
CButtonST 类简介
1 本章精华
CButtonST 是功能非常全的 CButton 派生类,利用它你可以实现各种按钮的效果,它包
括的特征如下:
1、 CButton 所有的功能
2、 文字和图标按钮
3、 16×16,32×32,48×48,16 或 256 色图标的支持
4、 支持透明按钮
5、 支持标准的或新的平面按钮风格
6、 运行时刻按钮风格的变换
7、 鼠标悬浮在按钮上时图标的变化
8、 支持 tooltips
9、 每个按钮可以有自己的鼠标形状
10、 按钮颜色可以定制
下图是用 CButtonST 做的几个按钮
图 1
CButtonST 类主要包括 BtnST.h、BtnST.cpp、BCMenu.h 和 BCMenu.cpp 四个文件。
如果你打算使用 CButtonST 的窗口不止一个,那么我建议你在 VC++的 Workspace |
FileView 中导入以上的四个文件之后,然后在 SdtAfx.h 文件中添加合适的 include 语句
如#include "BtnST.h"。
在接下来的几篇文章中,我将根据作者提供的演示程序向大家介绍 CButtonST 的各种
常用方法。在最后一篇文章中,将为各位提供 CButtonST 类的中文文档,以供各位在以后
的使用中参考。
2 CButtonST 使用技巧(一)
本节主要包括了以下的效果:

1. 在按钮上加入 Icon,使 Icon 和文字同时显示
2. 显示平面按钮
3. 使按钮上的图标可变
4. 设置按钮在不同状态下的底色和文字颜色
5. 设置图标和文字的位置
6. 根据 Icon 的形状设置按钮的形状
7. 添加 Tooltips
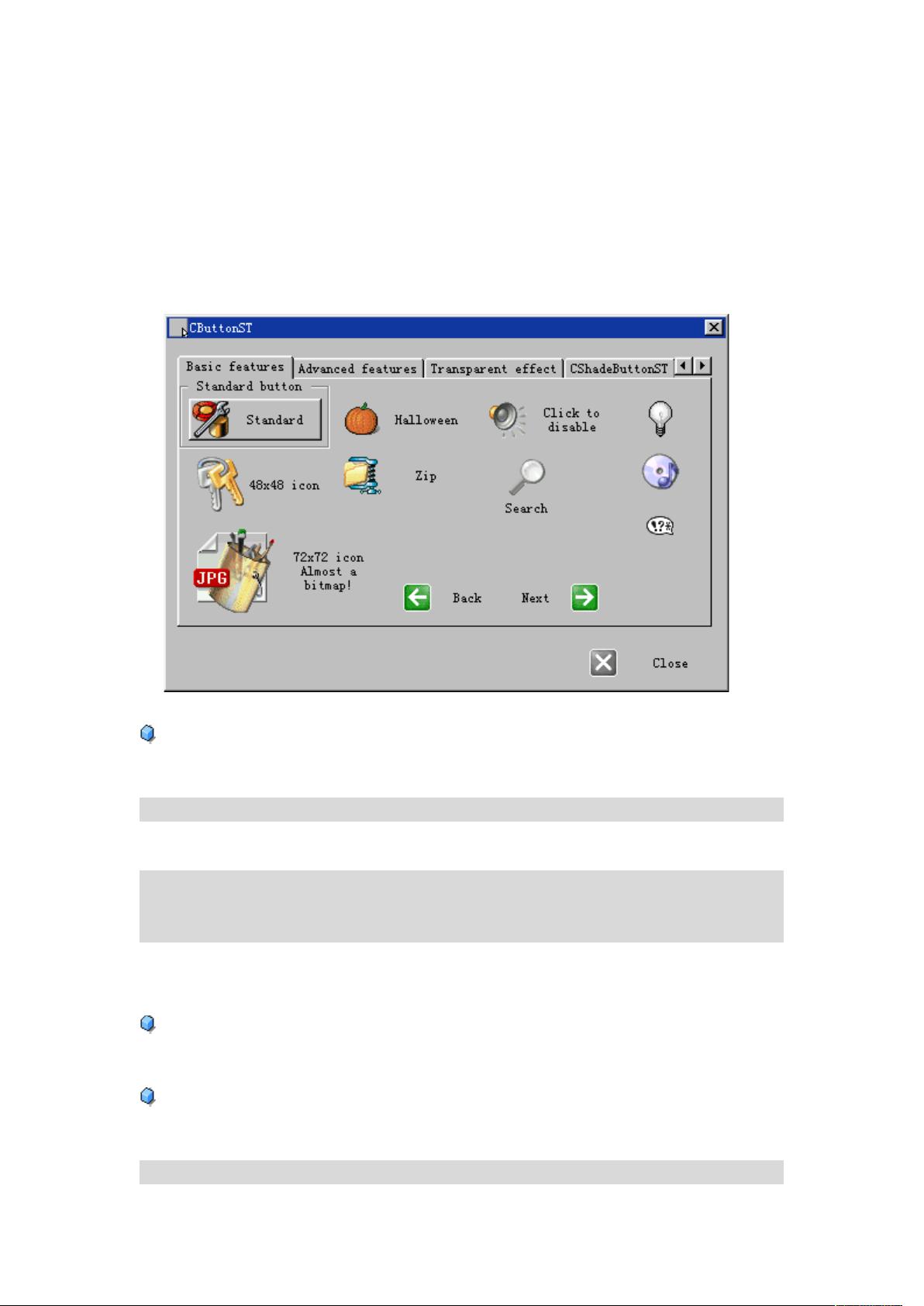
以下是 Basic Features 的演示界面:
图 2
效果一:在按钮上加入 Icon,使 Icon 和文字同时显示
假设按钮 ID 为 IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetFlat(FALSE);
注意:为达到最好效果,请根据 Icon 的大小调整按钮的大小。
实例:演示程序中的 Standard 按钮。
效果二:显示平面按钮
只需要在效果一的基础上把 m_btn.SetFlat(FALSE);语句去掉。
效果三:使按钮上的图标可变
假设按钮 ID 为 IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;

2. 添加两个 Icon 资源,ID 设为 IDI_ICON1 和 IDI_ICON2
IDI_ICON1 是普通状态的图标,IDI_ICON2 是按下时的图标
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON2,IDI_ICON1);
实例:演示程序中的 Halloween 按钮。
效果四:设置按钮在不同状态下的底色和文字颜色
假设按钮 ID 为 IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
提示:SetColor 函数和 OffsetColor 函数的第一个参数表示按钮的各个状态,前景色就是文
字的颜色,它们的取值表示:
BTNST_COLOR_BK_IN //鼠标放在按钮内时的背景色
BTNST_COLOR_FG_IN, //鼠标放在按钮内时的前景色
BTNST_COLOR_BK_OUT, //普通状态时的背景色
BTNST_COLOR_FG_OUT, //普通状态时的前景色
BTNST_COLOR_BK_FOCUS, //按钮被按下后的背景色
BTNST_COLOR_FG_FOCUS, //按钮被按下后的前景色
实例:演示程序中的 48×48 icon 按钮、Zip 按钮等。
效果五:设置图标和文字的位置
假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加 Icon 资源,ID 设为 IDI_ICON1
3.在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
提示:SetAlign 函数的第一个参数表示位置信息,缺省情况下,文字在图标右边
ST_ALIGN_HORIZ // 文字在右
ST_ALIGN_VERT //文字在下
ST_ALIGN_HORIZ_RIGHT// 文字在左
实例:演示程序中的 Search 按钮。
效果六:根据 Icon 的形状设置按钮的形状

假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加 Icon 资源,设其 ID 设为 IDI_ICON1
3.在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawBorder(FALSE);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
注意:为达到最好效果,请根据 Icon 的大小调整按钮的大小。
并根据实际情况设置背景颜色。请事先将按钮的文字去掉。
效果七:添加 Tooltips
假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetTooltipText(_T("This is a tooltip.\r\nMultiline!"));
3 CButtonST 使用技巧(二)
本节主要包括了以下的效果:
1. 改变鼠标进入按钮时的形状(超链接效果)
2. 菜单按钮
3. 位图按钮
4. 按钮焦点
5. CheckBox 按钮
6. 透明按钮(按钮背景和窗口背景一样)
7. 特殊的 PictureBox
效果一:改变鼠标进入按钮时的形状(超链接效果)
假设按钮 ID 为 IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);

m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetURL("www.scut.edu.cn");
m_btn.SetTooltipText("www.scut.edu.cn");
m_btn.SetBtnCursor(IDC_CURSOR1);
效果二:菜单按钮
假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 添加 Menu,ID 设为 IDR_MENU
4. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetMenu(IDR_MENU, m_hWnd);
注意:菜单的效果类似与右键菜单,所有在设置菜单选项时只设置一列就够了。另外菜单的
宽度与菜单的文字长度有关,可以用空格占位的办法以达到最佳效果。
在菜单中引入位图的方法
1.添加 ToolBar,依次使用 Menu 菜单项 ID 作为 ToolBar 按钮的 ID。
2.ToolBar 上的按钮图标将显示在相应的菜单项中。
将上面代码中的 m_btn.SetMenu(IDR_MENU, m_hWnd);
改为 m_btn.SetMenu(IDR_MENU, m_hWnd, TRUE, IDR_TOOLBAR);
IDR_TOOLBAR 为相应 ToolBar 的 ID。
效果三:位图按钮
假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加位图资源,ID 设为 IDB_BITMAP1
3.在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetBitmaps(IDB_BITMAP1,RGB(0,0,0));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
提示: 上面的 SetBitmaps 函数会将图片中颜色值为 RGB(0,0,0)的点设为透明。
效果四:按钮焦点
假设按钮 ID 为 IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加 Icon 资源,设其 ID 设为 IDI_ICON1
3. 在 OnInitDialog 函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);


















