<p align="center">
<a href="https://github.com/xaboy/form-builder">
<img width="200" src="http://file.lotkk.com/form-builder.png">
</a>
</p>
<h1 align="center">form-builder</h1>
<p align="center">
<img src="https://img.shields.io/badge/License-MIT-yellow.svg" alt="MIT" />
<a href="https://github.com/xaboy">
<img src="https://img.shields.io/badge/Author-xaboy-blue.svg" alt="xaboy" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/v/xaboy/form-builder.svg" alt="version" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/php-v/xaboy/form-builder.svg" alt="php version" />
</a>
<a href="#backers" alt="sponsors on Open Collective"><img src="https://opencollective.com/form-builder/backers/badge.svg" />
</a>
<a href="#sponsors" alt="Sponsors on Open Collective"><img src="https://opencollective.com/form-builder/sponsors/badge.svg" />
</a>
</p>
<p align="center">
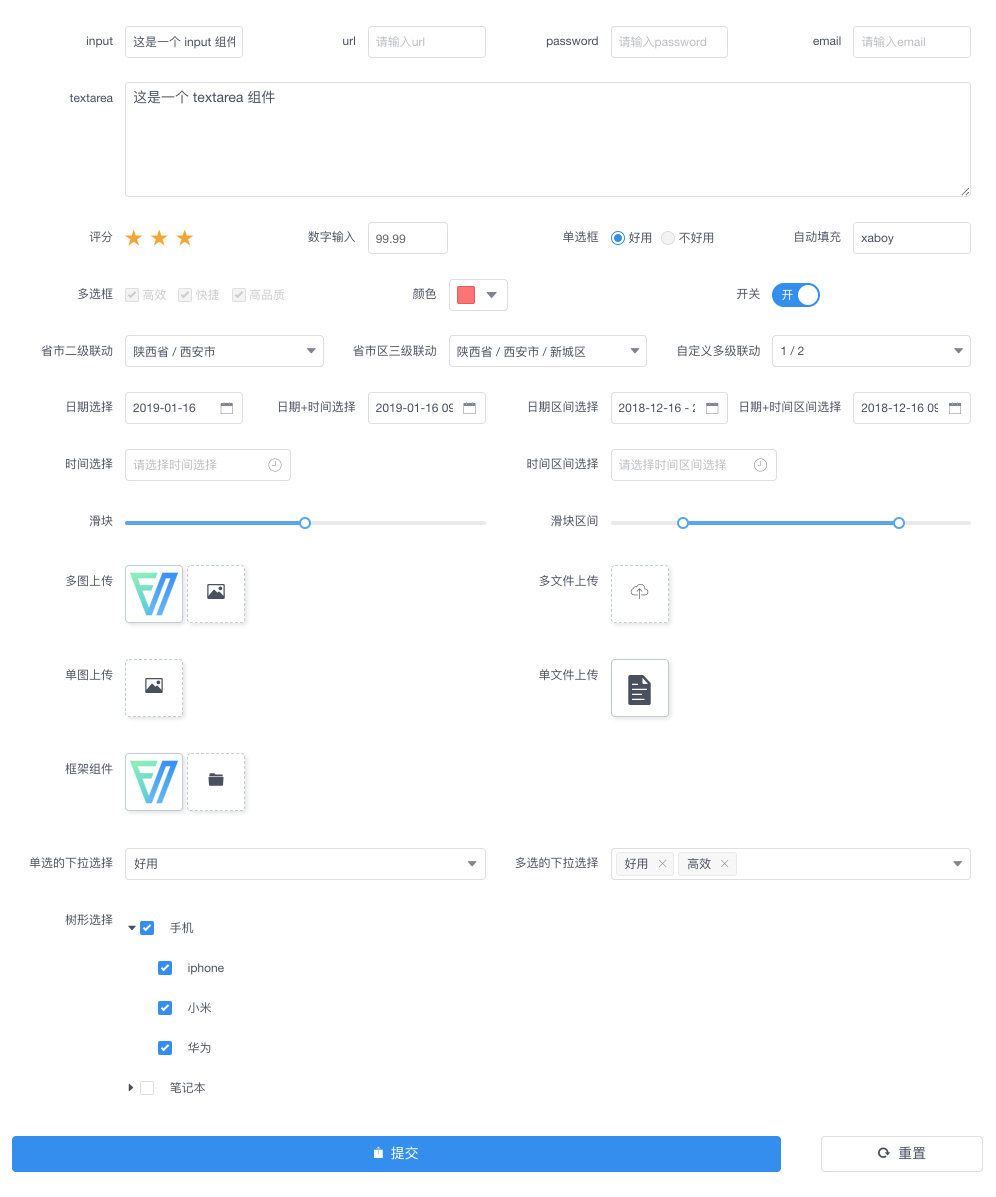
PHP表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
</p>
> 1.2.4 版本支持字段验证
> 计划对该项目重构和升级,期待的话就点个 star 吧
>如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!
>本项目还在不断开发完善中,如有建议或问题请[在这里提出](https://github.com/xaboy/form-builder/issues/new)
## 演示项目
[开源的高品质微信商城](http://github.crmeb.net/u/xaboy)
演示地址: [http://demo25.crmeb.net](http://demo25.crmeb.net) 账号:demo 密码:crmeb.com
## 使用建议
1. 建议将静态资源加载方式从 CDN 加载修改为自己本地资源或自己信任的 CDN [静态资源链接](https://github.com/xaboy/form-builder/blob/master/src/Form.php#L89)
2. 建议根据自己的业务逻辑重写默认的表单生成页 [默认表单生成页](https://github.com/xaboy/form-builder/tree/master/src/view)
## 更新说明
#### 1.2.7 (2018-12-12)
- 完善时间选择组件,日期选择组件验证规则
- 新增 fields 类型验证规则
- 新增 使用 view 方法生成时,表单只能被创建一次
- 修复一些小问题
## 安装
`composer require xaboy/form-builder`
## 示例

### 例子 (TP框架)
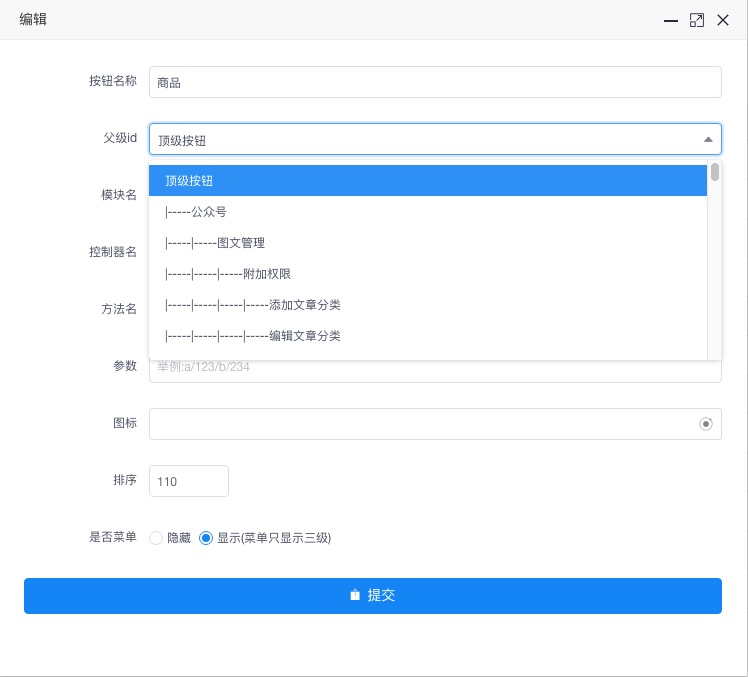
#### 版本1 编辑权限
```php
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::input('menu_name','按钮名称',$menu['menu_name']),
Form::select('pid','父级id',(string)$menu->getData('pid'))->setOptions(function()use($id){
$list = (sort_list_tier((MenusModel::where('id','<>',$id)->select()->toArray(),'顶级','pid','menu_name'));
$menus = [['value'=>0,'label'=>'顶级按钮']];
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['menu_name']];
}
return $menus;
})->filterable(1),
Form::select('module','模块名',$menu['module'])->options([['label'=>'总后台','value'=>'admin'],['label'=>'总后台1','value'=>'admin1']]),
Form::input('controller','控制器名',$menu['controller']),
Form::input('action','方法名',$menu['action']),
Form::input('params','参数',MenusModel::paramStr($menu['params']))->placeholder('举例:a/123/b/234'),
Form::frameInputOne('icon','图标',Url::build('admin/widget.widgets/icon',array('fodder'=>'icon')),$menu['icon'])->icon('ionic'),
Form::number('sort','排序',$menu['sort']),
Form::radio('is_show','是否菜单',$menu['is_show'])->options([['value'=>0,'label'=>'隐藏'],['value'=>1,'label'=>'显示(菜单只显示三级)']])
]);
$form->setMethod('post')->setTitle('编辑权限');
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

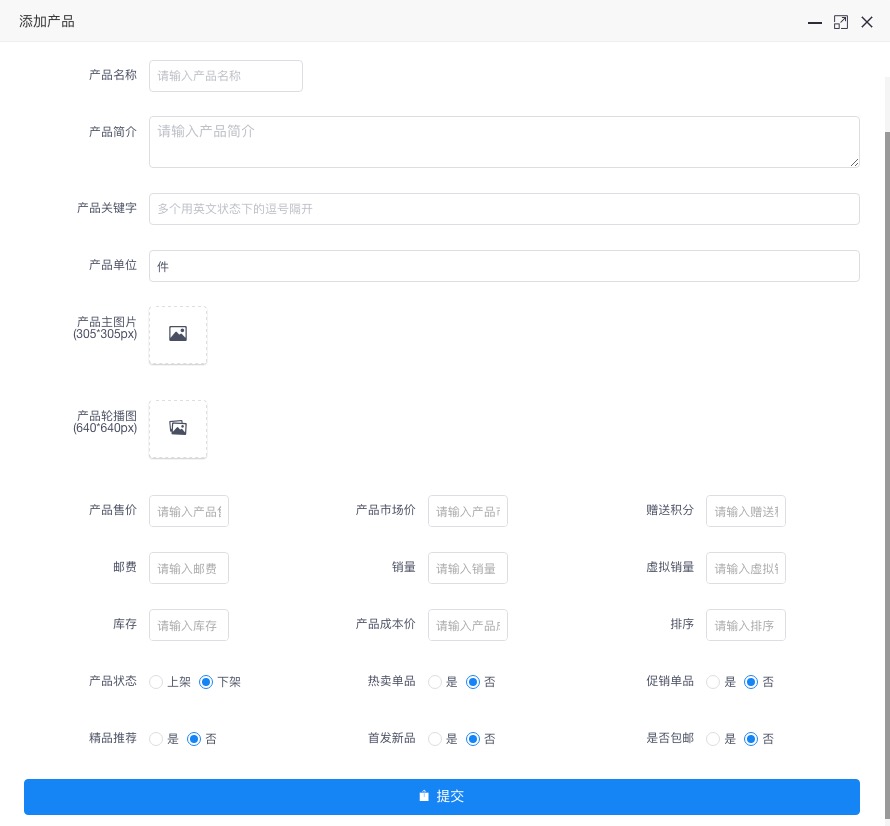
#### 版本2 添加产品
```php
$field = [
Form::select('cate_id','产品分类')->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称')->col(Form::col(8)),
Form::input('store_info','产品简介')->type('textarea'),
Form::input('keyword','产品关键字')->placeholder('多个用英文状态下的逗号隔开'),
Form::input('unit_name','产品单位','件'),
Form::frameImageOne('image','产品主图片(305*305px)',Url::build('admin/widget.images/index',array('fodder'=>'image')))->icon('image')->width('100%')->height('550px'),
Form::frameImages('slider_image','产品轮播图(640*640px)',Url::build('admin/widget.images/index',array('fodder'=>'slider_image')))->maxLength(5)->icon('images')->width('100%')->height('550px')->spin(0),
Form::number('price','产品售价')->min(0)->col(8),
Form::number('ot_price','产品市场价')->min(0)->col(8),
Form::number('give_integral','赠送积分')->min(0)->precision(0)->col(8),
Form::number('postage','邮费')->min(0)->col(Form::col(8)),
Form::number('sales','销量')->min(0)->precision(0)->col(8),
Form::number('ficti','虚拟销量')->min(0)->precision(0)->col(8),
Form::number('stock','库存')->min(0)->precision(0)->col(8),
Form::number('cost','产品成本价')->min(0)->col(8),
Form::number('sort','排序')->col(8),
Form::radio('is_show','产品状态',0)->options([['label'=>'上架','value'=>1],['label'=>'下架','value'=>0]])->col(8),
Form::radio('is_hot','热卖单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_benefit','促销单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_best','精品推荐',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_new','首发新品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_postage','是否包邮',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8)
];
$form = Form::create(Url::build('save'));
$form->setMethod('post')->setTitle('添加产品')->components($field);
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

#### 版本3 编辑产品
```php
$product = ProductModel::get($id);
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::select('cate_id','产品分类',explode(',',$product->getData('cate_id')))->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称',$product->getData('store_name')),
Form::input('store_info','产品简介',$product->getData('store_info'))->type('textarea'
毕业_设计
- 粉丝: 1996
- 资源: 1万+
最新资源
- 基于微信小程序的医院陪诊预约系统设计源码
- 基于微信小程序的简易情绪播放器设计源码
- 基于Python的haoyisheng好医生CME继续教育自动答题设计源码
- 基于Vue与TypeScript的就业驿站设计与实现源码
- not-fire3.avi 烟火侦测负样本视频
- c#联合halcon 实现了模板匹配,测量 找线找圆等功能,可连接相机测试
- 各种电力电子仿真matlab simulink仿真 单相全桥 半桥整流仿真 单相半波全波仿真 三相全桥 半桥整流仿真 三相半波全波仿真 三相桥式整流及其有源逆变仿真 单相桥式整流及其无源逆变仿真 升降
- 基于MATLAB的单闭环直流调速系统设计 本设计包括设计报告,仿真程序,电气接线图 设计要求 (1)该调速系统能进行平滑的速度调节,负载电机不可逆运行,具有较宽的调速范围(D≥10),系统在工作范围
- 基于电压外环PI控制和内环滑膜控制Buck变器控制仿真 输入20V,输出10V 采用电压外环pi控制,电感电流滑膜内环控制,含参考文献
- 基于三矢量模型预测电流控制的永磁同步电机仿真模型 基于电流模型预测单矢量 双矢量 改进三矢量都有,可在主页内搜索 1首先根据电流给 定值和反馈值计算三个矢量的作用时间ti、t j、t z,再合成期
- vcu应用层模型,实车量产在用 应用层建模学习,可通过成熟的模型,借鉴逻辑处理和算法,除整体模型外,每个功能有单独的模型,包含接口定义,支持编译
- cadance 1.8v LDO电路 cadance virtuoso 设计 模拟电路设计 bandgap ldo 电路设计版图设计及后仿教程 smic130nm工艺库 有电路有版图有工艺库 专业老师
- 三相DAB仿真模型 DAB两侧均采用三相半桥结构,输入3kV,输出1kV,输出功率200kW且可调,开关频率2000Hz, 变压器变比为3:1 模型采用单移相控制输出功率
- 131分割回文串.zip
- OS机械臂搭建仿真环境 擅matlab仿真,RRT避障算法,长机械臂,六自由度机械臂避障算法,避障仿真,无机械臂关节碰撞检测,动力学建模,线性化,能控能观性分析,极点配置,状态观测器设计,线性二次最
- 132分割回文串 II.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈
















