web设计之html篇20170324讲座
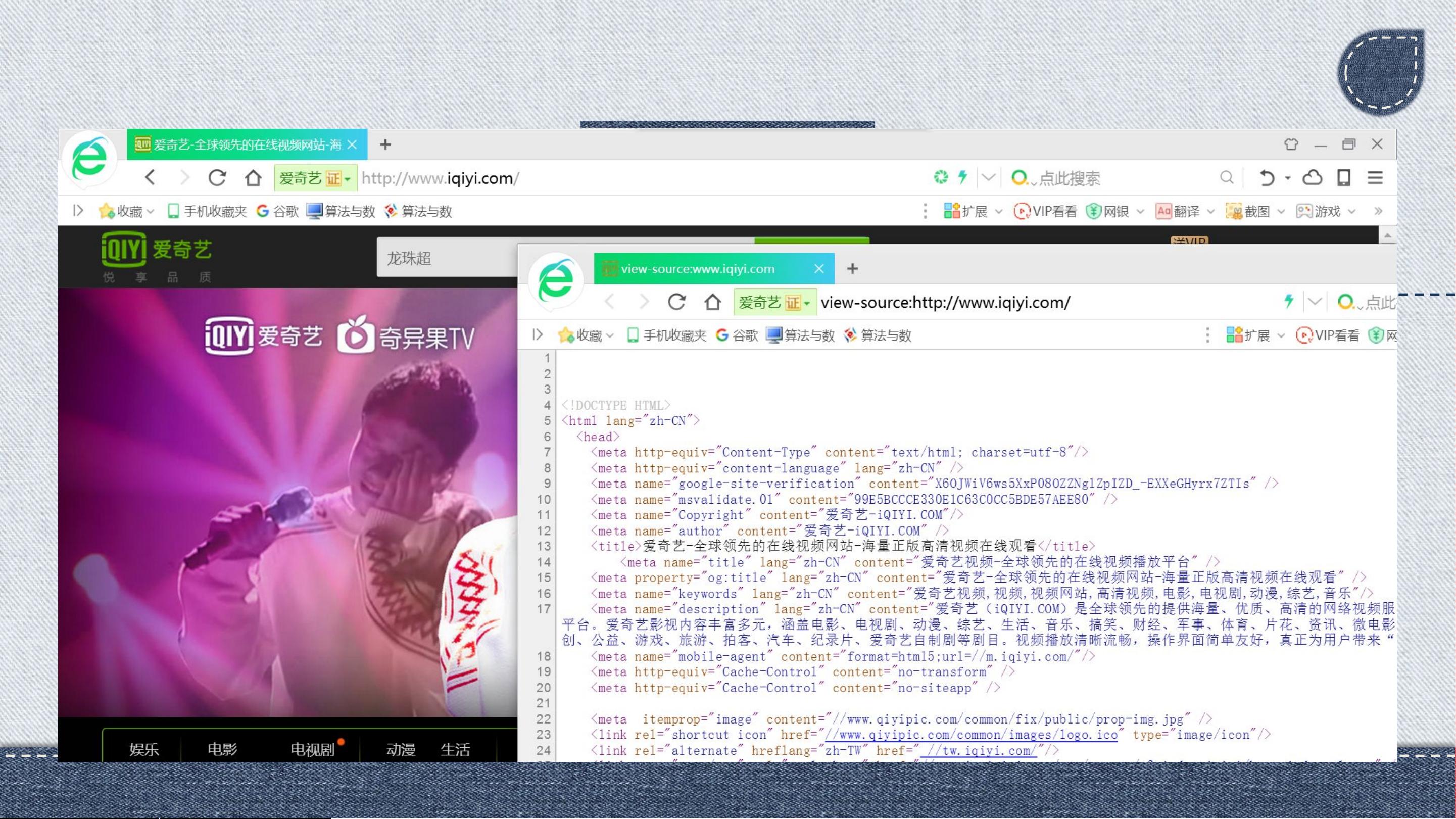
### Web设计之HTML篇20170324讲座 #### HTML简介 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它通过一系列的标记来定义文档的结构和内容,使得文本、图像、视频等内容能够在浏览器中正确显示。 - **控制页面和内容的外观**:HTML可以通过内置的一些标记来控制文本的样式,如加粗、斜体等,但更复杂的样式通常需要CSS来实现。 - **发布和检索联线文档**:HTML文档可以通过网络发布,并且可以通过URL(统一资源定位符)来访问和检索这些文档。 - **创建联线表单**:HTML支持创建表单,让用户能够提交数据,比如联系表单、注册表单等。 - **插入多媒体对象**:可以利用HTML插入音频、视频等多媒体元素,提高网页的交互性和吸引力。 - **HTML文档结构**:每个HTML文档都有其基本结构,包括`<html>`、`<head>`和`<body>`三个主要部分。 #### 示例代码分析 下面是一段简单的HTML代码示例: ```html <HTML> <HEAD> <TITLE>学习HTML</TITLE> </HEAD> <BODY BGCOLOR="LAVENDER"> <H1>欢迎来到HTML世界</H1> </BODY> </HTML> ``` - `<HTML>`:文档的根元素,所有其他元素都应位于此标记内。 - `<HEAD>`:包含了关于文档的信息,但不直接显示在页面上,如<title>元素定义了文档的标题。 - `<BODY>`:定义了网页的主体内容,即用户在浏览器中实际看到的内容。 - `BGCOLOR="LAVENDER"`:设置背景颜色为薰衣草色(Lavender),这是通过属性来控制页面样式的例子。 - `<H1>`:定义了一个大标题,用于页面的主要标题。 #### 内容提纲 根据提供的部分内容,本次讲座的议程大致如下: 1. **HTML基本标记**(19:10-19:25) - 介绍HTML的基础结构和常见的标记,如`<p>`、`<h1>`等。 2. **多媒体元素标记**(19:30-19:40) - 讨论如何在HTML中添加音频和视频等多媒体内容。 3. **表格标记**(19:50-20:20) - 教授如何使用`<table>`、`<tr>`、`<td>`等标记来构建表格。 4. **列表标记**(19:25-19:30) - 解释有序列表`<ol>`和无序列表`<ul>`的用法。 5. **文字与段落标记**(19:40-19:50) - 探讨如何使用`<p>`、`<strong>`、`<em>`等标记来格式化文本。 6. **框架标记**(20:20-20:40) - 讲解`<iframe>`等标记,以及如何在一个网页中嵌入另一个网页或外部内容。 #### HTML概念 - **HTML文件**:通常以.htm或.html作为文件扩展名。 - **包含标记的文本文件**:HTML文档实际上就是带有特定标记的普通文本文件。 - **通过浏览器解析**:浏览器读取这些标记并将其转换为可视化的网页。 #### HTML文档的基本结构 - `<HTML>`:文档的最外层容器。 - `<HEAD>`:存放文档元数据的部分,包括标题、样式表链接、脚本引用等。 - `<BODY>`:实际显示内容的地方,包括文本、图像、视频等元素。 #### 正文标记 - `<BODY>`:是文档的核心部分,包含了网页的所有可见内容。 - **文本显示规则**:在没有其他标记修饰的情况下,默认为无格式的纯文本显示。 #### HTML标记的组成 - **成对出现**:大多数标记都是成对出现的,如`<p>`和`</p>`。 - **标记大小写不敏感**:HTML对大小写不敏感,`<p>`与`<P>`表示相同的意义。 - **属性的作用**:标记可以通过属性来指定额外的信息,例如`<body bgcolor="red">`中的`bgcolor`属性设置了背景颜色为红色。 #### 总结 本次讲座全面介绍了HTML的基础知识,包括文档结构、基本标记的使用方法以及如何使用多媒体、表格等高级功能。通过对这些概念的理解和实践,参与者将能够更好地掌握HTML,并运用它来构建丰富的网页内容。





剩余58页未读,继续阅读

- 粉丝: 107
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功