI是一个基于Vue.js进行快速开发的完整系统,旨在简化创建和维护复杂的Vue项目。 - **安装步骤**: 1. **安装Node.js**:访问官网下载并安装最新稳定版的Node.js。Node.js是JavaScript的服务器端运行环境,为Vue CLI提供了必要的运行环境。 2. **检查Node.js和npm版本**:打开命令行工具,输入`node -v`和`npm -v`分别查看Node.js和npm的版本号。 3. **全局安装Vue CLI**:在命令行工具中输入`npm install -g @vue/cli`进行安装。如果需要更新Vue CLI,则使用`npm update -g @vue/cli`。 #### 组件化开发 - **概念**:组件化开发是将页面上可重用的UI结构封装成组件,便于项目的开发和维护。 - **组成部分**: - `template`:组件的模板结构。 - `script`:组件的业务逻辑。 - `style`:组件的样式。 - **使用步骤**: 1. 导入组件:使用`import`语法导入组件。 2. 注册组件:在组件的`components`选项中注册。 3. 使用组件:在模板中使用`<组件名></组件名>`或自闭合标签`<组件名/>`。 - **全局组件注册**:在`main.js`文件中使用`Vue.component()`方法注册全局组件。 #### 生命周期 - **创建阶段**: - `beforeCreate`:实例初始化后立即调用。 - `created`:实例处理完所有状态相关选项后调用。 - `beforeMount`:实例挂载前调用。 - `mounted`:实例挂载后调用。 - **运行阶段**: - `beforeUpdate`:响应式状态变更前调用。 - `updated`:响应式状态变更后调用。 - **销毁阶段**: - `beforeDestroy`:实例销毁前调用。 - `destroyed`:实例销毁后调用。 #### 思维导图 思维导图是一种图形化的组织工具,能够帮助理解和记忆复杂的信息。对于学习Vue.js而言,绘制思维导图可以帮助梳理核心概念和技术栈,形成系统的知识框架。 - **思维导图内容**:可以包括Vue的核心概念(如指令、组件、状态管理等)、开发工具(如Vue CLI)、以及最佳实践等。 - **使用场景**:适用于学习新概念、复习旧知识、准备面试等。 Vue.js作为一款轻量级且功能强大的前端框架,其基础知识涵盖了从模板语法到状态管理的各个方面。熟练掌握这些核心概念和技术,不仅能够帮助开发者高效地构建高质量的Web应用,还能够在实际项目中发挥重要作用。





剩余25页未读,继续阅读

- 粉丝: 436
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Spring Cloud商城项目专栏 049 支付
- sensors-18-03721.pdf
- Facebook.apk
- 推荐一款JTools的call-this-method插件
- json的合法基色来自红包东i请各位
- 项目采用YOLO V4算法模型进行目标检测,使用Deep SORT目标跟踪算法 .zip
- 针对实时视频流和静态图像实现的对象检测和跟踪算法 .zip
- 部署 yolox 算法使用 deepstream.zip
- 基于webmagic、springboot和mybatis的MagicToe Java爬虫设计源码
- 通过实时流协议 (RTSP) 使用 Yolo、OpenCV 和 Python 进行深度学习的对象检测.zip


 信息提交成功
信息提交成功
