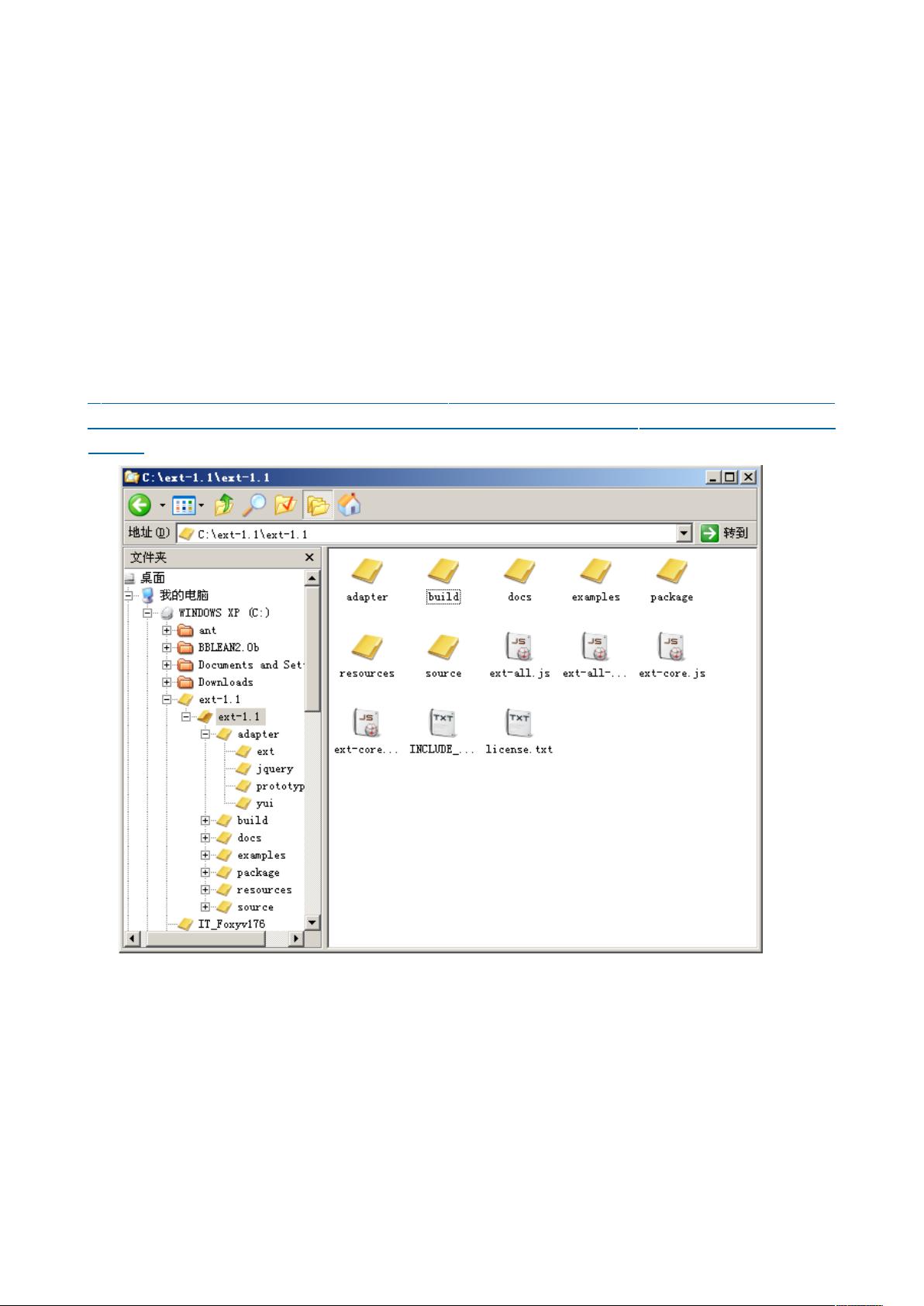
### ext入门必学知识点详解 #### 一、Ext框架概览与起源 **知识点1:Ext框架起源** Ext最初作为YUI(Yahoo User Interface Library)的扩展存在,名为YUI.Ext,随后发展成为一个独立的JavaScript框架,不再依赖于YUI。这一转变标志着Ext成为了一款更为成熟且适用于企业级开发的工具。 **知识点2:Ext的特点** Ext框架以其强大的功能和出色的界面设计能力而著称,特别在复杂布局和编辑表格方面表现突出,能够与backbase这样的高级桌面应用媲美。它支持XML和JSON数据格式,具备完整的文档说明,使得开发者能够快速上手并实现各种需求。 #### 二、Ext的下载与配置 **知识点3:下载Ext** 访问官方下载页面`http://extjs.com/downloads`,选择最新稳定版本或所需特定版本进行下载。本教程使用的是ext-1.1版本,虽然现在可能已经不是最新版本,但其基础原理和结构依然适用于后续版本的学习。 **知识点4:Ext目录结构** - **docs**:包含详细的文档资料,是学习和查询的重要资源。 - **example**:提供示例代码,帮助理解框架的实际应用。 - **package**:存放所有类库文件,`ext-all.js`整合了该目录下的所有类,便于开发时直接导入。 - **resources**:包含样式文件和图片资源,`ext-all.css`是核心样式文件,同时提供多种主题样式供选择。 #### 三、Ext的首个示例 **知识点5:创建项目目录** 在本地硬盘创建项目文件夹,例如`C:\example1`,并在其下分别建立`js`和`css`目录,用于存放JavaScript和CSS文件。 **知识点6:复制必要文件** 从下载的Ext包中复制必需的文件到项目目录中: - 将`resources\css\`目录下的`ext-all.css`以及三种主题样式文件拷贝到`css`目录。 - 将`ext-all.js`和`adapter\ext\ext-base.js`拷贝到`js`目录。 - 将`resources\`中的`images`目录整体拷贝至项目根目录。 **知识点7:编写代码** 在`js`目录下创建`hello.js`,利用`Ext.onReady()`函数确保DOM完全加载后再执行JavaScript代码。`Ext.get()`方法用于获取页面上的元素,而`.on()`则用于为该元素绑定事件处理函数。 **知识点8:HTML页面设置** 创建`hello.htm`,引入必要的JavaScript和CSS文件,通过`<script>`标签和`<link>`标签实现。页面中包含一个按钮,当点击时会触发弹出框显示“你好,中国”。 #### 四、深入理解Ext的核心概念 **知识点9:Ext.onReady()函数** 这是Ext框架提供的关键函数,用于确保DOM加载完成再执行后续代码,避免因DOM未加载完毕而导致的元素获取失败问题。 **知识点10:Ext.get()与事件绑定** `Ext.get()`方法用于根据ID选择页面元素,`.on()`则用于绑定事件监听器,如`'click'`事件,从而实现用户交互功能。 #### 结语 通过以上知识点的详细讲解,我们对Ext框架有了更深入的理解,从起源、特点、下载配置到实际编码实践,每一个环节都至关重要。掌握这些基础知识,是进入Ext开发世界的敲门砖,也是构建高质量Web应用的基石。


剩余10页未读,继续阅读

- 粉丝: 0
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功

