网页设计与制作教案-第10讲-布局技术之二—Div-CSS二.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
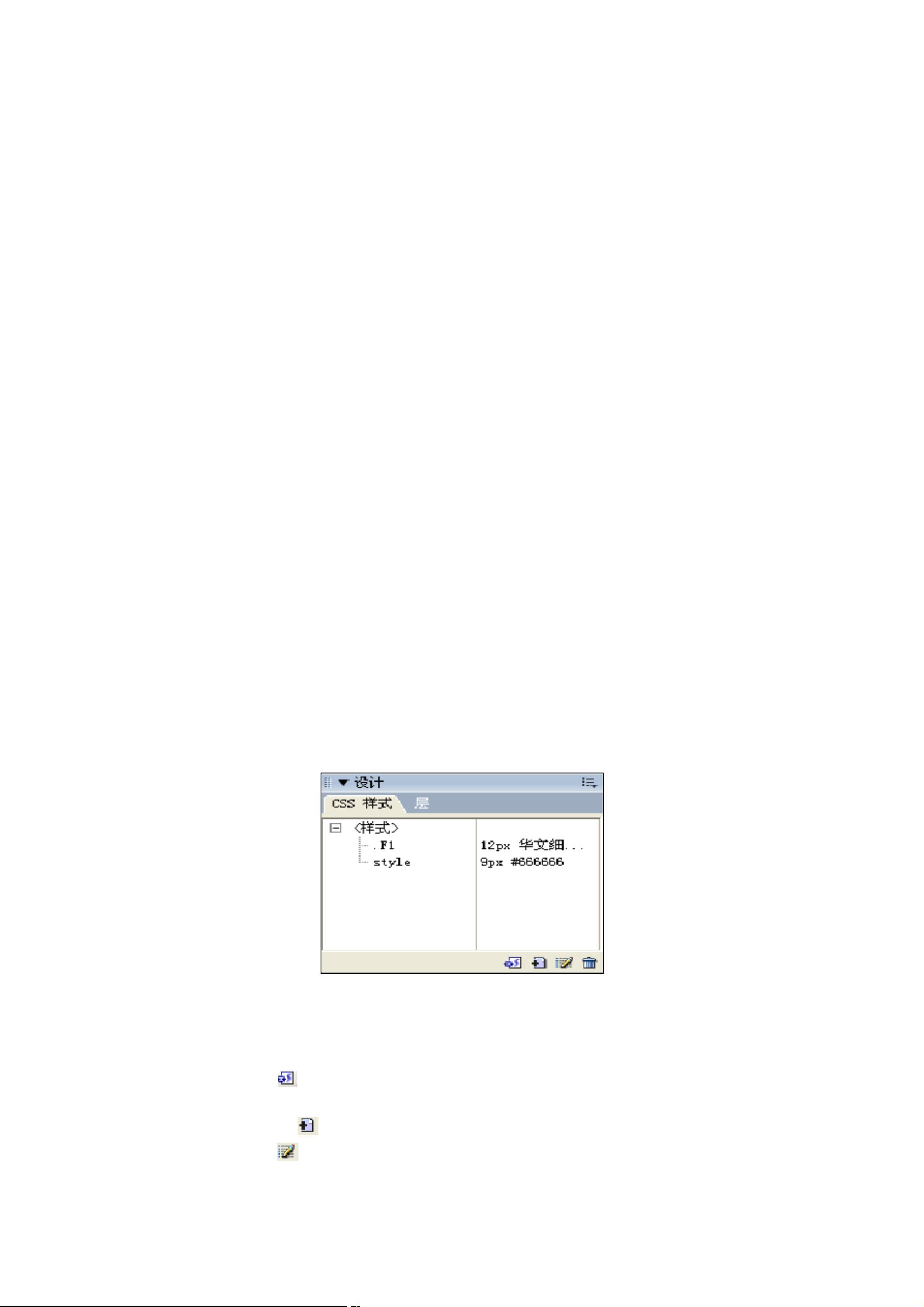
网页设计与制作教案-第10讲-布局技术之二—Div-CSS二 本教案旨在教授学生掌握 Div+CSS 布局技术,理解 CSS 盒子模型和规则设置方法,培养学生认真细致、踏实进取的精神。 知识点一:CSS 盒子模型 * CSS 盒子模型是指将 HTML 元素看作是一个矩形盒子,盒子由内容区域、内边距、边框和外边距组成。 * 盒子模型是 CSS 布局的基础,理解盒子模型是掌握 CSS 布局技术的关键。 知识点二:CSS 规则设置方法 * CSS 规则设置方法是指通过在 CSS 样式表中定义样式规则,以控制 HTML 元素的样式。 * CSS 规则设置方法包括选择器、属性和值三部分,选择器用于选择要应用样式的 HTML 元素,属性用于指定样式的类型,值用于指定样式的具体值。 知识点三:Div+CSS 布局技术 * Div+CSS 布局技术是指使用 Div 元素和 CSS 样式表来布局网页的技术。 * Div+CSS 布局技术可以实现复杂的网页布局, Div 元素用于定义网页的结构,而 CSS 样式表用于定义网页的样式。 知识点四:CSS 样式面板 * CSS 样式面板是 Dreamweaver 中的一个功能面板,用于创建、编辑和管理 CSS 样式表。 * CSS 样式面板提供了多种功能按钮,包括附加样式表、新建 CSS 样式、编辑样式表和删除样式表等。 知识点五:新建 CSS 样式 * 新建 CSS 样式是指创建一个新的 CSS 样式表,用于定义网页的样式。 * 新建 CSS 样式可以通过选择“新建 CSS 样式”按钮或通过右键菜单来启动新建样式表对话框。 知识点六:定义样式表选项 * 定义样式表选项是指在新建样式表对话框中选择样式表的类型和应用范围。 * 定义样式表选项包括选择器类型和定义在选项,选择器类型用于指定不同的 CSS 样式类型,定义在选项用于指定样式的应用范围。 知识点七:CSS 编辑器 * CSS 编辑器是指在新建样式表对话框中设置好选项后弹出的对话框,用于详细定制样式的格式。 * CSS 编辑器提供了多种格式选项,包括文本、背景、边框等,可以详细地定制样式的格式。 知识点八:“仅对该文档”和“外部”CSS 样式表 * “仅对该文档”CSS 样式表是指只应用于当前文档的样式表,随着该文档的关闭而关闭。 * “外部”CSS 样式表是指可以被应用到本站点的任何文件的样式表,以文件的形式保存在当前文档之外。 本教案旨在教授学生掌握 Div+CSS 布局技术,理解 CSS 盒子模型和规则设置方法,培养学生认真细致、踏实进取的精神。


- 粉丝: 106
- 资源: 1万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功